1
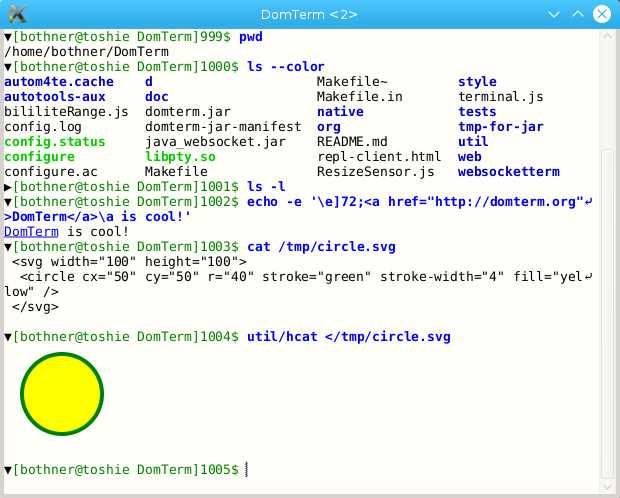
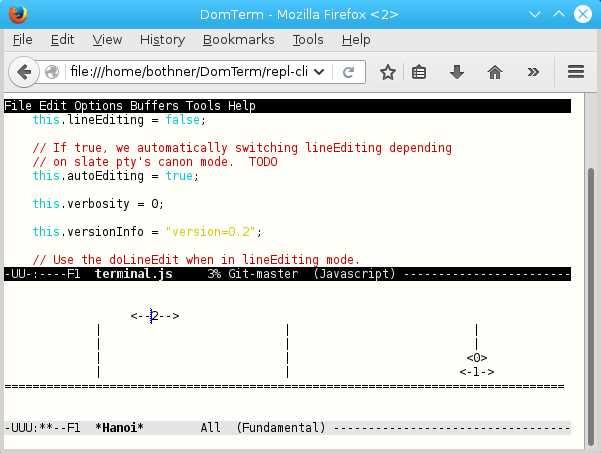
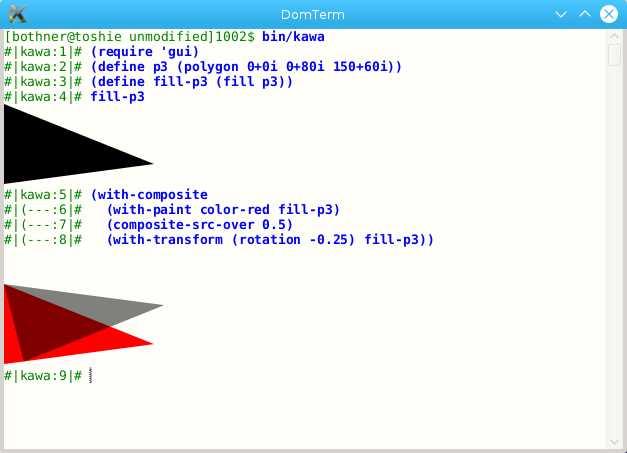
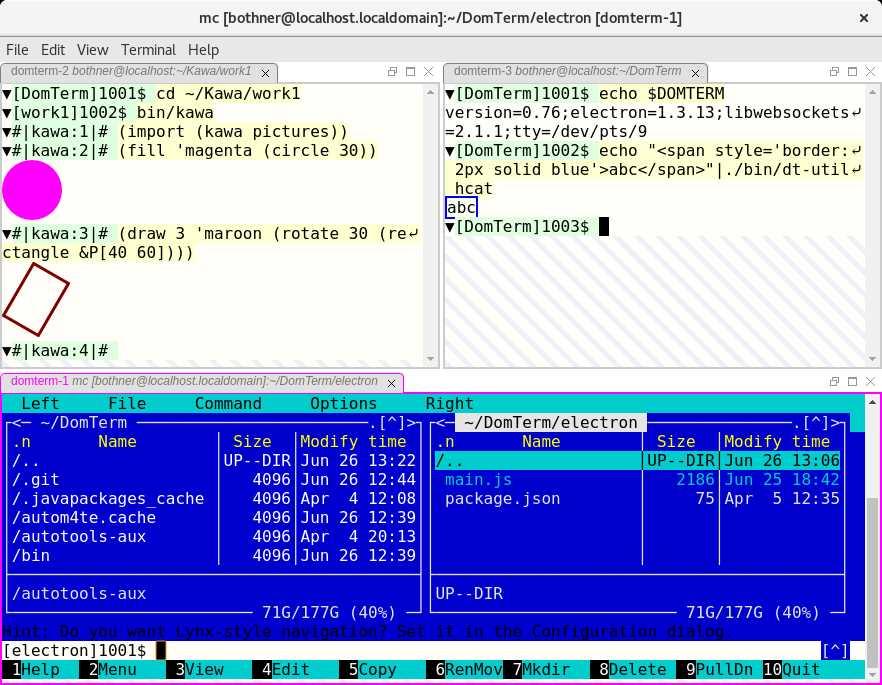
Warum ein anderer Terminalemulator? Ziel dieses Projekts ist es, zwei verwandte, aber separate Tools zu kombinieren: einen Terminalemulator und eine Rich-Text-Konsole.Es gibt viele Terminalemulatoren, darunter einige, die in JavaScript geschrieben sind.Im Allgemeinen arbeiten sie jedoch mit einem rechteckigen Zeichenraster und integrieren Rich-Text (Bilder, Mathematik, Text variabler Breite, Zeilen variabler Länge, Interaktion) nicht gut.Es gibt auch verschiedene Tools für REPL-artige Interaktionen, Chat-Clients usw. Beispiele sind IPython oder die JavaScript-Konsole eines Webbrowsers.Sie funktionieren jedoch nicht als Terminal-Emulatoren oder haben bestenfalls eine eingeschränkte Funktionalität oder erfordern Umschaltmodi.Für Rich-Text-Anwendungen ist es naheliegend, Webtechnologien zu verwenden: DOM und JavaScript.Ein Ziel dieses Projekts ist eine eigenständige Terminalemulator-Anwendung, die von Technikern als alltäglicher Terminalemulator verwendet werden kann und die Rich-Text- und Interaktionsfunktionen nahtlos unterstützt.Das bedeutet eine eingebettete Web-Engine.Der Kern des Projekts ist ein JavaScript-Paket, das in verschiedenen Modi und Anwendungen verwendet und eingebettet werden kann.
domterm
Webseite:
http://domterm.org/index.htmlKategorien
DomTerm-Alternativen für Windows
56
Hyper
Hyper ™ ist ein schönes und erweiterbares plattformübergreifendes Terminal, das auf offenen Webstandards basiert.
- Kostenlose
- Windows
- Mac
- Linux
- Electron / Atom Shell
14
3
Fluent Terminal
Fluent Terminal ist ein Terminal-Emulator, der auf UWP- und Web-Technologien basiert. FEATURES-Terminal für PowerShell, CMD, WSL oder benutzerdefinierte Shells
- Kostenlose
- Windows