4
Checkbot
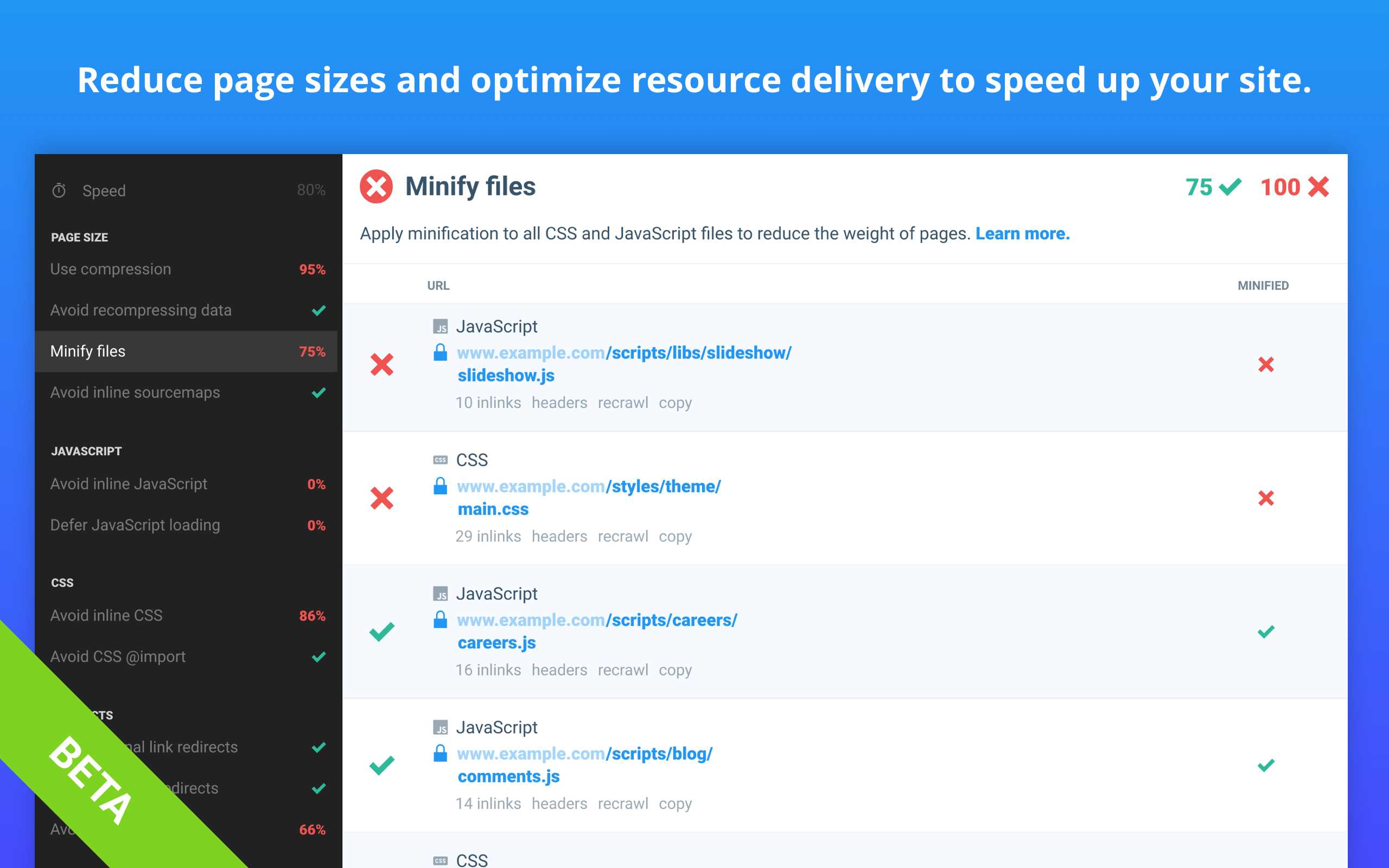
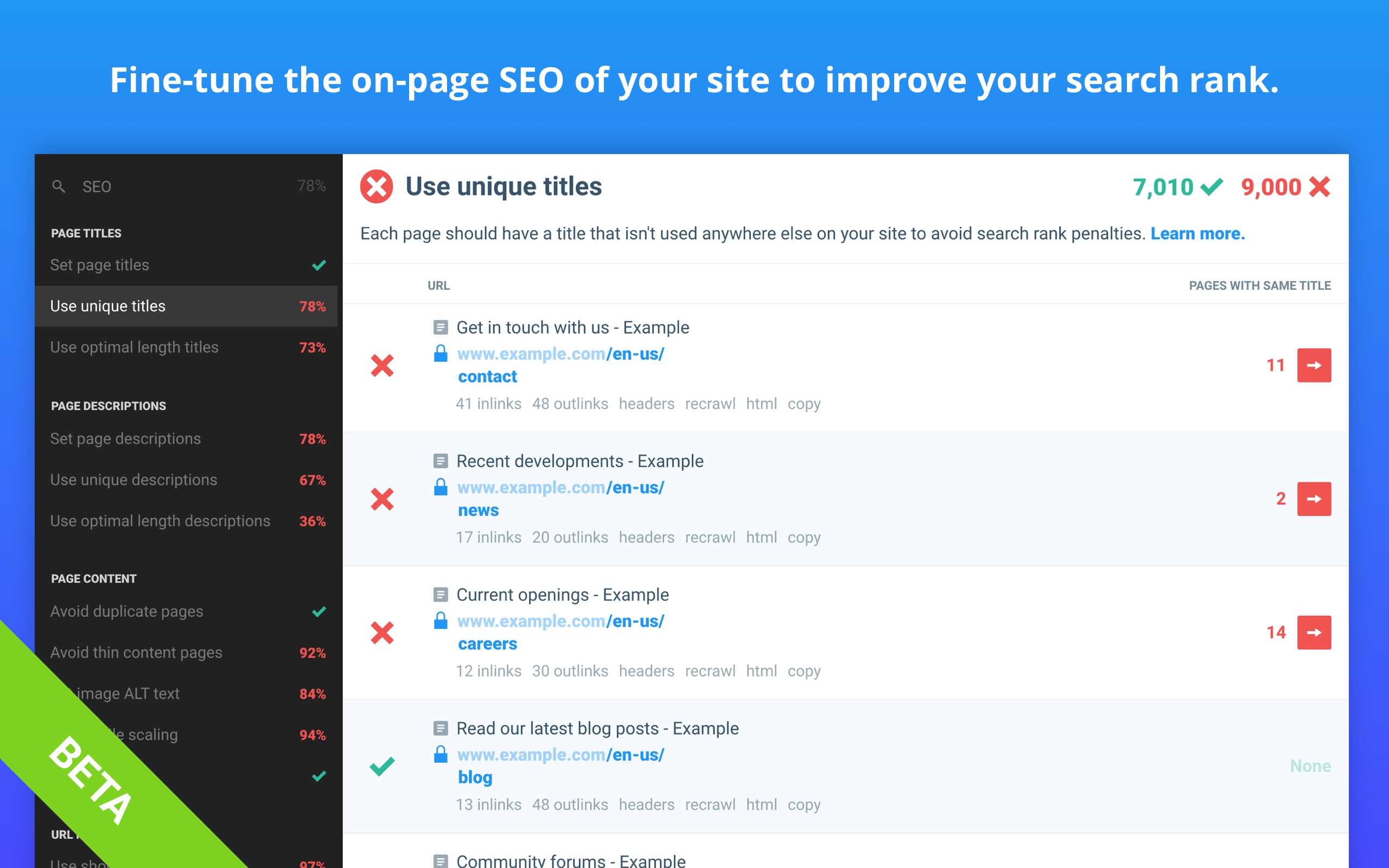
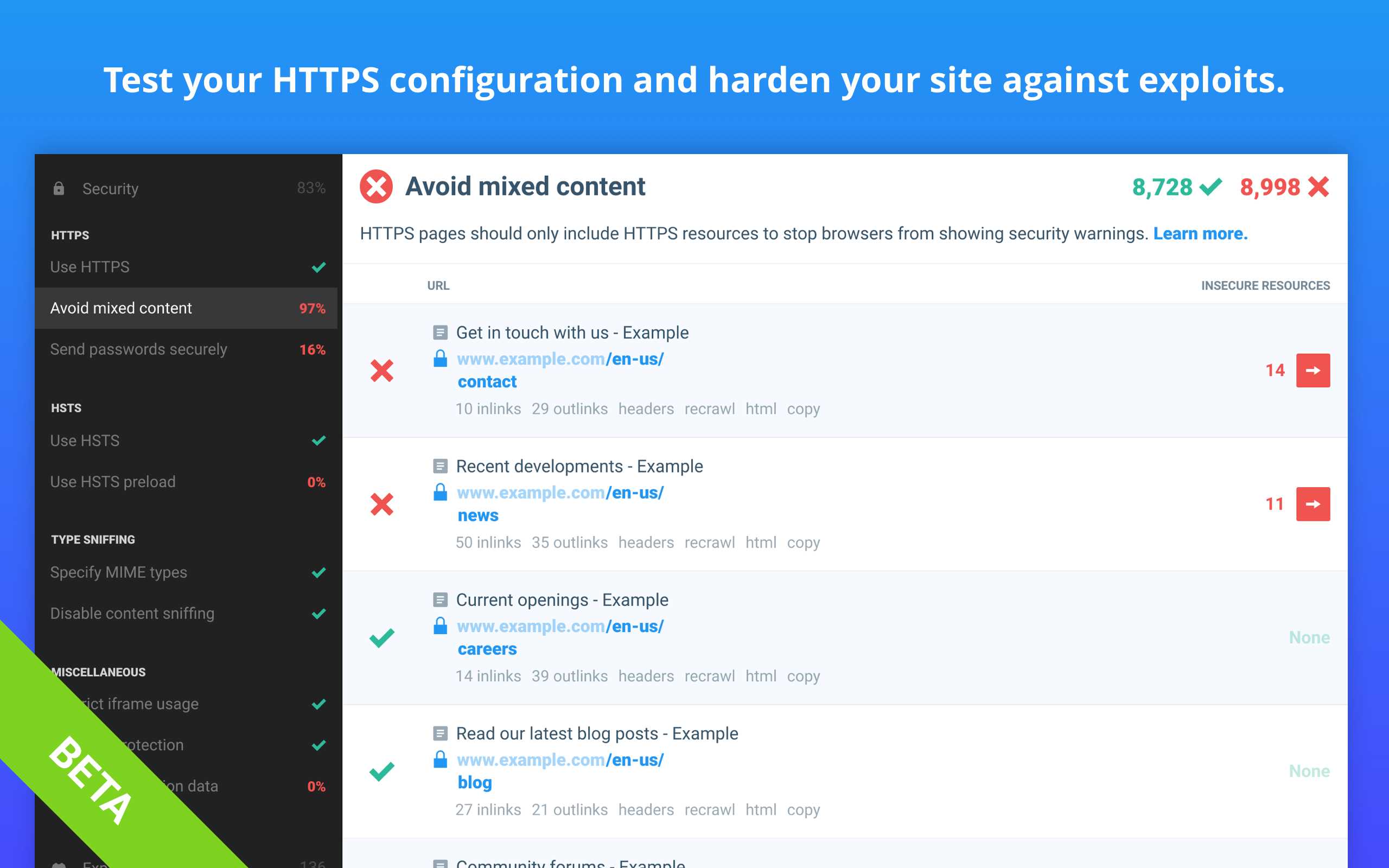
