0
Recharts
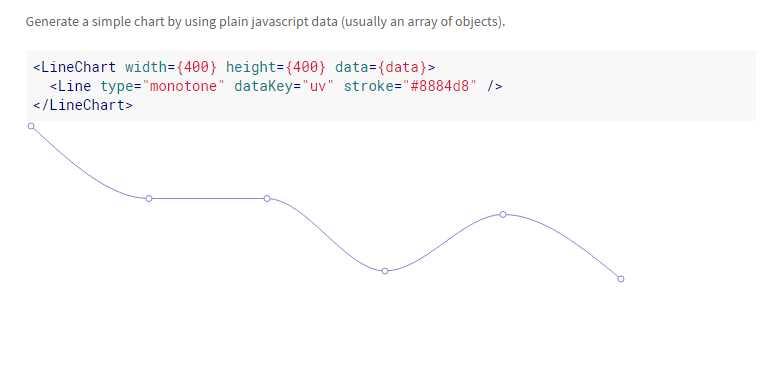
Mit Recharts können Sie Diagramme ganz einfach in Ihre React-Anwendung integrieren.FEATURESComposable - Erstellen Sie Ihre Diagramme schnell und einfach mit entkoppelten, wiederverwendbaren React-Komponenten.
- Kostenlose
- D3.js | Data-Driven Documents
- Self-Hosted
- React
Mit Recharts können Sie Diagramme ganz einfach in Ihre React-Anwendung integrieren.FEATURES Composable - Erstellen Sie schnell Ihre Diagramme mit entkoppelten, wiederverwendbaren React-Komponenten.Zuverlässig - Aufbauend auf SVG-Elementen mit einer geringen Abhängigkeit von D3-Submodulen.Leistungsstark - Passen Sie Ihr Diagramm an, indem Sie Komponentenstützen optimieren und benutzerdefinierte Komponenten übergeben.
Webseite:
http://recharts.org/Eigenschaften
Kategorien
Alternativen zu Recharts für alle Plattformen mit einer Lizenz
2
2
uvCharts
uvCharts ist eine einfache, aber leistungsstarke JavaScript-Diagrammbibliothek, die mit D3.js.FEATURESSimple - Einfach zu erlernen und zu verwenden - Robust und leistungsstark
- Kostenlose
- Self-Hosted
1
KoolChart
Koolcharts bietet Diagrammlösungen mit vollständiger HTML5-Unterstützung.Es rendert Daten mit einer Reihe von Gleiteffekten. Sie können den gewünschten Effekt auswählen und die Zeitdauer für einen Gleiteffekt festlegen.
- Bezahlte
- Web
- JavaScript
1
Charts 4 PHP
Datenbankgesteuerte Charts & Gauges für PHP - HTML5-Visualisierungen für Web & Mobile.Liniendiagramme, mehrzeilige Flächendiagramme, Balkendiagramme, Kreis- / Donutdiagramme, Messanzeigen, Trichterdiagramme und vieles mehr.
- Kostenlose persönliche
- Web
1
1
0
Smoothie Charts
Smoothie Charts ist eine wirklich kleine Diagrammbibliothek, die für Live-Streaming-Daten entwickelt wurde.
- Kostenlose
- Self-Hosted
0
0
0
Ember Charts
Ember Charts ist eine Diagrammbibliothek, die mit den Frameworks Ember.js und d3.js erstellt wurde.Es enthält Zeitreihen-, Balken-, Kreis- und Streudiagramme, die einfach zu erweitern und zu ändern sind.
- Kostenlose
- Self-Hosted