16
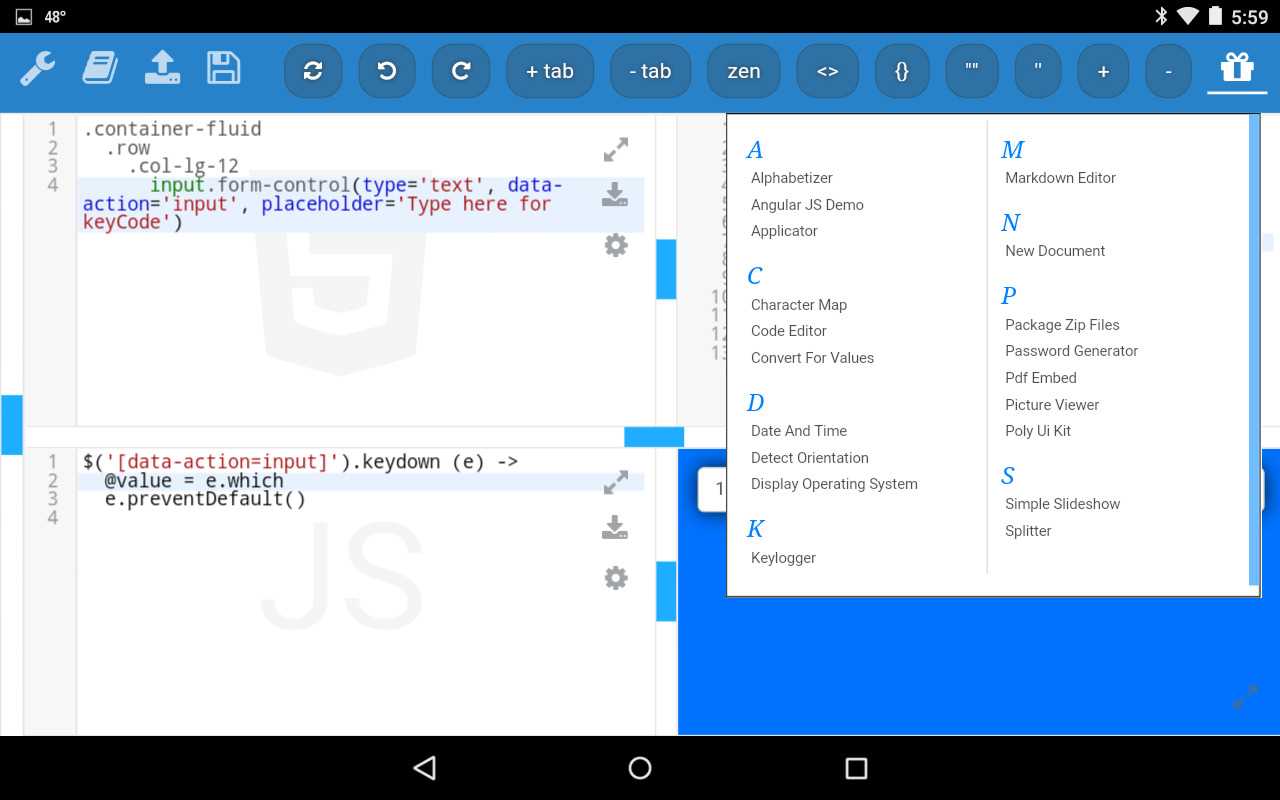
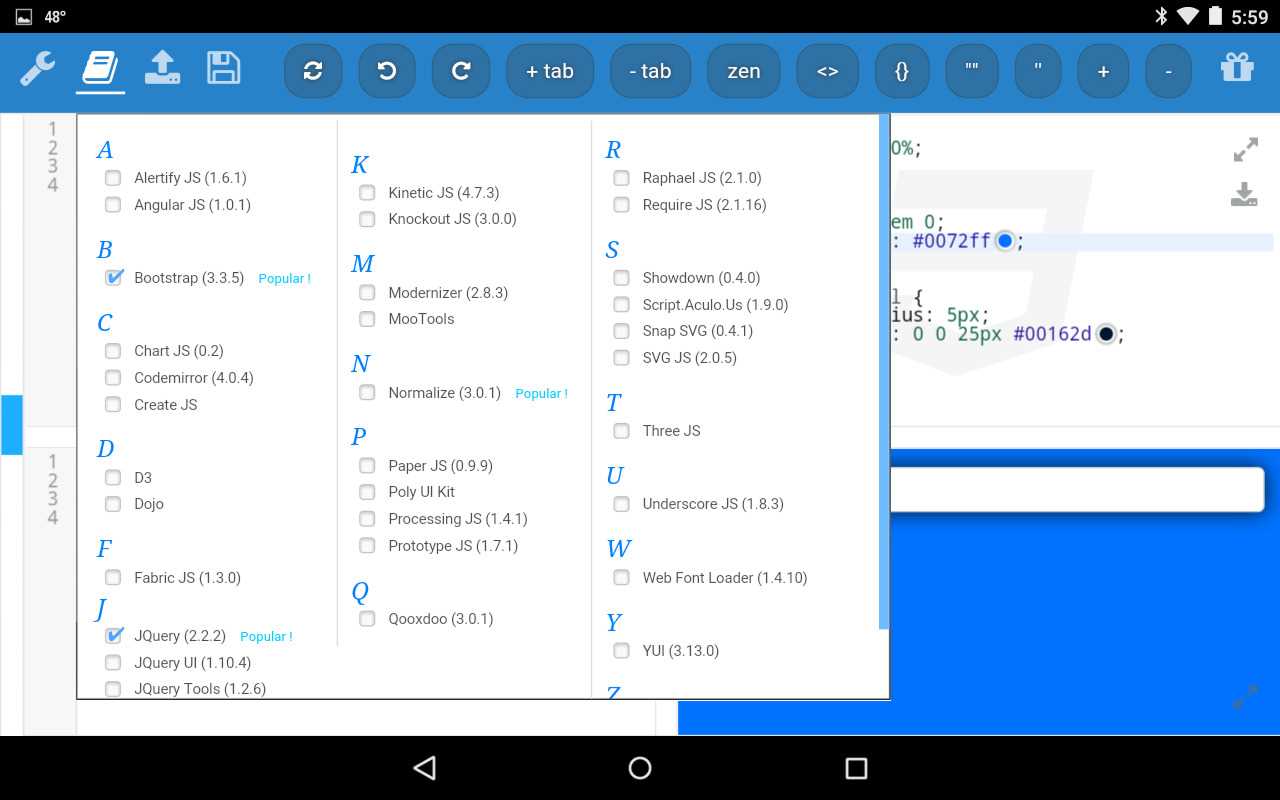
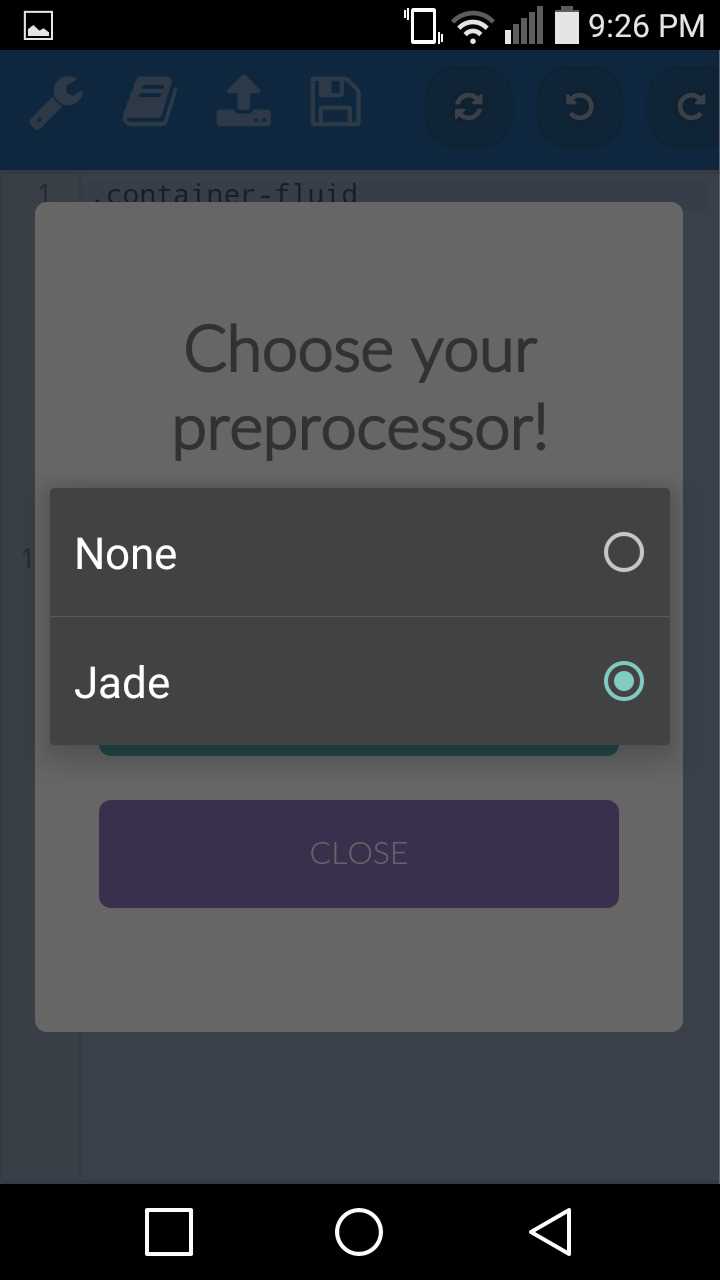
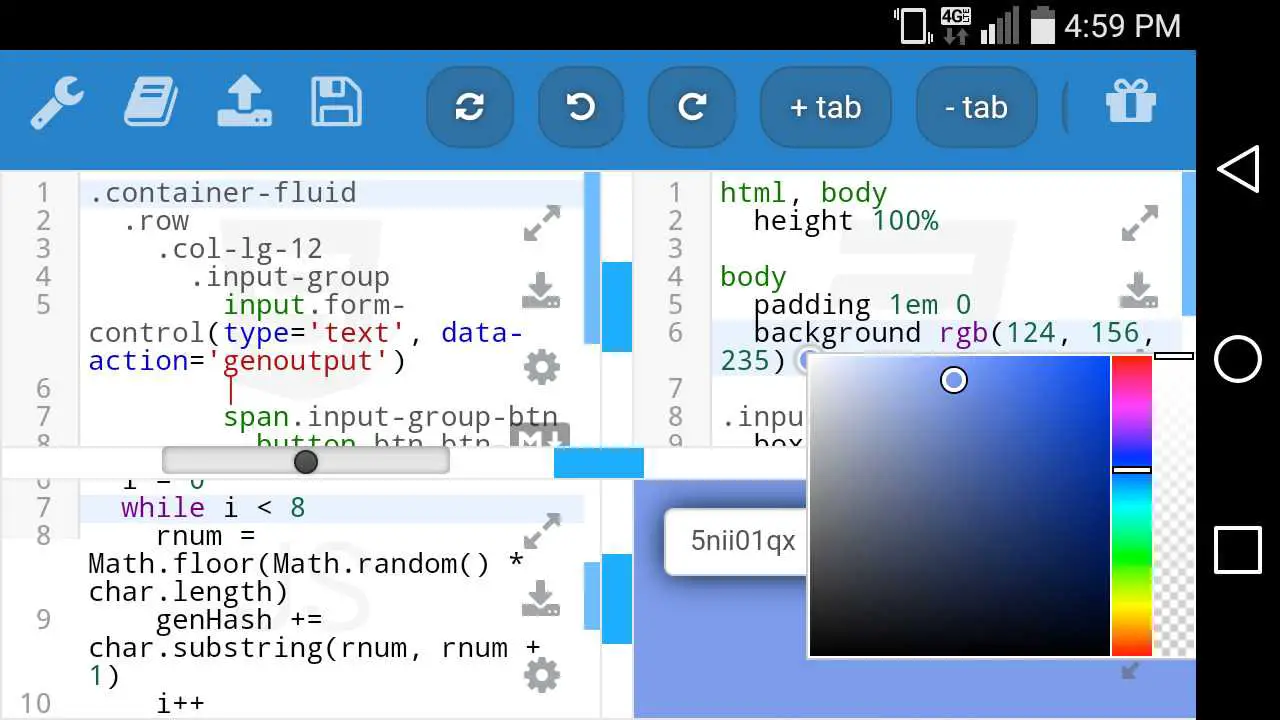
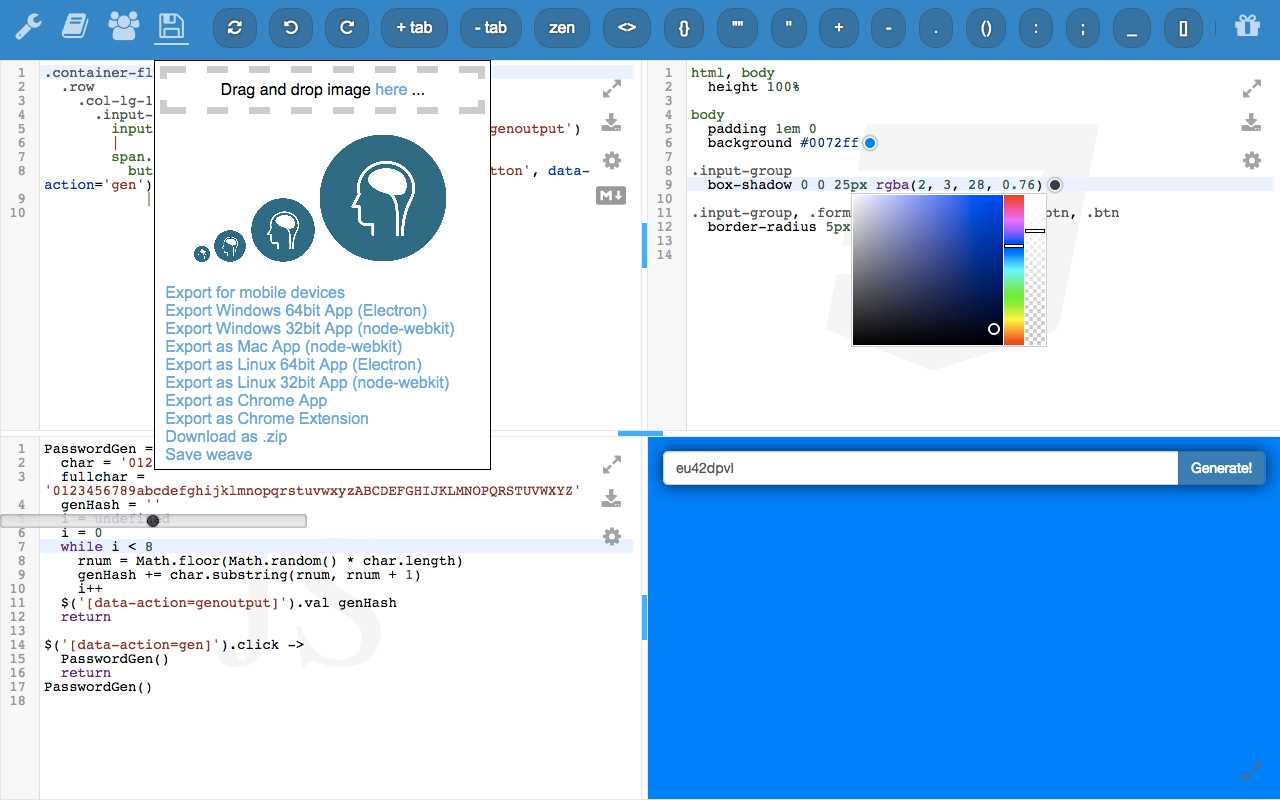
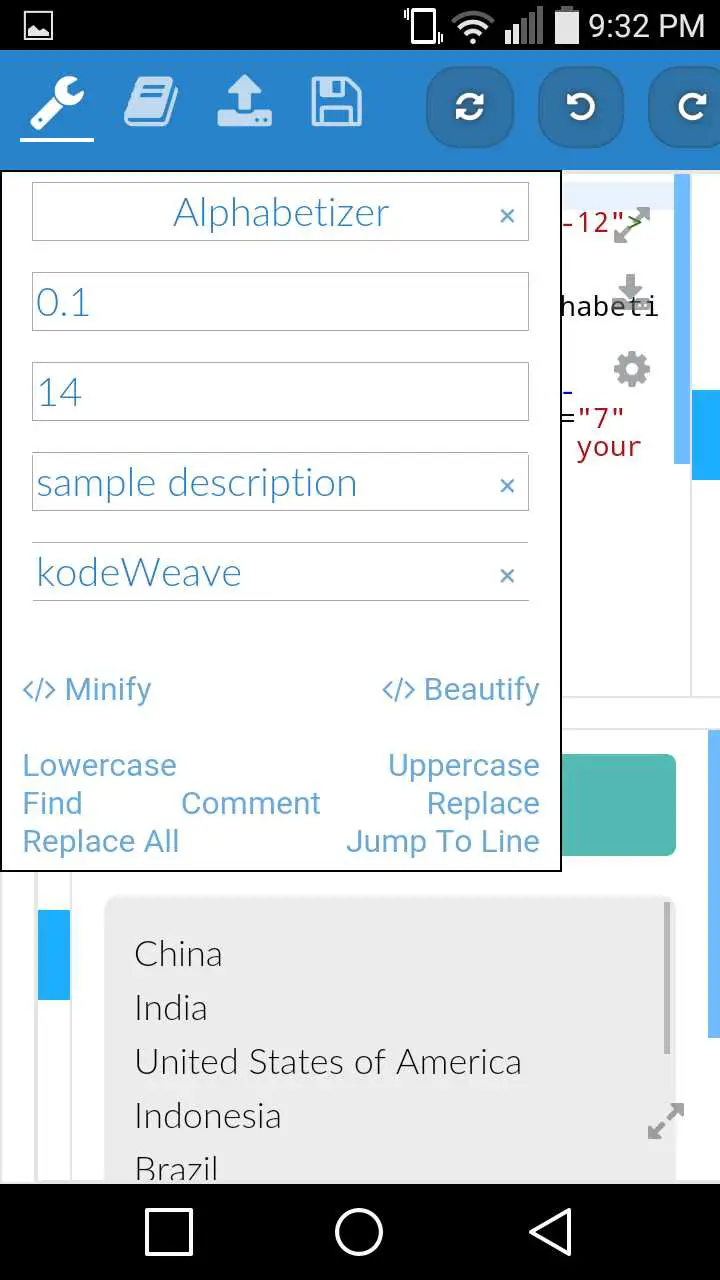
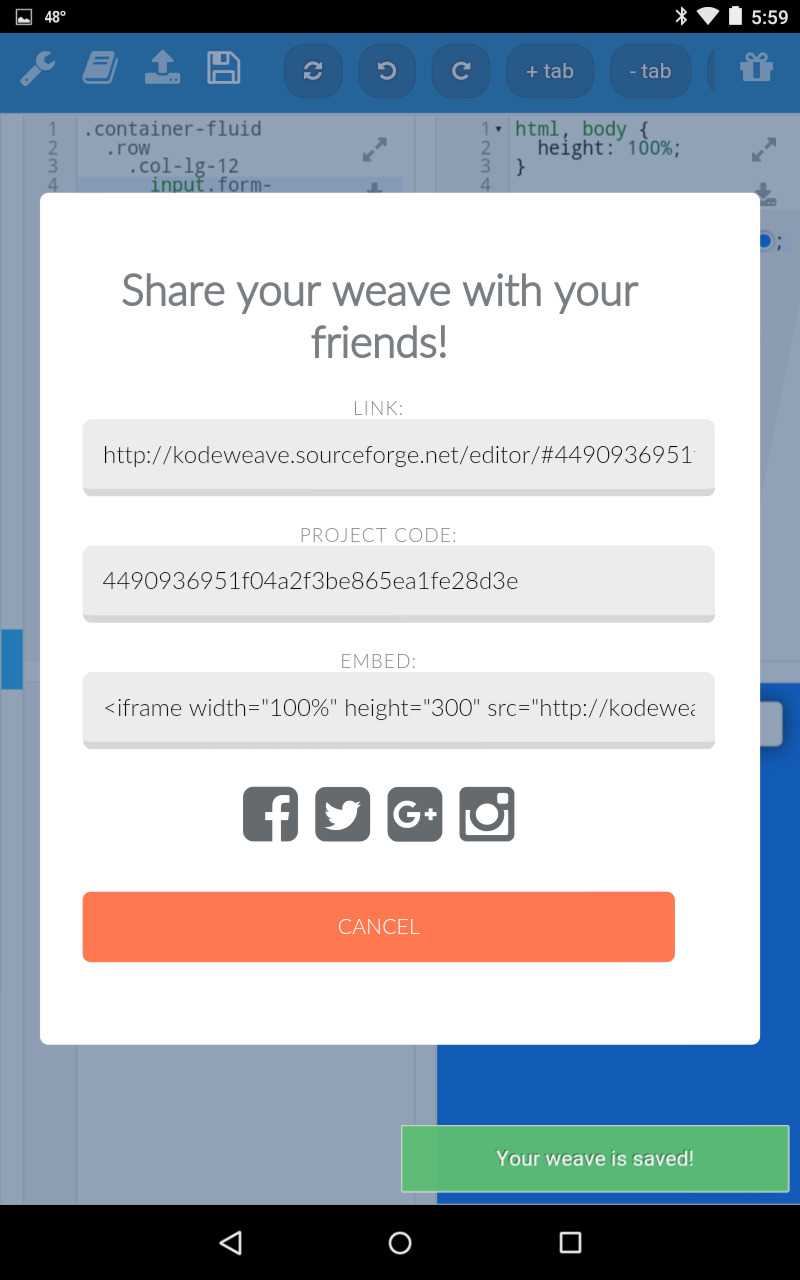
