3
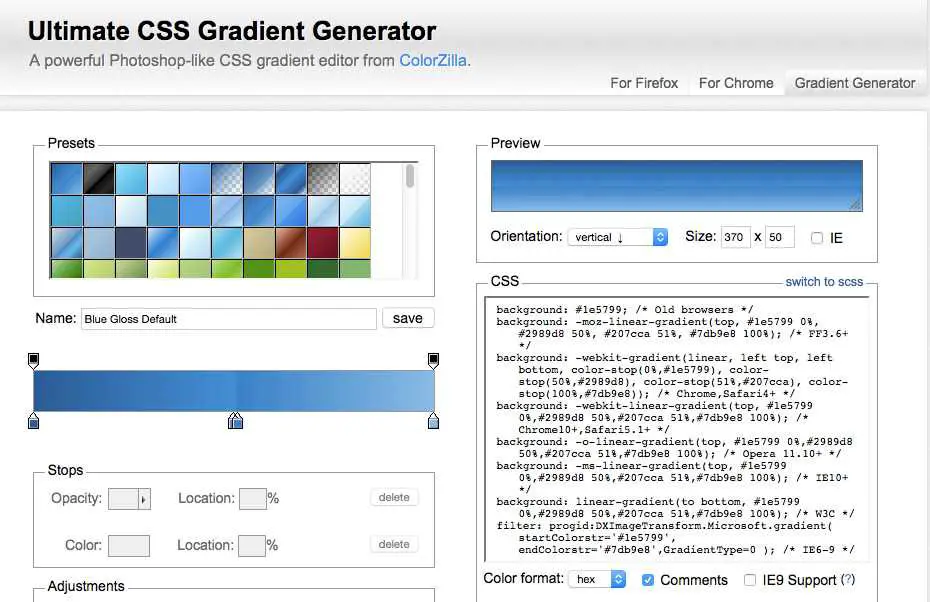
Ultimate CSS Gradient Generator
Der ultimative CSS-Verlaufsgenerator ist eine leistungsstarke Methode, um CSS-Verläufe direkt in Ihrem Browser zu erstellen.
- Kostenlose
- Web
Ultimate CSS Gradient Generator ist eine leistungsstarke Methode, um CSS-Verläufe direkt in Ihrem Browser zu erstellen.Mit integrierten Vorlagen und Unterstützung für den Zugriff auf Farbverläufe mithilfe von URL-Parametern können vorhandene Farbverläufe problemlos freigegeben und bearbeitet werden.Bemerkenswerte Funktionen: - Leistungsstarke, Photoshop-ähnliche Oberfläche - Browserübergreifende CSS-Ausgabe - Horizontale, vertikale, diagonale und radiale Verläufe - Komplexe Multi-Stop-Verläufe - Opazitätsunterstützung mit mehreren Opazitätsstopps - Farbformate Hex, RGB, RGB, HSL, HSL - Unterstützungfür vollständige Multi-Stop-Verläufe mit IE9 - Importieren von Bildern (Konvertieren von Bildverläufen in CSS) - Importieren von vorhandenem CSS - Anpassen des Verlaufs nach Farbton, Sättigung und Helligkeit - Mehr als 135 Verlaufsvorgaben - Speichern benutzerdefinierter Verlaufsvorgaben - Sass-Ausgabe - Flexible Vorschaupanel - Farbverlaufspermalinks zum Senden und Teilen ...
Kategorien
Alternativen zu Ultimate CSS Gradient Generator für alle Plattformen mit einer Lizenz
0
0
Gradients Design
Beim Verlaufsdesign können Sie eine handverlesene Sammlung komplexer Freiformverläufe für Designer und Entwickler durchsuchen.
- Kostenlose
- Web
0
0
Unique gradient generator
Dieses Tool hilft Ihnen dabei, schöne undeutliche Hintergrundbilder zu erstellen, die Sie in jedem Projekt verwenden können.Es werden keine CSS3-Verläufe verwendet, sondern ein einzigartiger Ansatz.
- Kostenlose
- Web