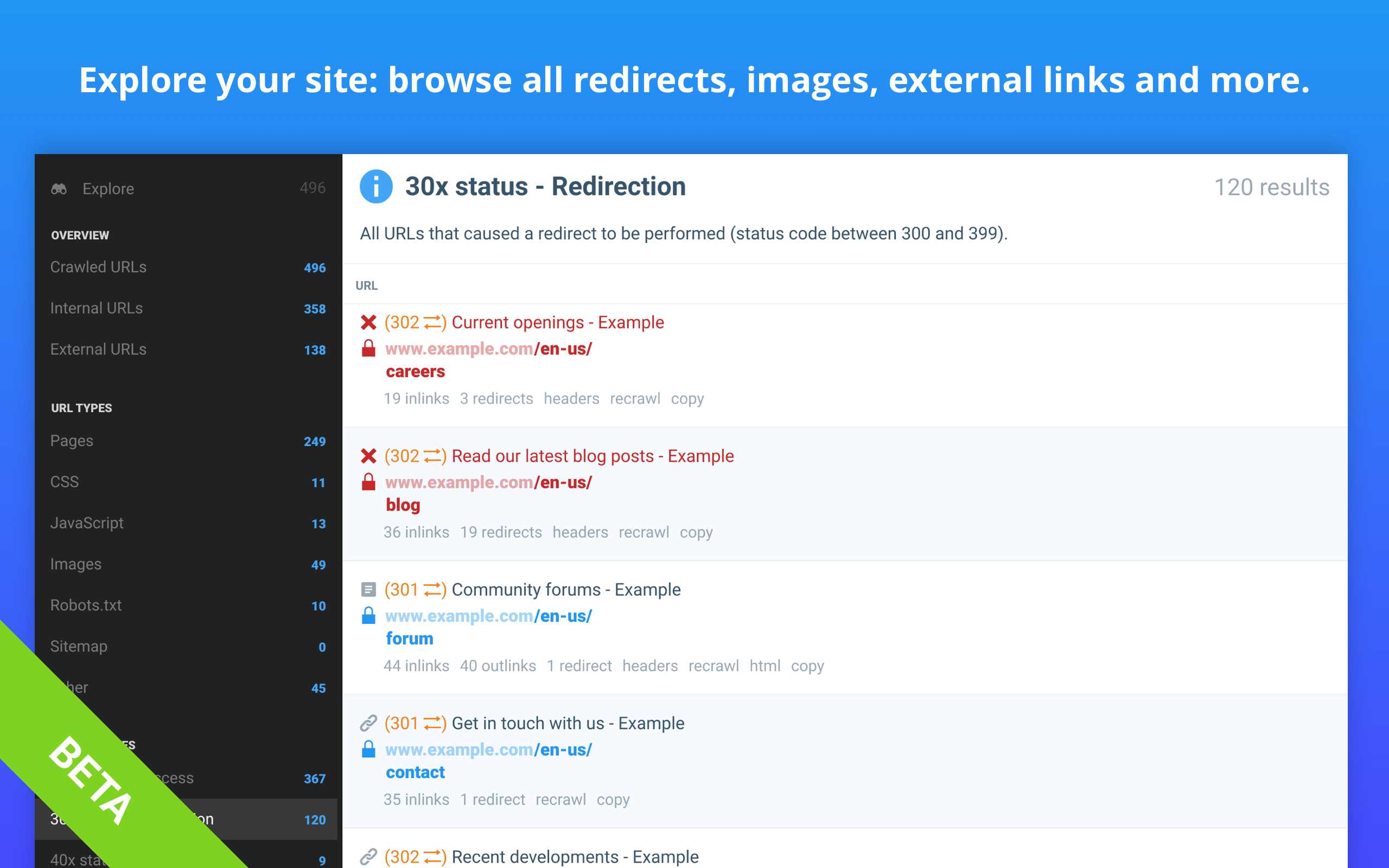
Steigern Sie Ihre SEO, Geschwindigkeit und Sicherheit: Checkbot für Chrome durchsucht Ihre Website, um zu testen, ob Sie mehr als 50 bewährte Methoden befolgen.Testen Sie Tausende von Seiten in Minuten auf fehlerhafte Links, doppelten Inhalt, ungültiges HTML, unsichere Formulare, Umleitungsketten und mehr.
