Entwicklung
2
5
Squish GUI Tester
Squish ist das führende plattform- und technologieübergreifende Tool zur Automatisierung von GUI-Tests für funktionale GUI-Regressionstests.Starten Sie jetzt Ihre KOSTENLOSE Testversion mit vollem Funktionsumfang !.
1
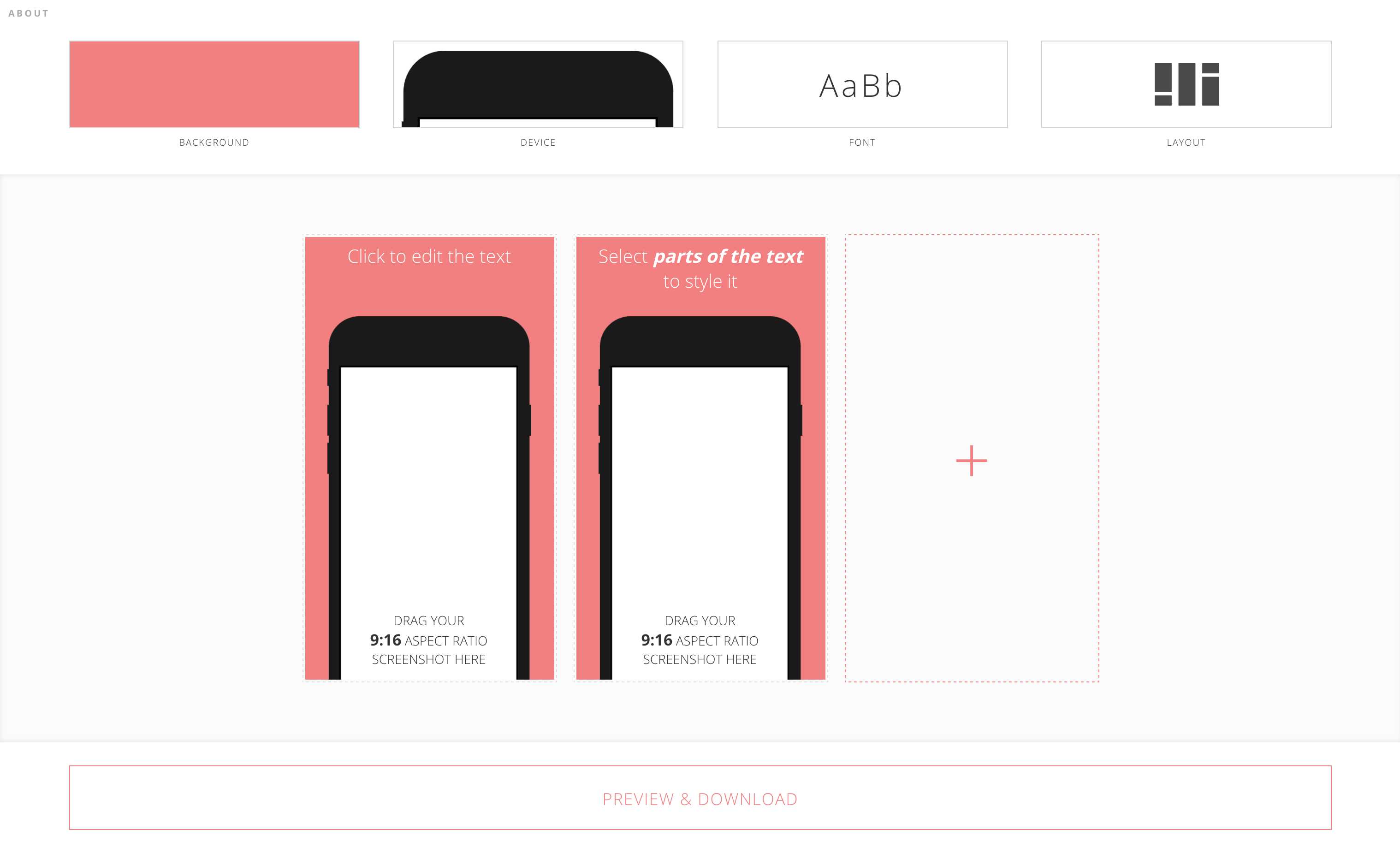
App Store Screenshot
Erstellen Sie in wenigen Minuten schöne und professionell aussehende App-Screenshots für iOS und Android.
