0
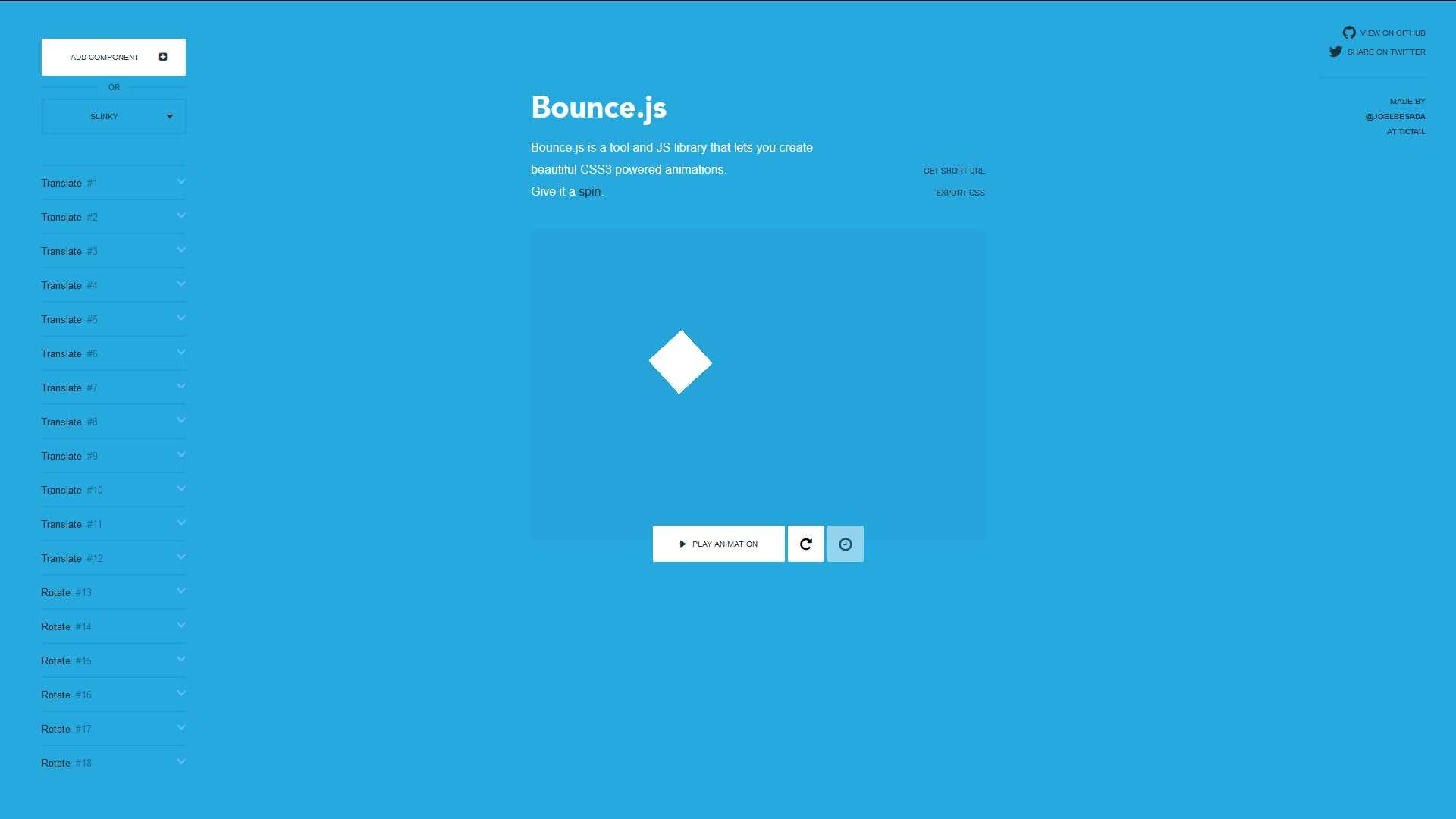
Bounce.js ist ein Tool und eine JS-Bibliothek zum Generieren schöner CSS3-basierter Keyframe-Animationen.Mit dem Tool auf bouncejs.com können Sie statische Keyframes generieren, die ohne zusätzliches JavaScript verwendet werden können. Wenn Ihre Anwendung diese jedoch sofort generieren soll, können Sie die Bibliothek Bounce.js verwenden.
Webseite:
http://bouncejs.com/Eigenschaften
Kategorien
Alternativen zu Bounce.js für alle Plattformen mit einer Lizenz
3
2
Animate.css
Animate.css ist eine Sammlung cooler, unterhaltsamer und browserübergreifender Animationen, die Sie in Ihren Projekten verwenden können.Hervorragend geeignet für Hervorhebungen, Startseiten, Schieberegler und allgemeine Funktionen, die nur Wasser hinzufügen.
- Kostenlose
- Self-Hosted
0
CSShake
Ich musste eine Shake-Animation für ein großes Projekt machen.Am Anfang habe ich es in Vanille CSS gemacht. Nachdem ich es fertiggestellt hatte, entdeckte ich dieses coole jQuery-Plugin von @jackrugile.
- Kostenlose
- Self-Hosted
0
Hover.css
Eine Sammlung von CSS3-basierten Hover-Effekten, die auf Links, Schaltflächen, Logos usw. angewendet werden können.
- Kostenlose
- Self-Hosted
0
CSS Animate
Online-Tool zum Erstellen nativer CSS3-Keyframes.Mit der einfachen Benutzeroberfläche können Sie einfach und schnell konsistente CSS3-Animationen ohne Codierung generieren.
- Kostenlose
0
Micron.js
Eine [µ] Micro-Interaktionsbibliothek, die mit CSS-Animationen erstellt und von JavaScript Power gesteuert wird.
- Kostenlose
- Self-Hosted
- JavaScript
- CSS
0
DynCSS
DynCSS analysiert Ihr CSS nach -dyn- (Attribut-) Regeln.Diese Regeln sind Javascript-Ausdrücke, die bei Browser-Ereignissen wie Scrollen und Ändern der Größe ausgewertet werden.
- Kostenlose
- Self-Hosted