34
Peppermint
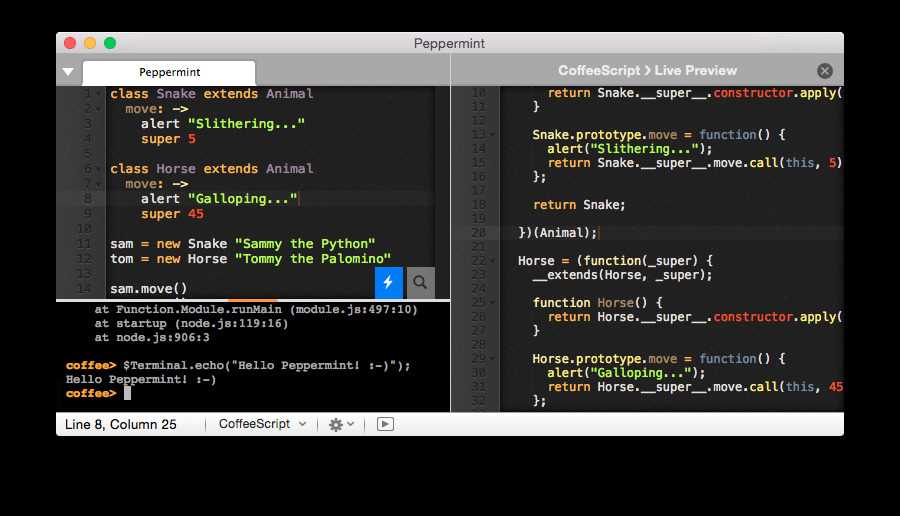
Peppermint ist ein optimierbares Schweizer Taschenmesser zum Codieren auf Ihrem Mac. Funktionen - 60+ verschiedene Syntaxen unterstützt - 10+ verschiedene Themen
- Bezahlte
- Mac
Peppermint ist ein optimierbares Schweizer Taschenmesser zum Codieren auf Ihrem Mac.Features - 60+ verschiedene Syntaxen unterstützt - 10+ verschiedene Themen - Viele verschiedene Plugins / Tools für alles, was Sie brauchen - Führen Sie Ihren Code sofort aus / zeigen Sie eine Vorschau in 26 Sprachen an, ohne Peppermint zu verlassen - Integrierte FTP / SFTP / WebDav-Unterstützung - EingebautNode.js / CoffeeScript / Clojure-Unterstützung - 100% Emmet-Integration - Live-JavaScript / CoffeeScript / Bash-Konsole - Vollständig anpassbar und skriptfähig mit der leistungsstarken Peppermint-API - Erweiterte Bearbeitung: Linters / Syntax Checking, Snippets, Autocompletion, Mehrere Cursor ...
Webseite:
http://osxpeppermint.comKategorien
Alternativen zu Peppermint für alle Plattformen mit einer Lizenz
92
Pinegrow Web Editor
Pinegrow ist eine Desktop-App, mit der Sie reaktionsschnelle Websites mit mehrseitiger Live-Bearbeitung, CSS-Stil und intelligenten Komponenten für Bootstrap, Foundation, AngularJS und WordPress erstellen können, entweder visuell oder über Code.
85
Qt Creator
Qt Creator ist eine plattformübergreifende, in C ++, JavaScript und QML integrierte Entwicklungsumgebung, die Teil des SDK für das Qt Framework ist.
34
24
CodeLobster PHP Edition
CodeLobster - Kostenlose portable PHP-IDE mit Unterstützung für Drupal, Smarty, WordPress, Joomla, JQuery, CodeIgniter, HTML, CSS, JavaScript, CakePHP, Facebook, Symfony
- Freemium
22
17
Stylizer
Stylizer ist der einzige CSS-Editor, der sich konsequent auf visuelle Kontrolle, fehlerfreien Workflow und Produktivität konzentriert.
- Bezahlte
13
12
Chrome Dev Editor
Chrome Dev Editor ist ein Entwicklertool zum Erstellen von Apps auf der Chrome-Plattform - Chrome Apps und Web Apps, in JavaScript oder Dart.
10
8
SubEthaEdit
Kollaborativer Texteditor, der im lokalen Netzwerk oder im Internet funktioniert und Syntax-Hervorhebungen für mehrere gängige Programmiersprachen enthält..
- Kostenlose
- Mac
7
Microsoft Sharepoint Designer
Microsoft SharePoint Designer (SPD) ist ein spezialisierter HTML-Editor und Webdesign-Freeware zum Erstellen oder Ändern von ...
- Kostenlose
- Windows
5
5
Adobe Edge Code
Edge Code versteht die Beziehung zwischen HTML, CSS und JavaScript.Es ist ein Tool zum Codieren des Webs, das sich tatsächlich mit dem Web entwickelt.
4