- Kostenlose
- Web
0
Dimmy.club
Geräte-Mockup-Generator für Ihre Website und App-Screenshots.
- Kostenlose
- Software as a Service (SaaS)
63
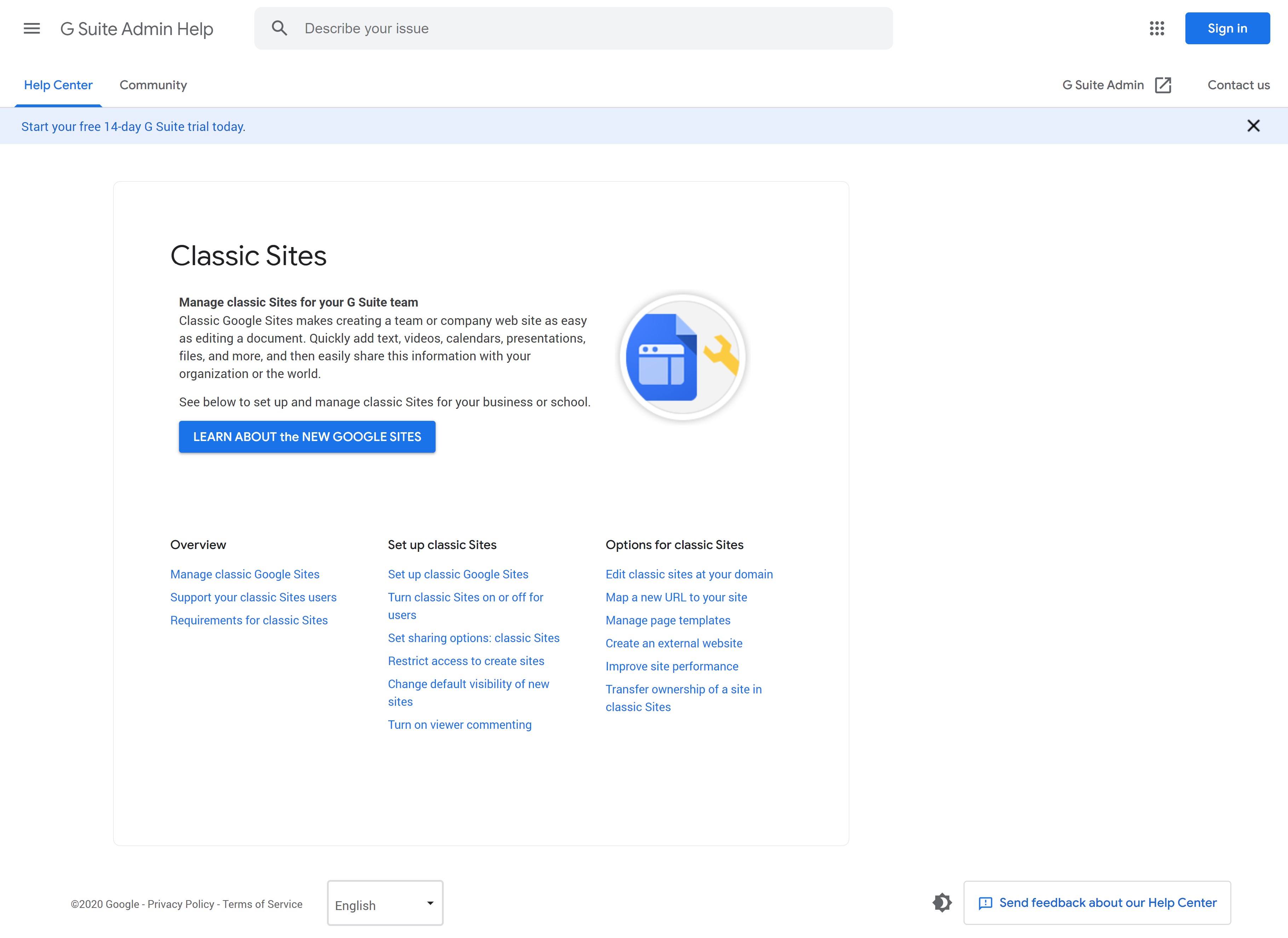
Classic Google Sites
Google Sites ist die einfachste Möglichkeit, Informationen für Personen zugänglich zu machen, die einen schnellen und aktuellen Zugriff benötigen.100MB / Seite frei.
