0
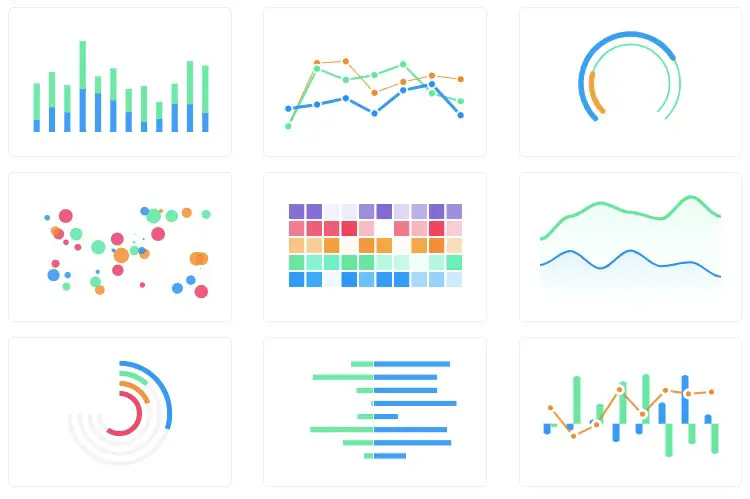
ApexCharts
ApexCharts.js - Eine Open-Source-HTML5-JavaScript-Diagrammbibliothek, mit der Entwickler reaktionsschnelle und interaktive JS-Diagramme für Webseiten erstellen können.
Webseite:
https://apexcharts.comKategorien
ApexCharts-Alternativen für Self-Hosted
72
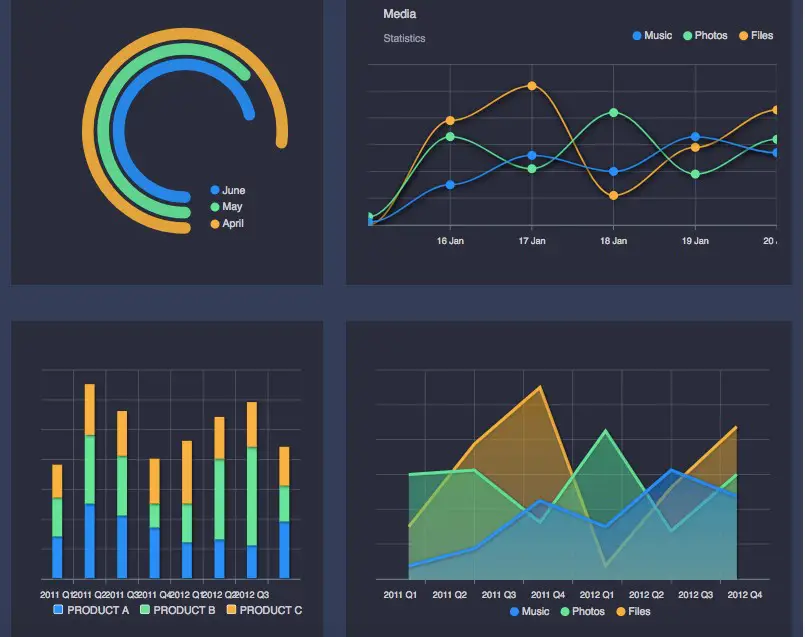
D3.js
D3.js ist eine JavaScript-Bibliothek zum Bearbeiten von Dokumenten basierend auf Daten.Mit D3 können Sie Daten mithilfe von HTML, SVG und CSS zum Leben erwecken..
- Kostenlose
- Web
- Self-Hosted
21
Chart.js
Einfache, objektorientierte clientseitige Grafiken für Designer und Entwickler.
- Kostenlose
- Self-Hosted
17
AnyChart
Flexible, plattform- und browserübergreifende JavaScript (HTML5) -Diagrammbibliothek, mit der Sie interaktive Balken-, Kreis-, Linien-, Spline-, Flächen-, Gantt-, Aktien- und andere Diagramme, Karten und Dashboards mit Echtzeitaktualisierungen und Multi-Level Drilldowns.
3
Frappé Charts
Frappé Charts ist eine einfache, reaktionsschnelle und moderne Diagrammbibliothek für das Web mit null Abhängigkeiten und einer Dateigröße von ca. 15.000 komprimierten Dateien.
- Kostenlose
- Self-Hosted
2
uvCharts
uvCharts ist eine einfache, aber leistungsstarke JavaScript-Diagrammbibliothek, die mit D3.js.FEATURESSimple - Einfach zu erlernen und zu verwenden - Robust und leistungsstark
- Kostenlose
- Self-Hosted
0
Smoothie Charts
Smoothie Charts ist eine wirklich kleine Diagrammbibliothek, die für Live-Streaming-Daten entwickelt wurde.
- Kostenlose
- Self-Hosted
0
Free JS Chart
Free JS Chart unterstützt alle wichtigen Diagrammtypen: Linie, Streuung, vertikaler Balken und Kreis.Sie können einen Titel und eine unbegrenzte Anzahl von Legenden hinzufügen.
- Kostenlose
- Web
- Self-Hosted
0
n3-charts
n3-charts ist eine Diagrammbibliothek zum Erstellen von schönen Diagrammen mit AngularJS.Verwendung Fügen Sie das js und das CSS ein. Importieren Sie das Modul
- Kostenlose
- Self-Hosted
0
Recharts
Mit Recharts können Sie Diagramme ganz einfach in Ihre React-Anwendung integrieren.FEATURESComposable - Erstellen Sie Ihre Diagramme schnell und einfach mit entkoppelten, wiederverwendbaren React-Komponenten.
- Kostenlose
- D3.js | Data-Driven Documents
- Self-Hosted
- React