17
Highcharts
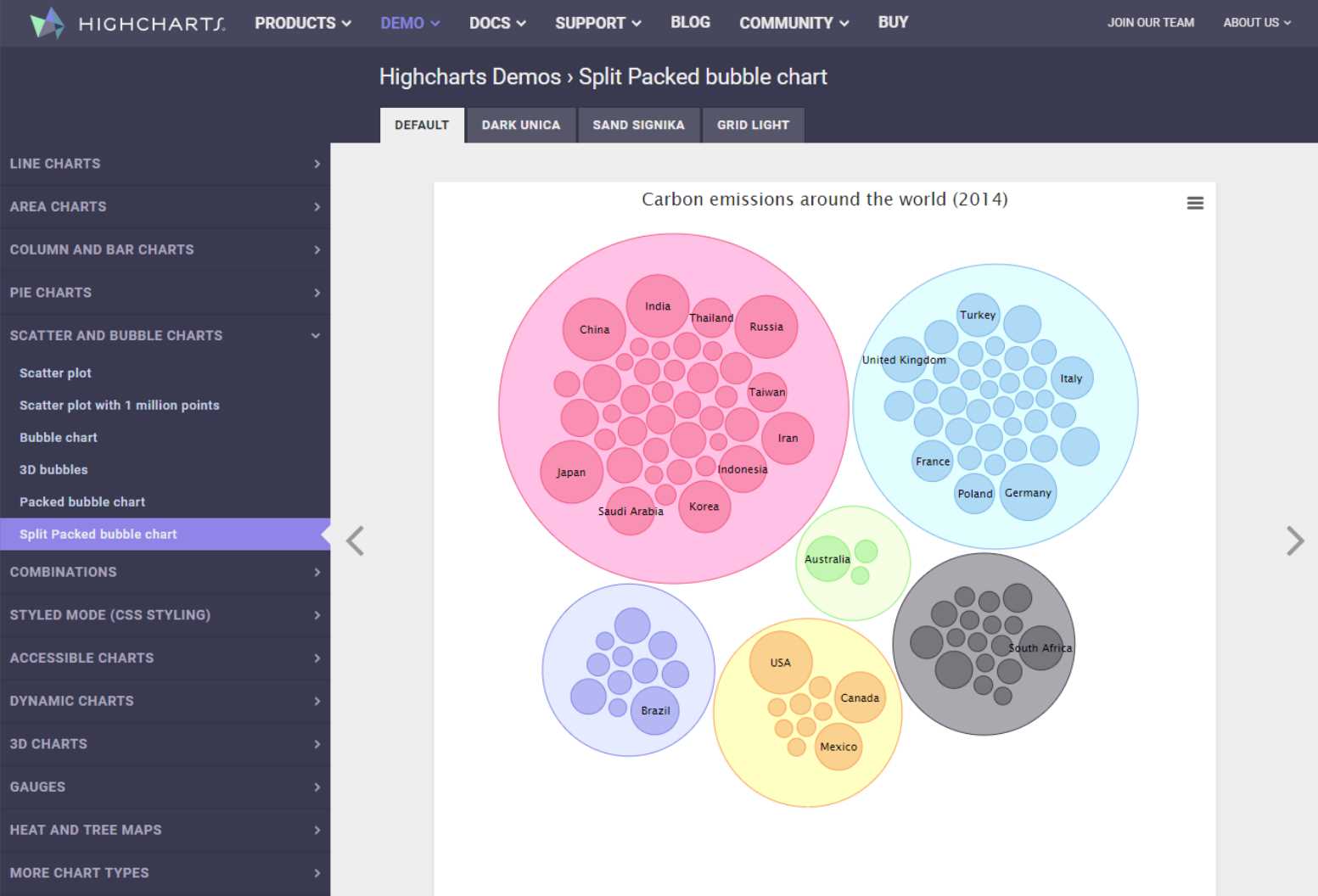
Highcharts ist eine in reinem JavaScript geschriebene Diagrammbibliothek, mit der Sie auf einfache Weise interaktive Diagramme zu Ihrer Website oder Webanwendung hinzufügen können.
- Kostenlose persönliche
- Web
- Self-Hosted
- Java Mobile
Highcharts ist eine in reinem JavaScript geschriebene Diagrammbibliothek, mit der Sie Ihrer Website oder Webanwendung auf einfache Weise interaktive Diagramme hinzufügen können.Highcharts unterstützen derzeit die Diagrammtypen Linien-, Spline-, Flächen-, Flächenspline-, Spalten-, Balken-, Kreis- und Punktdiagramm.Es funktioniert in allen modernen Browsern, einschließlich iPhone / iPad und Internet Explorer ab Version 6. Standardbrowser verwenden SVG für die Grafikwiedergabe.In Internet Explorer werden Grafiken mit VML gezeichnet.
Webseite:
http://www.highcharts.com/Eigenschaften
Kategorien
Alternativen zu Highcharts für alle Plattformen mit kommerzieller Lizenz
17
AnyChart
Flexible, plattform- und browserübergreifende JavaScript (HTML5) -Diagrammbibliothek, mit der Sie interaktive Balken-, Kreis-, Linien-, Spline-, Flächen-, Gantt-, Aktien- und andere Diagramme, Karten und Dashboards mit Echtzeitaktualisierungen und Multi-Level Drilldowns.
14
FusionCharts Suite XT
Mit FusionCharts Suite XT können Sie im Handumdrehen interaktive JavaScript-Diagramme, Anzeigen und Karten für alle Ihre Web-, Mobil- und Unternehmensanwendungen erstellen.
- Bezahlte
- Windows
- Mac
- Linux
- Android
- iPhone
- Blackberry
- iPad
- Android Tablet
- Web
11
6
Essential JS 2 for JavaScript by Syncfusion
Die Steuerelementbibliothek für die JavaScript-Benutzeroberfläche von Syncfusion ist die einzige Suite, die Sie jemals zum Erstellen einer Anwendung benötigen werden, da sie über 60 leistungsstarke, leichte, modulare und reaktionsfähige Benutzeroberflächenkomponenten in einem einzigen Paket enthält.
2
FancyGrid
FancyGrid ist ein professionelles Produkt für jede Art von Komplexität: Business Analytics, CRUD-Anwendungen, Live-Datenbearbeitung, Tabellen (Grids) für Websites.
- Bezahlte
- Self-Hosted