- Kostenlose
- Web
52
Webflow
No-Code-Plattform, mit der Sie interaktive Websites und Erlebnisse mit einem leistungsstarken und intuitiven Designer erstellen können.
- Freemium
- Web
- Software as a Service (SaaS)
74
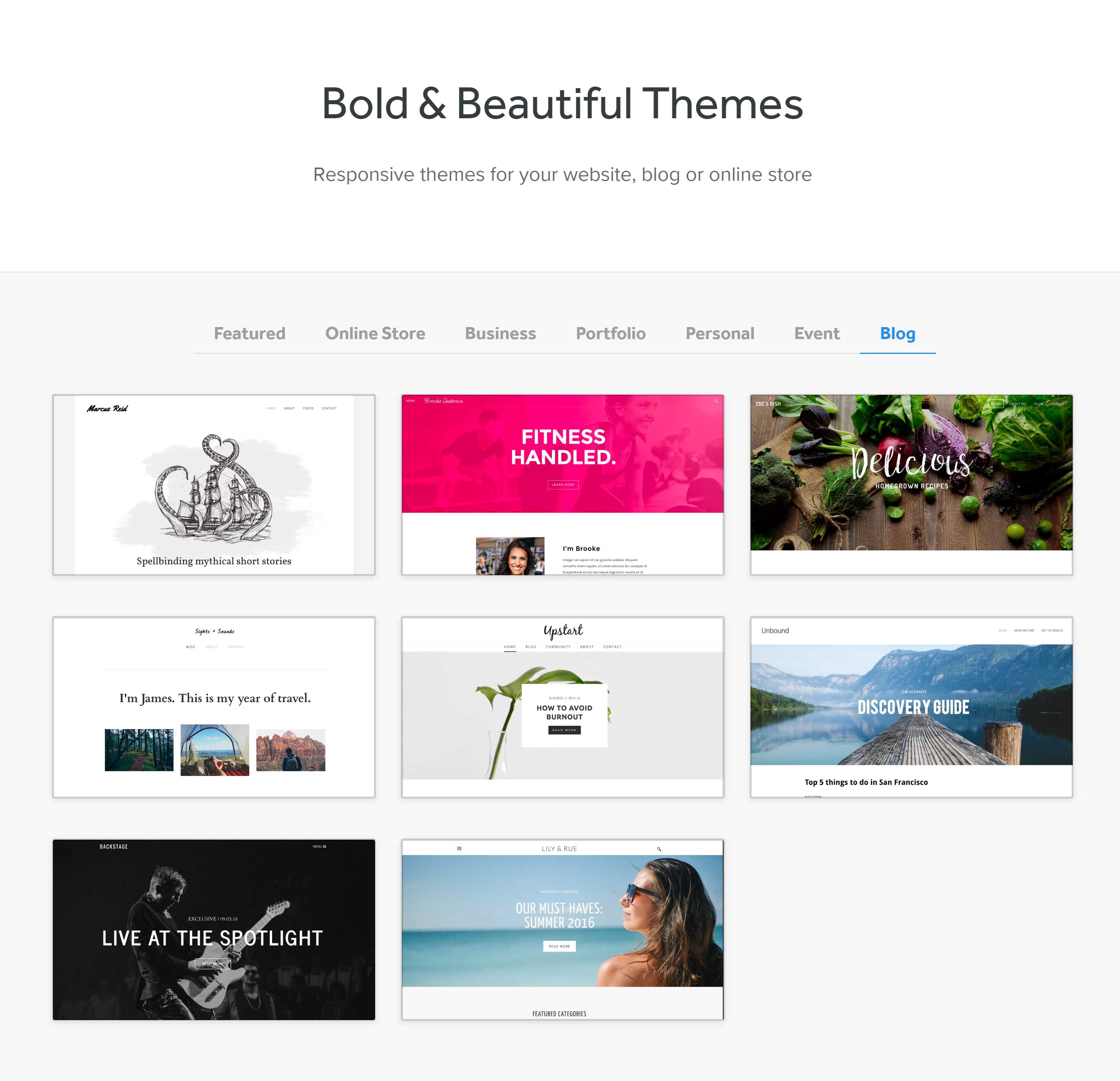
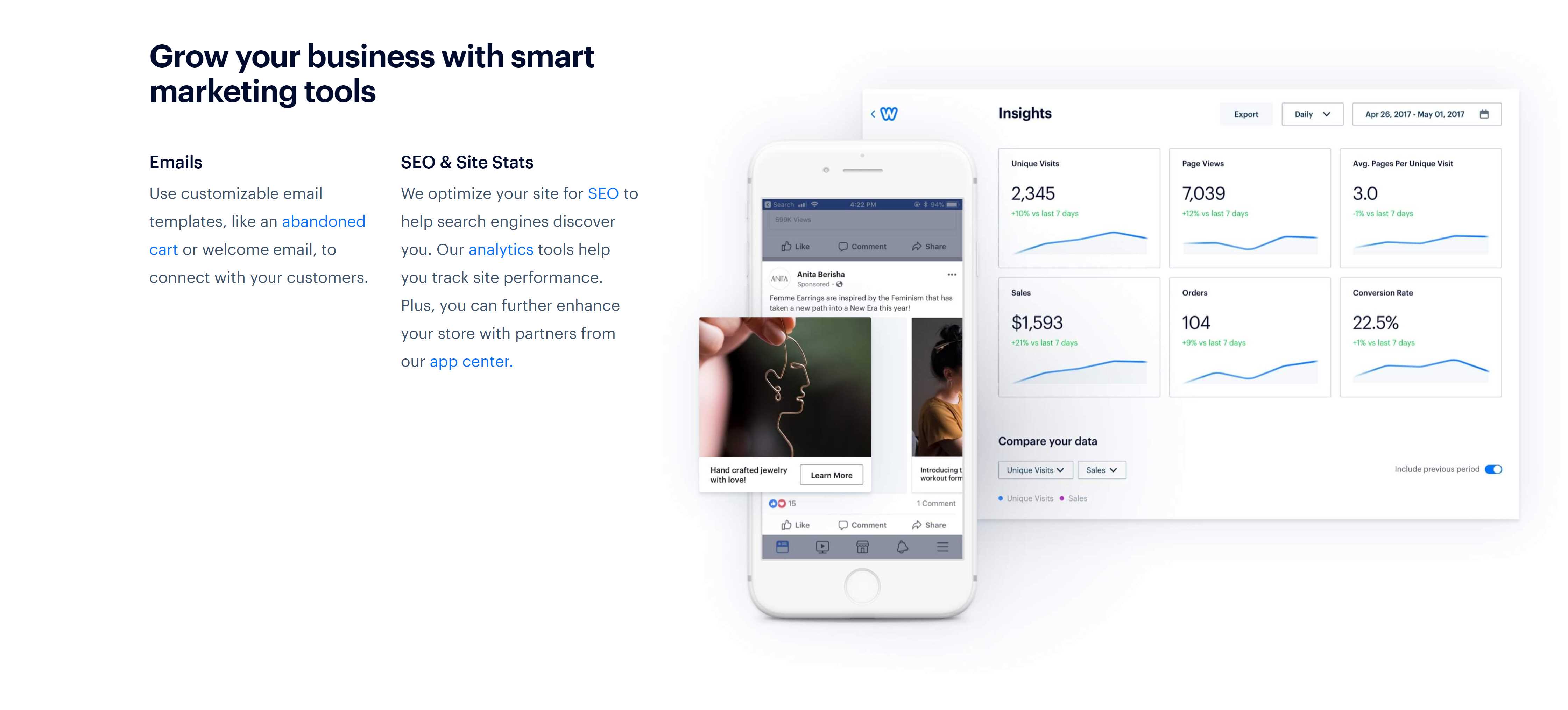
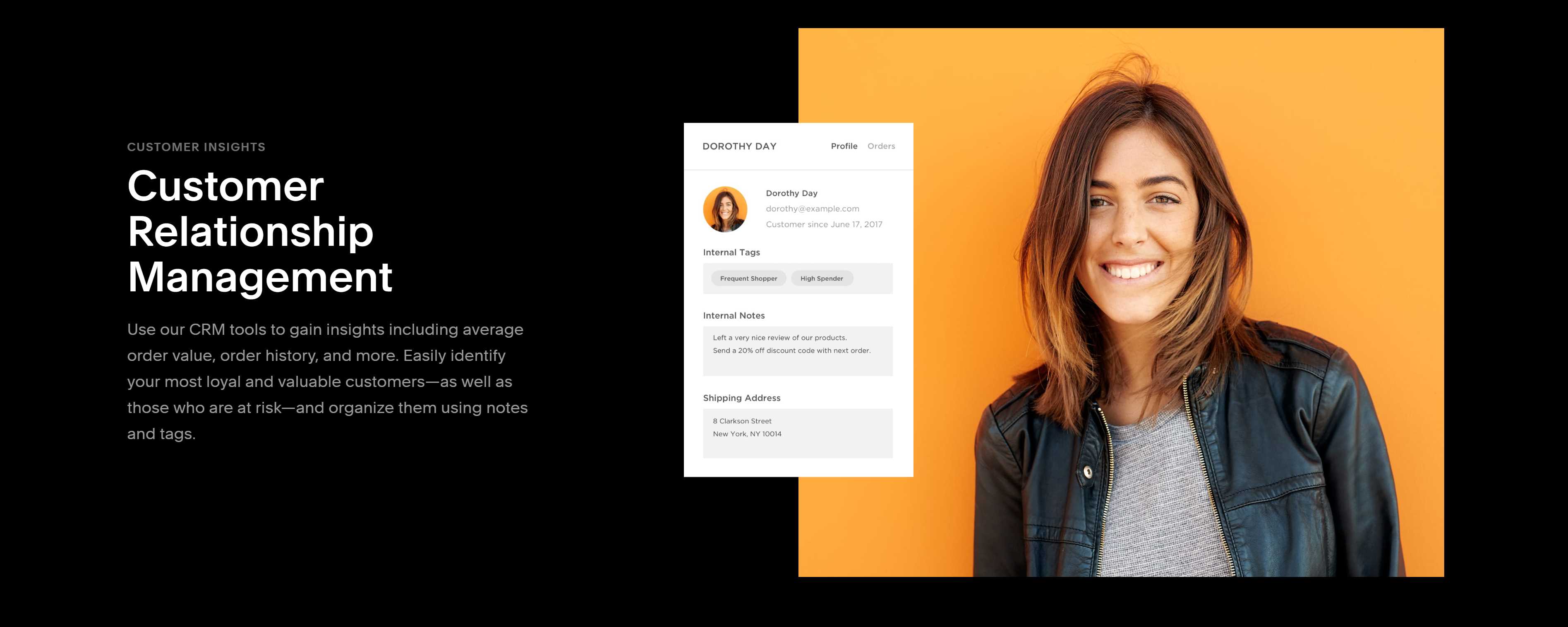
Weebly
Mit dem kostenlosen Website-Builder von Weebly können Sie ganz einfach eine Website, ein Blog oder einen Online-Shop erstellen.Mit unserem Website Builder finden Sie anpassbare Designs, Domains und E-Commerce-Tools für jede Art von Geschäft.
