Entwicklung
3
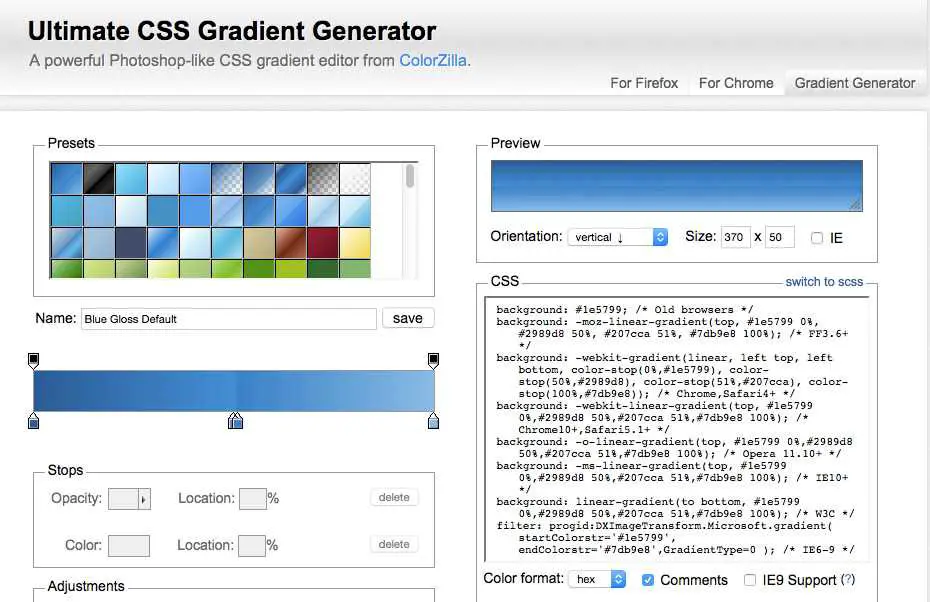
Ultimate CSS Gradient Generator
Der ultimative CSS-Verlaufsgenerator ist eine leistungsstarke Methode, um CSS-Verläufe direkt in Ihrem Browser zu erstellen.
- Kostenlose
- Web
1
8
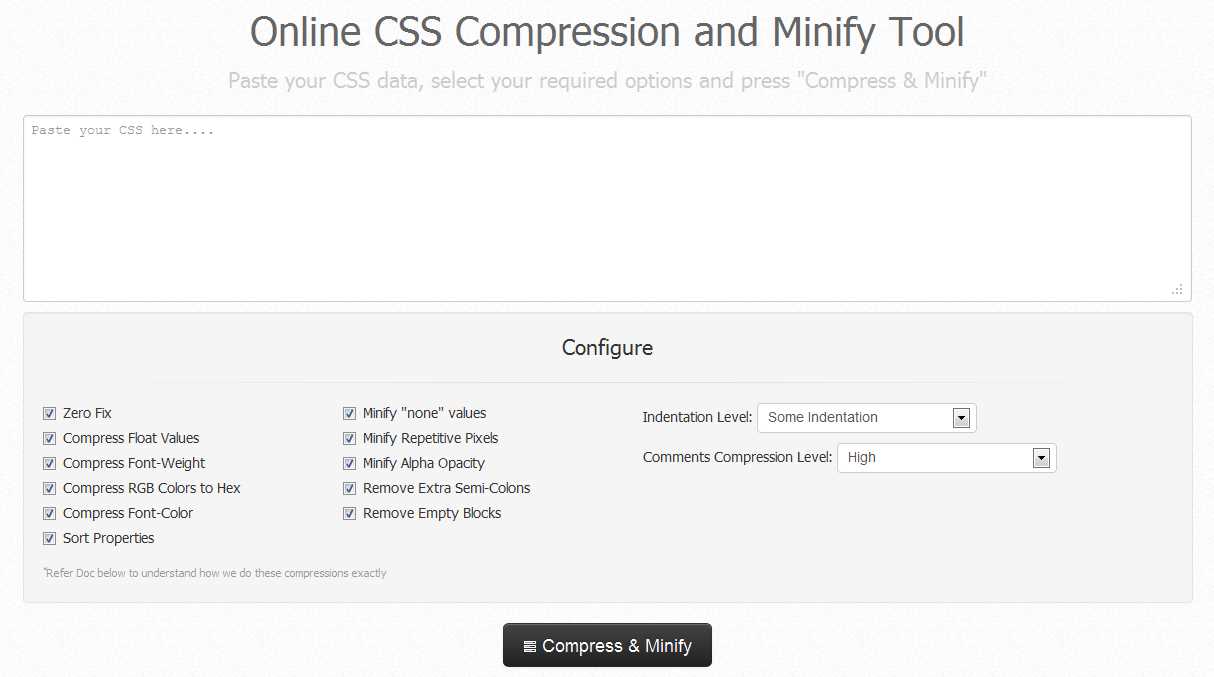
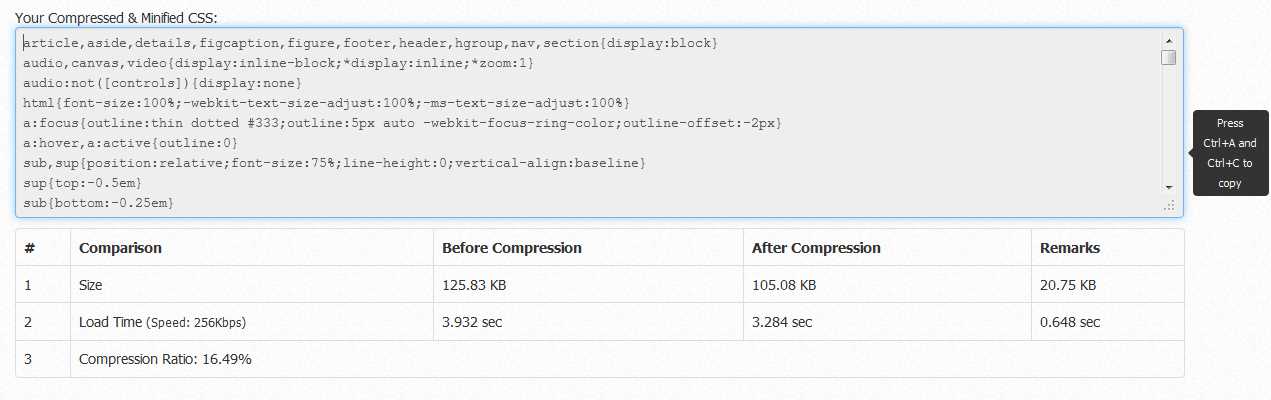
CSS Compressor and Minifier
CSS Compressor and Minifier ist das beste Tool zum Komprimieren oder Minimieren Ihrer CSS-Dateien online.
- Kostenlose
- Web
2
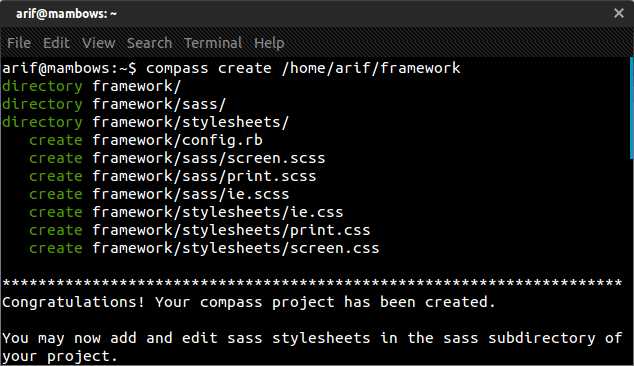
Compass (CSS framework)
Compass ist eine Open-Source-SASS-Bibliothek, die die Funktionen von SASS erweitert und browserübergreifende Mixins für in CSS3 eingeführte CSS-Eigenschaften bereitstellt.
- Kostenlose
- Web
1
CSS Minifier
Online CSS Minifier / Compressor.Kostenlos!Funktioniert mit Medienabfragen.Bietet eine API.Einfach Schnell und Schnell!
- Kostenlose
- Web
2
Animate.css
