0
Flatfile.io
Erstellen Sie ein nahtloses CSV-Importerlebnis ohne monatelange Implementierung.Flatfile ist ein browserbasierter CSV (oder XLS!) - JavaScript-Importer mit bearbeitbarer Zuordnung, der bis zu 1 Million Datensätze verarbeitet.Übertragen Sie importierte Arbeitsblattdaten in Ruby, SQL und andere.
- Freemium
- Microsoft SQL Server
- Web
- Ruby
- Ruby on Rails
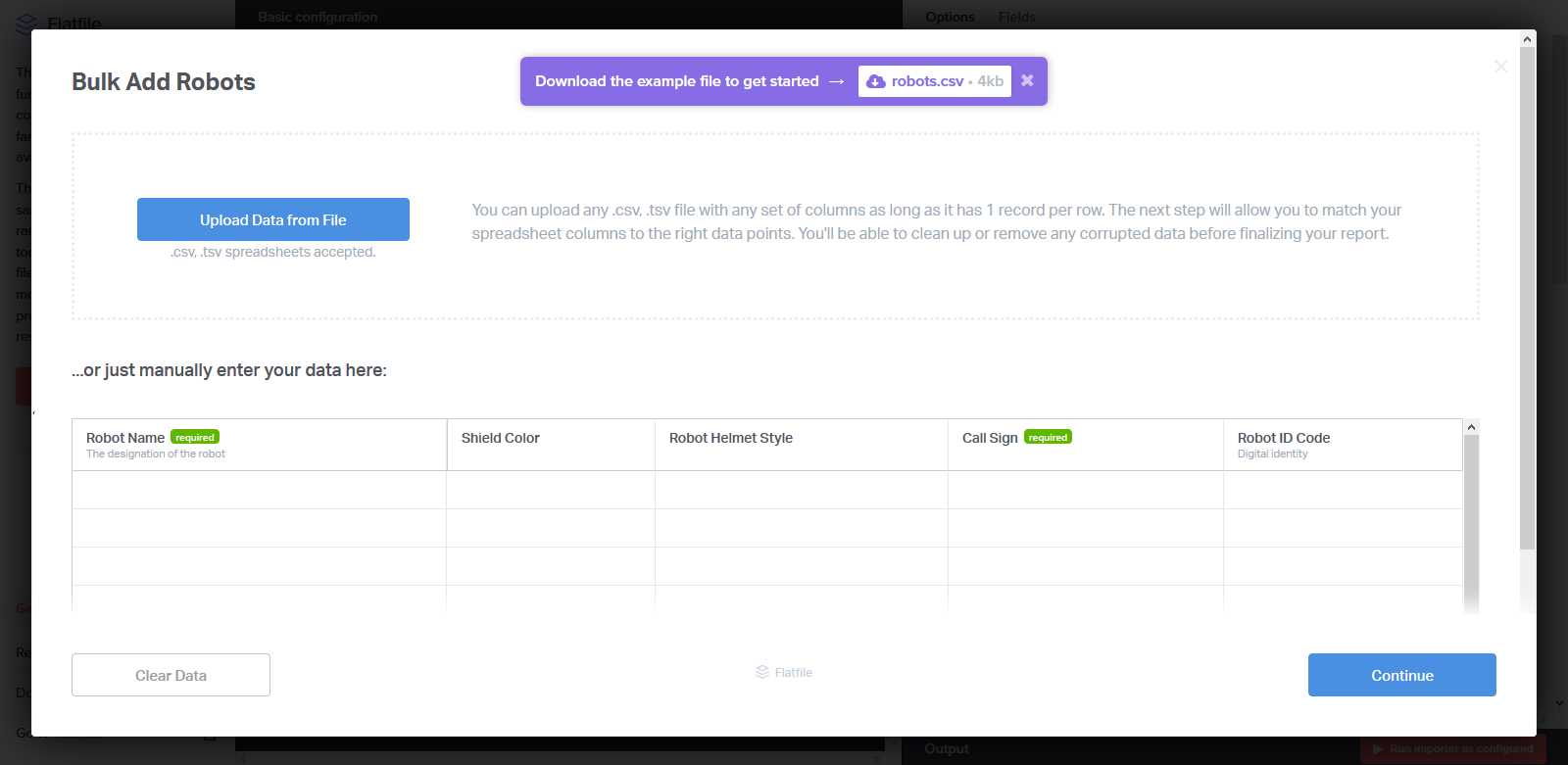
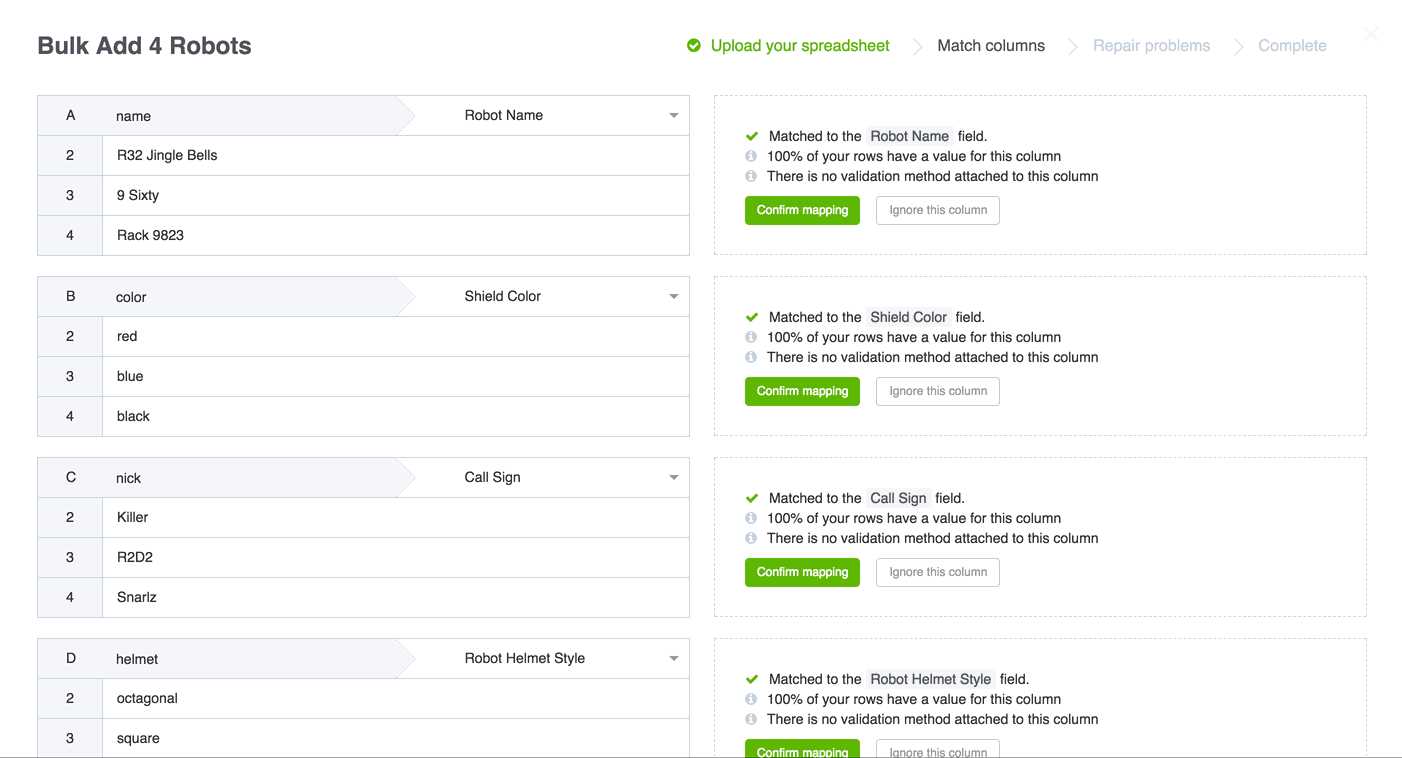
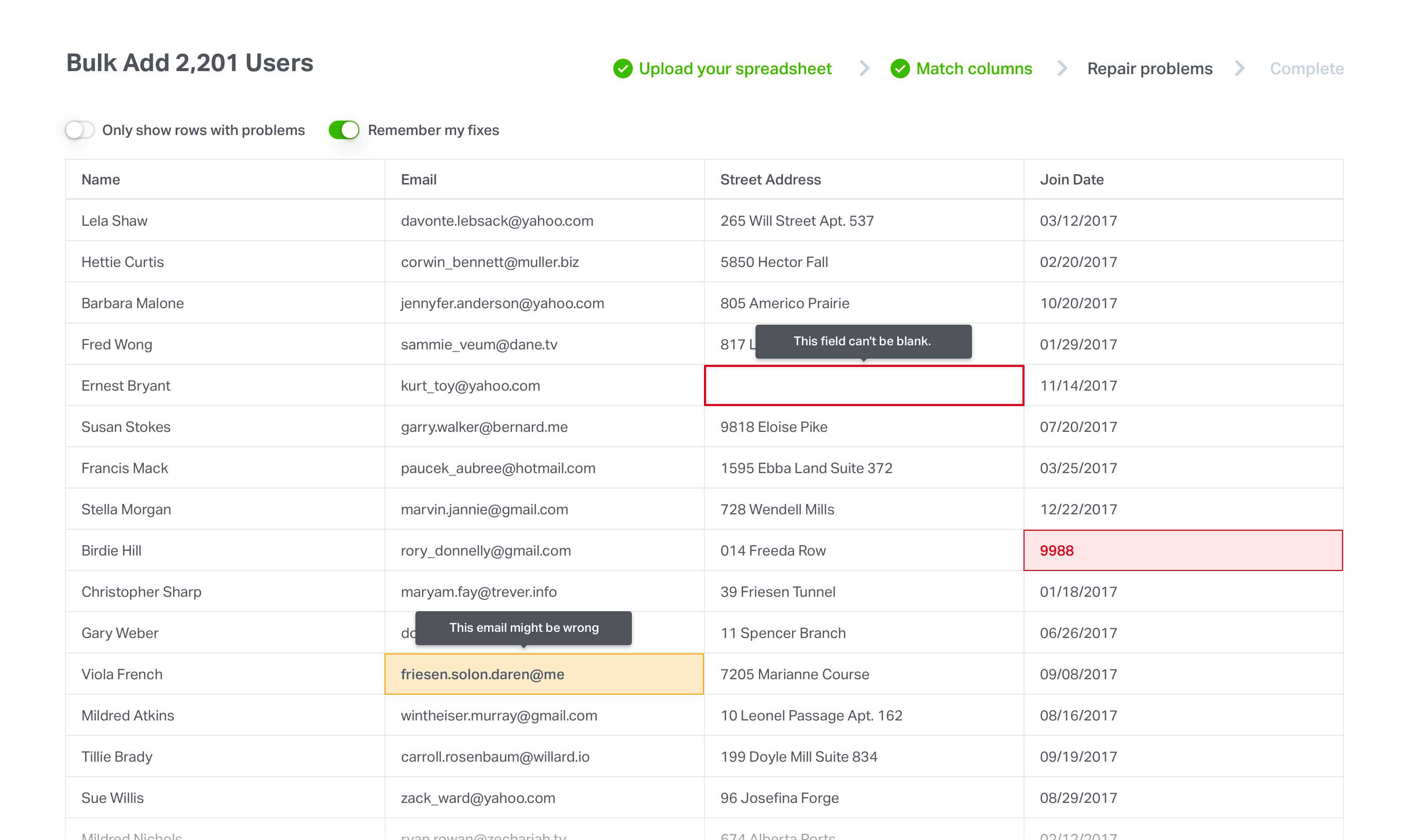
Mit Flatfile können Benutzer CSV- oder XLS-Daten in Ihre Webanwendung hochladen.Benutzer können ihre hochgeladenen Daten Ihrem voreingestellten Modell zuordnen, was zu einem frustrationsfreien Datenimport führt.Unser Datenimport-Tool gibt das Ergebnis