69
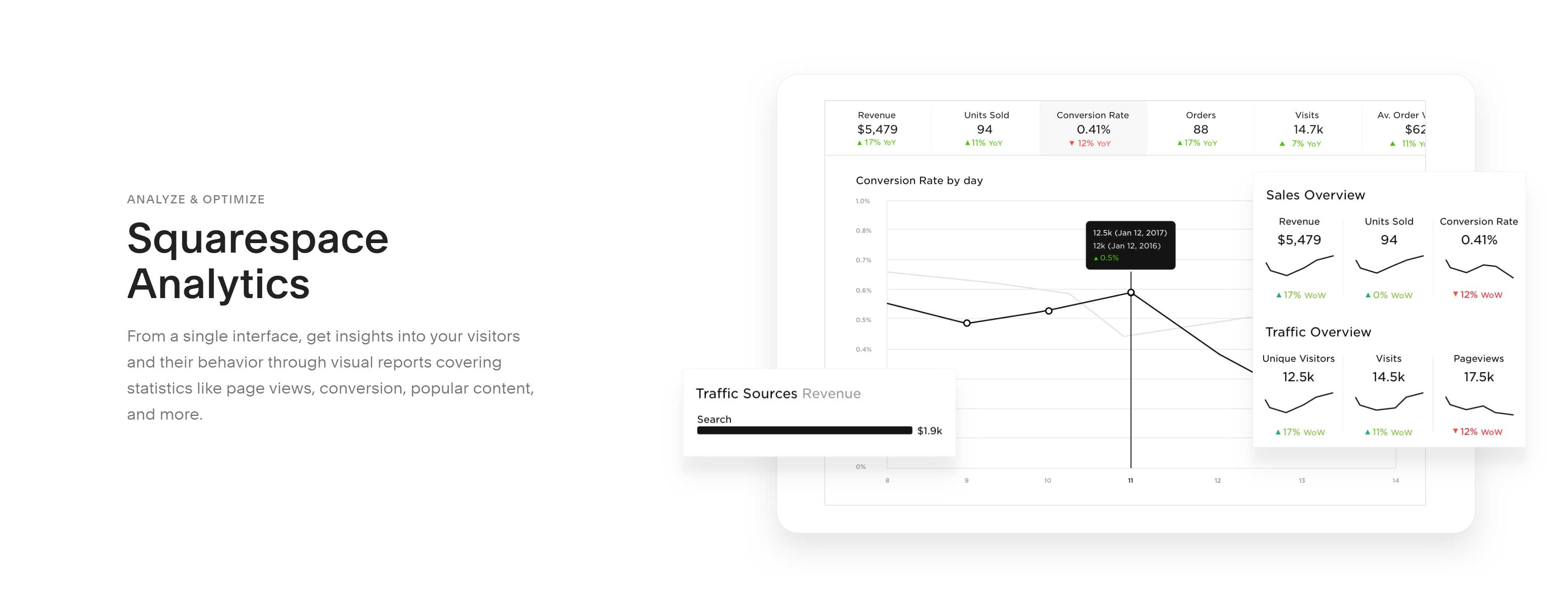
Squarespace
Squarespace ist die All-in-One-Lösung für alle, die eine schöne Website erstellen möchten.Domains, E-Commerce, Hosting, Galerien, Analysen und Support rund um die Uhr inklusive.
- Bezahlte
- Web
36
24
45
16
10
16
48
33
16
21
13
28
Web Start Today
Web Start Today ist die Eintrittskarte für den Erfolg von Kleinunternehmen im Internet.
- Bezahlte
- Web