Checkbot for Chrome durchsucht Ihre Website, um zu überprüfen, ob Sie über 50 bewährte Methoden befolgen, die Ihre SEO, Geschwindigkeit und Sicherheit verbessern.Testen Sie Tausende von Seiten in Minuten, um defekte Links, Probleme mit doppeltem Inhalt, ungültiges HTML / CSS / JavaScript, unsichere Kennwortformulare, leistungsmindernde Weiterleitungsketten und vieles mehr aufzudecken.Checkbot bietet Ihnen alle Tools, die Sie benötigen, um kritische Website-Probleme aufzuspüren, zu verstehen und zu beseitigen.Im Folgenden finden Sie eine Liste der empfohlenen Vorgehensweisen, die Checkbot automatisch testen kann, und eine detaillierte Beschreibung der einzelnen Vorgehensweisen finden Sie im Checkbot-Webhandbuch ().SEO-Best Practices: - Verwenden Sie eindeutige Titel - Verwenden Sie Titel mit optimaler Länge - Festlegen von Seitenbeschreibungen - Verwenden Sie eindeutige Beschreibungen - Verwenden Sie Beschreibungen mit optimaler Länge - Vermeiden Sie dünne Inhaltsseiten - Vermeiden Sie doppelte Seiten - Festlegen von ALT-Text für Bilder - Festlegen der mobilen Skalierung - Vermeiden Sie Plugins - Verwenden Sie kurzeURLs - Vermeiden Sie Unterstriche in URLs - Vermeiden Sie URL-Erweiterungen - Vermeiden Sie URL-Parameter - Vermeiden Sie Symbole in URLs - Verwenden Sie URLs in Kleinbuchstaben - Vermeiden Sie tief verschachtelte URLs - Verwenden Sie gültiges HTML - Verwenden Sie gültiges CSS - Verwenden Sie gültiges JavaScript - Geben Sie 404 für defekte Links zurück - Vermeiden Sie defekte interne URLsLinks - Unterbrochene externe Links vermeiden - Unterbrochene Seitenressourcen vermeiden - robots.txt-Dateien verwenden - Sitemap-Speicherorte angeben - Temporäre Weiterleitungen vermeiden - Meta-Weiterleitungen vermeiden Best Practices für Web-Geschwindigkeit: - Komprimierung verwenden - Neukomprimierung von Daten vermeiden - Dateien minimieren - Inline-Quellkarten vermeiden -Caching aktivieren - Verwenden Sie lange Caching-Zeiten - Vermeiden Sie doppelte Ressourcen - Vermeiden Sie Inline-CSS - Vermeiden Sie CSS @import - Verzögern Sie das Laden von JavaScript - Vermeiden Sie Inline-JavaScript - Vermeiden Sie internen Link rWeiterleitungen - Vermeiden Sie Weiterleitungen von Ressourcen - Vermeiden Sie Weiterleitungsketten Bewährte Methoden für die Websicherheit: - Verwenden Sie HTTPS - Vermeiden Sie gemischte Inhalte - Senden Sie Passwörter sicher - Verwenden Sie HSTS - Verwenden Sie HSTS-Preload - Deaktivieren Sie das Inhalts-Sniffing - Geben Sie MIME-Typen an - Beschränken Sie die Verwendung von Iframes - Verwenden Sie XSS-Schutz - VersteckenServerversionsdaten