100
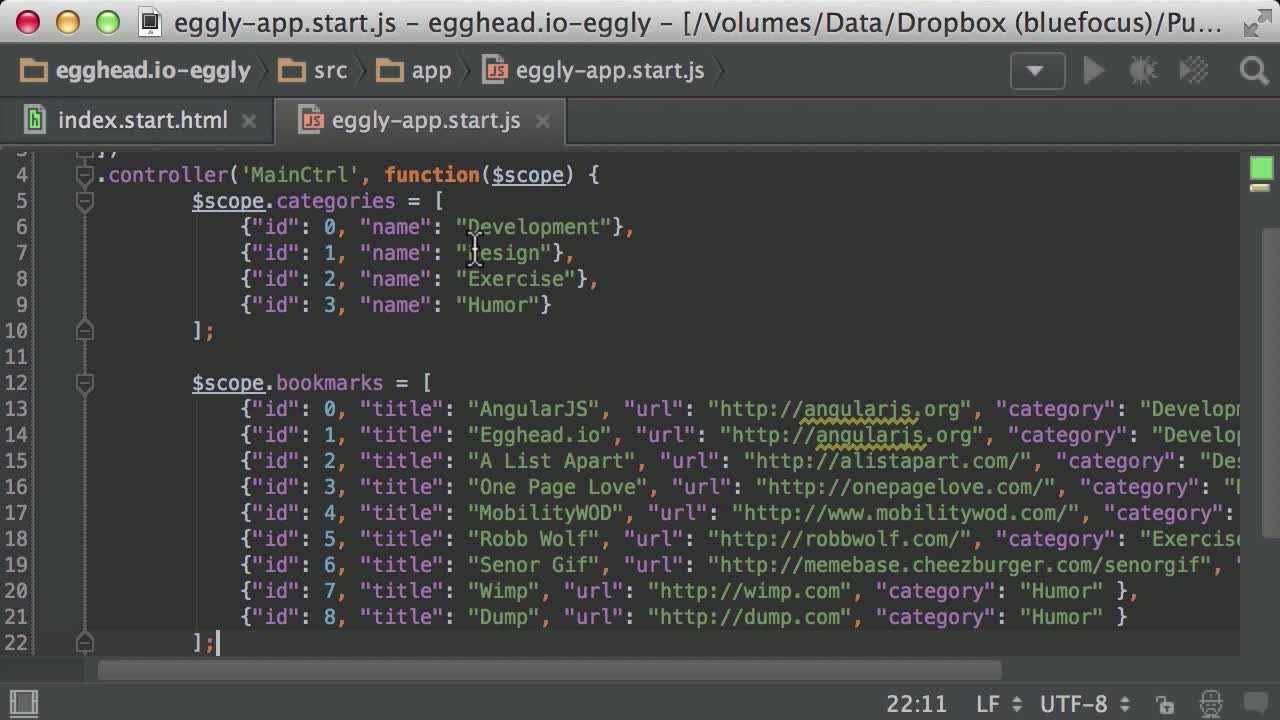
HTML eignet sich hervorragend zum Deklarieren statischer Dokumente, gerät jedoch ins Stocken, wenn wir versuchen, es zum Deklarieren dynamischer Ansichten in Webanwendungen zu verwenden.Mit AngularJS können Sie das HTML-Vokabular für Ihre Anwendung erweitern.Die resultierende Umgebung ist außerordentlich ausdrucksstark, lesbar und schnell zu entwickeln.Andere Frameworks beheben die Mängel von HTML, indem sie entweder HTML, CSS und / oder JavaScript abstrahieren oder eine zwingende Methode zur Manipulation des DOM bereitstellen.Beides behebt nicht das Grundproblem, dass HTML nicht für dynamische Ansichten entwickelt wurde.AngularJS ist ein Toolset zum Erstellen des für Ihre Anwendungsentwicklung am besten geeigneten Frameworks.Es ist voll erweiterbar und funktioniert gut mit anderen Bibliotheken.Jedes Feature kann geändert oder ersetzt werden, um es an Ihren individuellen Entwicklungsworkflow und Ihre Featureanforderungen anzupassen.Lesen Sie weiter, um herauszufinden, wie.
Webseite:
https://angularjs.orgEigenschaften
Kategorien
AngularJS-Alternativen für Mac
2
1
1
JavaScript Tracker
Diese Erweiterung ist für Webentwickler gedacht, um Front-End-JavaScript nachzuverfolgen, das DOM- oder jQuery-APIs verwendet, um HTML-Dom-Elemente zu bearbeiten (z. B.
1
RC RESOURCE MANAGER
Erstellen Sie Webanwendungen: Bearbeiten Sie PHP, HTML, CSS, JS-Quellen, verwalten Sie Aufgaben und Aufgaben (Outsourcing), gestalten Sie Ihre Websites, integrieren Sie das JS-Webanwendungs-Framework.Verwalten Sie Dokumentation, Konfiguration, Parameter, MySQL, Test, Formulargenerator.
1
1
SocketStream
SocketStream ist ein schnelles, modulares Node.js-Web-Framework, das für die Erstellung von einseitigen Echtzeit-Apps entwickelt wurde
1
Espresso Framework
Skalierbares Web-Framework für Geschwindigkeit und Einfachheit
1
NX framework
Ein modulares Next-Gen-Framework mit ES6- und Web-Komponenten.Beinhaltet Routing, Datenbindung, Ereignisbehandlung und Animationen.
1
1
0
0
0
ModelBaker
ModelBaker - eine bemerkenswerte Anwendung, die Point-and-Click-Entwicklung bietet, sodass Sie erstaunliche Dinge für Ihr Unternehmen, Ihre Kunden, Ihre Organisation und Ihre Schule tun können.