Animate.css ist eine Sammlung cooler, unterhaltsamer und browserübergreifender Animationen, die Sie in Ihren Projekten verwenden können.Hervorragend geeignet für Hervorhebungen, Startseiten, Schieberegler und allgemeine Funktionen, die nur Wasser hinzufügen.
- Kostenlose
- Self-Hosted
4
SWIMBI - Swift Menu Builder
SWIMBI - schnelle und einfache Möglichkeit, ein ansprechendes CSS-Menü für Ihre Website zu erstellen.
1
webweb
Ein Content-Management-System, mit dem Sie die Kontrolle über HTML haben.Es verfügt über einen vollständigen browserbasierten Code-Editor (unter Verwendung von Monaco), ein Seitenvorlagen-System, eine Dateiverwaltungsseite und eine benutzerdefinierte Markup-Syntax, um das Schreiben von Seiten einfacher und schneller zu machen.
- Kostenlose
- Self-Hosted
- SQLite
- NGINX
1
layerJS
layerJS: Open-Source-JS-Framework zum Erstellen von Webbenutzeroberflächen auf animierten Ebenen.
- Kostenlose
- Bitbucket
- Web
- Self-Hosted
1
SpriteSheep
Mit SpriteSheep können Sie einfach und visuell CSS-Sprite-Blätter und CSS-Code mit allen Sprite-Positionen offline generieren.
