Entwicklung
3
VivifyScrum Edu
Der beste Weg, das Scrum-Framework zu erlernen - Lernen Sie Scrum Online und erwerben Sie ein Zertifikat.
- Kostenlose
- Web
1
1
1
SimpleGrid
Reaktionsschnell.Unendliche Verschachtelung.Eine Klasse pro Element.Einfach.
- Kostenlose
- Web
1
1
1
1
Microsoft Web Framework
MWF ist ein System, mit dem Website-Autoren überlegen können, wie die Geschichte von Microsoft-Produkten und -Diensten am besten erzählt werden kann.
- Kostenlose
- Self-Hosted
3
Responsable
Responsable ist ein responsives HTML-CSS-LESS-SCSS-Framework mit sauberem Markup, normalisiertem CSS und responsiven Bildern.
2
2
react-md
Ziel dieses Projekts ist es, mit React Components und Sass eine vollständig zugängliche Website im Stil des Materialdesigns zu erstellen.
- Kostenlose
- Self-Hosted
7
1
Material-UI
Unsere Vision ist es, eine elegante Umsetzung der Material-Design-Richtlinien zu gewährleisten, die individuell an Ihre Marke angepasst werden kann.
- Kostenlose
- Web
- Self-Hosted
1
Cascade Framework
Obwohl das gesamte Erscheinungsbild auf jeden Fall von Twitter Bootstrap inspiriert ist, ist das Cascade-Framework nicht nur ein weiterer Bootstrap-Klon.
- Kostenlose
- Web
0
Variable Grid System
Mit dem variablen Rastersystem können Sie schnell ein zugrunde liegendes CSS-Raster für Ihre Website erstellen.Die CSS-generierte Datei basiert auf dem 960 Grid System.
- Kostenlose
- Web
0
Leaf (CSS Framework)
Ein CSS-Framework, das auf dem Materialdesign von Google basiert.
- Kostenlose
- Web
- Self-Hosted
0
Eva Design System
Anpassbares Design-System, das sich leicht an Ihre Marke anpassen lässt.Verfügbar für Sketch with Mobile- und Webkomponentenbibliotheken.
- Kostenlose
- Self-Hosted
- Sketch
0
19
6
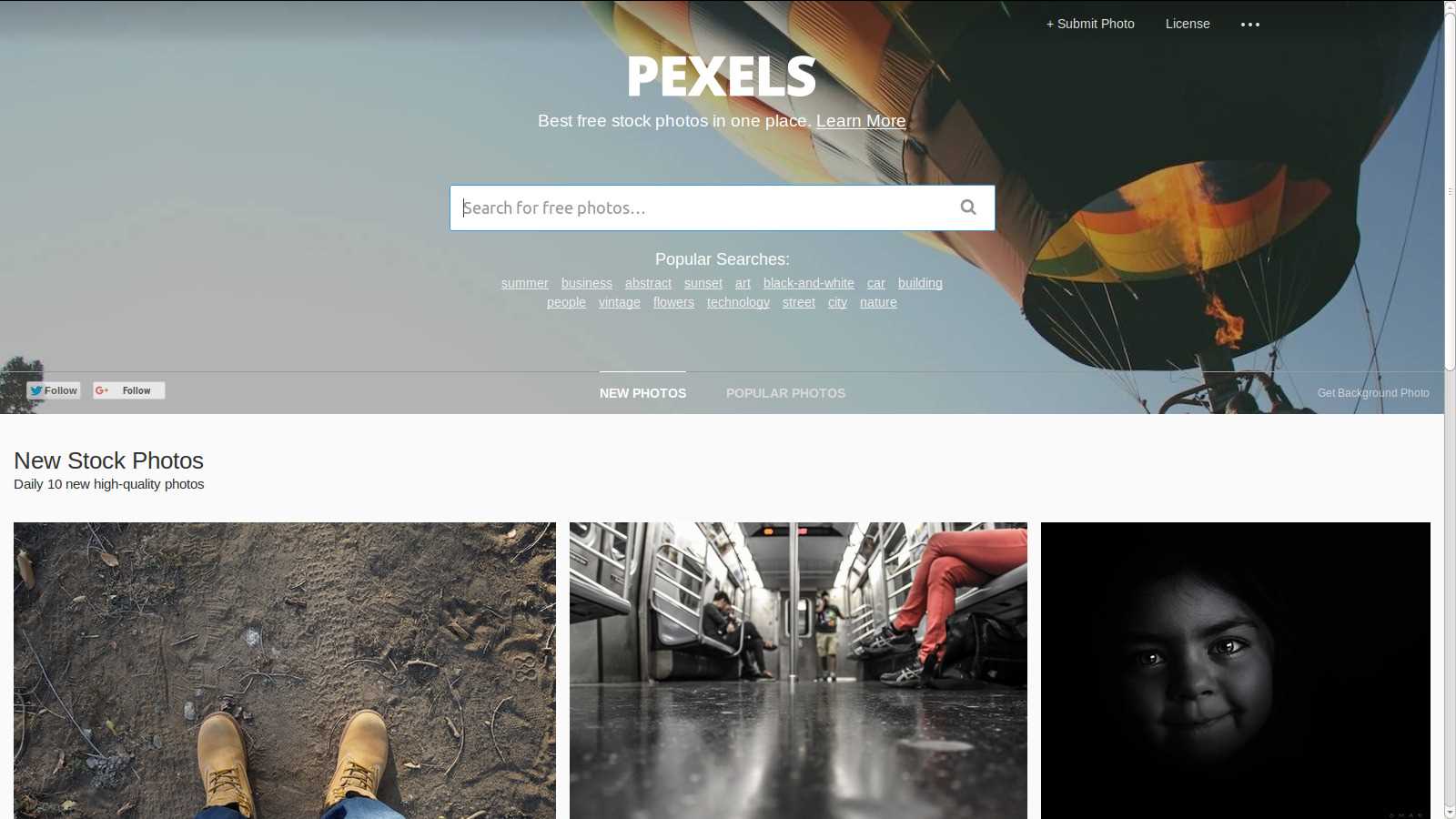
Avopix.com
Mehr als 15 000 absolut kostenlose Fotos unter Creative Commons CC0 (Public Domain) - kostenlos für den persönlichen und kommerziellen Gebrauch.
- Kostenlose
- Web