im JSON-Format zurück, sodass Ihr Team die hochgeladenen Daten an jeden Endpunkt weiterleiten kann.Features: 1. Automatische Spaltenübereinstimmung: Durch maschinelles Lernen und Fuzzy-Matching werden 95% der Spalten automatisch mit den von Ihnen angegebenen Feldern verbunden, und eine ansprechende Benutzererfahrung ermöglicht eine schnelle und intuitive manuelle Überprüfung und Bearbeitung.2. Datenüberprüfung und -korrektur: Mit Flatfile können Sie eine Reihe hilfreicher Überprüfungen konfigurieren, die für importierte Daten ausgeführt werden, bevor diese auf Ihren Server gelangen. So kann Ihr Kunde fast alle Datenprobleme im Voraus beheben.3. Support-Dashboard: Überprüfen Sie ein Protokoll aller Importe, beheben Sie ausstehende Probleme oder beheben Sie Probleme für Ihre Kunden.Wählen Sie dann, ob die Daten direkt an Ihre API, an Zapier oder an einen Stapelverarbeitungsendpunkt gesendet werden sollen.Zusätzliche Funktionen: Debug-Ereignisse, die Zapier-Integrationsbenachrichtigungen streamen Restful API Custom Theming Heroku Element Adaptive Skalierung Datenheilung On-Prem Deploy Option Webhooks Stapelverarbeitung Datentransformation Maschinelles Lernen Lifecycle Management Diff Management
Webseite:
https://flatfile.io/Eigenschaften
Kategorien
Flatfile.io-Alternativen für Windows
0
Firebrick UI
Erweiterbare Komponentenbibliothek für die Benutzeroberfläche, die mit Bootstrap für Firebrick JS erstellt wurde.Einfache Verwendung für strukturierte skalierbare Webanwendungen.