- Freemium
- Windows
0
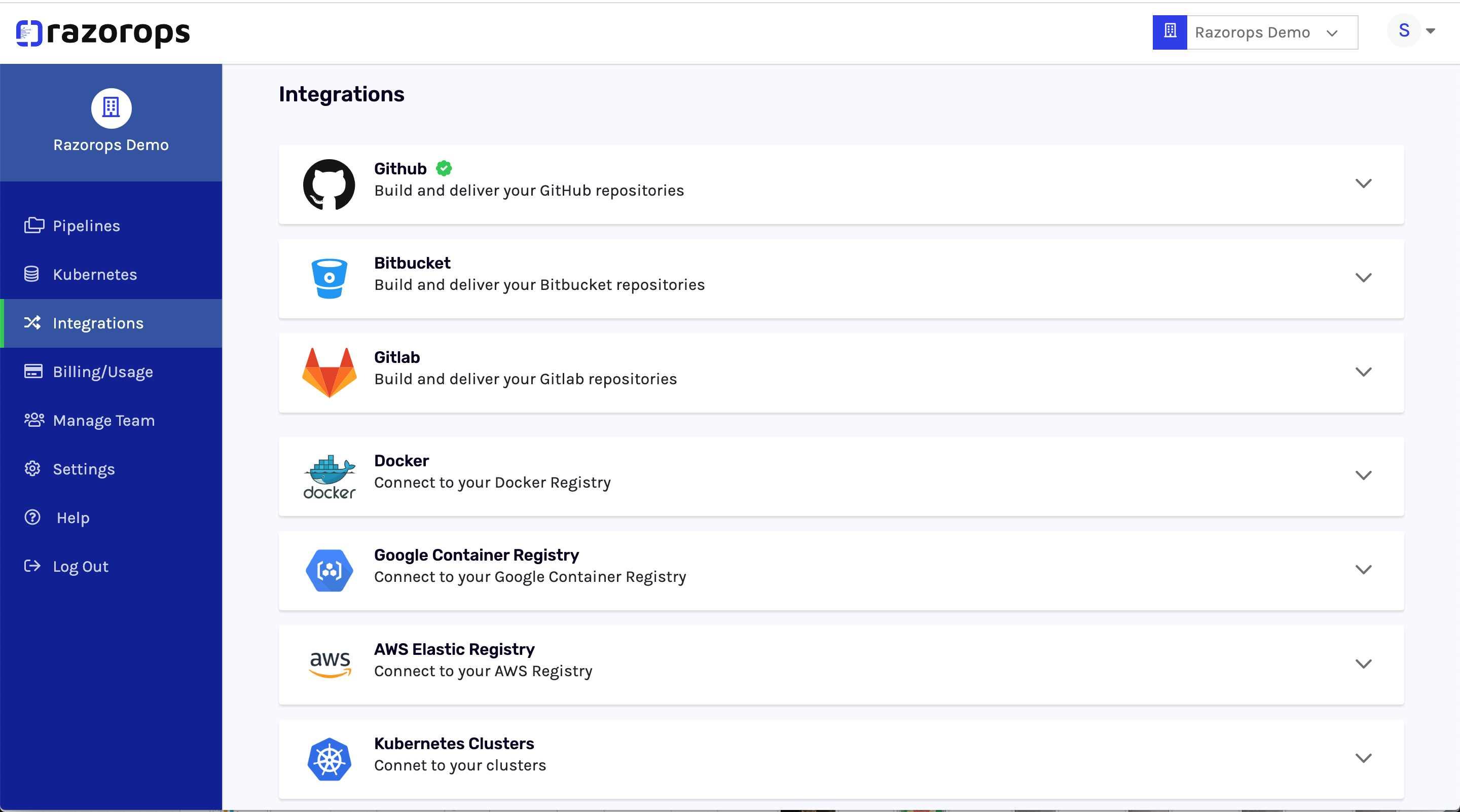
Razorops
Razorops ist eine vollständige container-native CI / CD-Lösung, die alle Aspekte des Software-Lebenszyklus vom Zeitpunkt der Erstellung eines Commits bis zur Bereitstellung für die Produktion abdeckt.