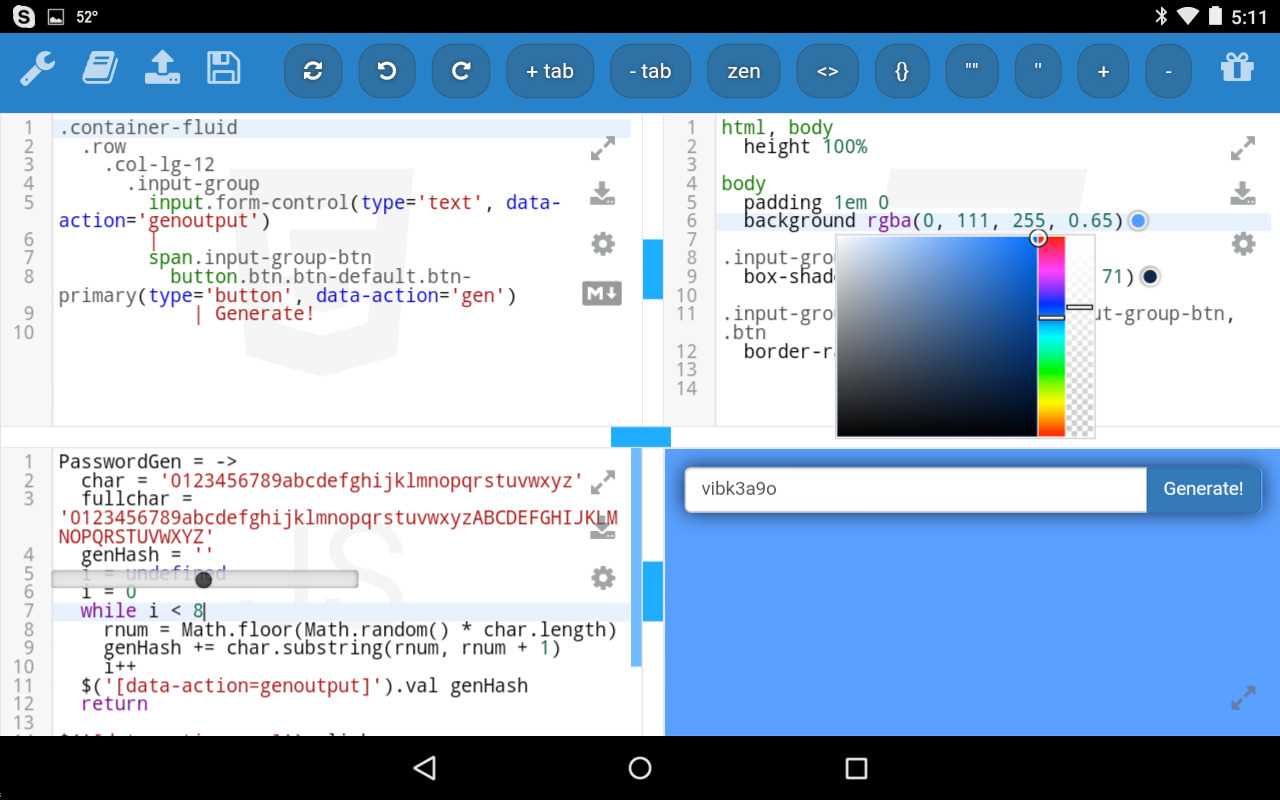
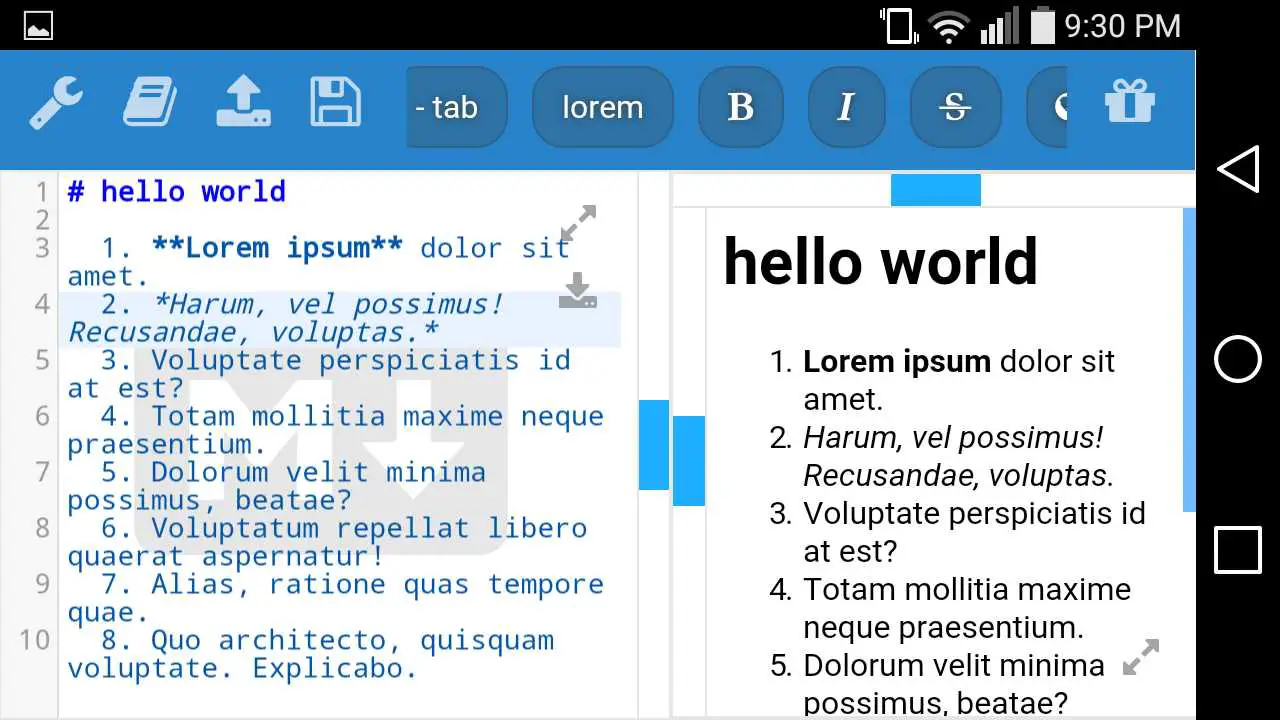
kodeWeave ist ein Echtzeit-Programmierspielplatz für HTML, CSS und Javascript.Ähnlich wie JSFiddle und JSBin, jedoch wurde kodeWeave für den Offline-Betrieb, aber auch