- Freemium
- Web
- GitHub
- Software as a Service (SaaS)
1
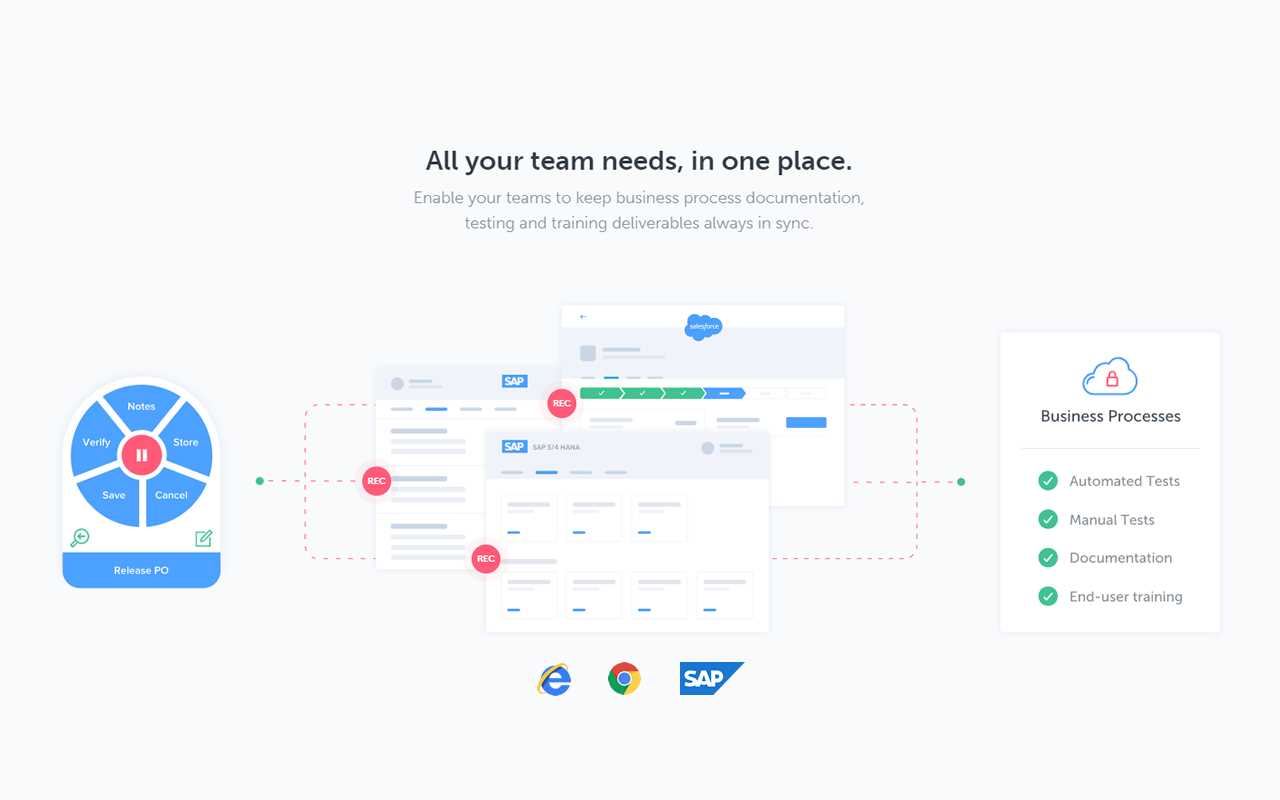
Qualibrate
Qualibrate ist die Testautomatisierungslösung zur schnelleren Bereitstellung von SAP- und Webanwendungen.Beschleunigen Sie Ihre Geschäftsprozessdokumentation und Testautomatisierung.Lernen Sie das Paradigma der kontinuierlichen Bereitstellung kennen und helfen Sie agilen Teams, intelligenter und schneller zu liefern.
- Bezahlte
- Windows
2
1
Stellar.js
Stellar.js ist ein jQuery-Plugin, das jedem Bildlaufelement Parallaxen-Bildlaufeffekte bietet.
0
DynCSS
DynCSS analysiert Ihr CSS nach -dyn- (Attribut-) Regeln.Diese Regeln sind Javascript-Ausdrücke, die bei Browser-Ereignissen wie Scrollen und Ändern der Größe ausgewertet werden.
- Kostenlose
- Self-Hosted
0
Helium CSS
Helium ist ein Tool zum Erkennen von nicht verwendetem CSS auf vielen Seiten einer Website. Das Tool basiert auf Javascript und wird über den Browser ausgeführt.
- Kostenlose
- Self-Hosted
- CSS
0
0
Pretty Checkbox
Skalierbares hübsches CSS3-Kontrollkästchen und Optionsfelder mit benutzerdefinierter Symbolbibliothek für Schriftarten.Kein Javascript !.
- Kostenlose
- Web
- Self-Hosted
0
PurifyCSS
Eine Funktion, die Inhalte (HTML / JS / PHP / etc) und CSS akzeptiert und nur das verwendete CSS zurückgibt.
- Kostenlose
- Self-Hosted
- CSS
0
CSShake
Ich musste eine Shake-Animation für ein großes Projekt machen.Am Anfang habe ich es in Vanille CSS gemacht. Nachdem ich es fertiggestellt hatte, entdeckte ich dieses coole jQuery-Plugin von @jackrugile.
- Kostenlose
- Self-Hosted