als Prototyping-Anwendung zum Erstellen von Anwendungen für Desktop-Betriebssysteme auf Mobilgeräten entwickelt.(PhoneGap Build wird für Mobilgeräte empfohlen.) KodeWeave ähnelt jsfiddle, jsbin, dabblet, liveweave, codepen, cssdeck, cssdesk, tinkerbin d3, plunker und pastebin. Sie können Ihre Webanwendung jedoch als Desktop- und / oder Chromanwendung exportieren.
Webseite:
http://kodeweave.sourceforge.net/Eigenschaften
Kategorien
kodeWeave-Alternativen für Chrome
1
Pinocode
Pinocode ist ein Offline-Code-Spielplatz für die Frontend-Entwicklung direkt in Ihrem Browser. Es bietet Ihnen eine coole Umgebung, um die Frontend-Entwicklung mit HTML, CSS und JavaScript zu üben. Mit Unterstützung für Varianten und die Einbindung externer Bibliotheken.
1
Best Tools
Erweiterung für Google Chrome mit den besten Online-Tools für SEO, Webentwicklung und Design.Ich aktualisiere diese Erweiterung regelmäßig, um die besten Ressourcen zur Steigerung der Produktivität und Zeitersparnis bereitzustellen.
1
GYP
GYP (Generate Your Projects) ist ein Build-Automatisierungstool.
- Kostenlose
- Chrome
- Linux
- JavaScript
- Electron / Atom Shell
- WebRTC
- Node.JS
- Dart
1
JavaScript Tracker
Diese Erweiterung ist für Webentwickler gedacht, um Front-End-JavaScript nachzuverfolgen, das DOM- oder jQuery-APIs verwendet, um HTML-Dom-Elemente zu bearbeiten (z. B.
0
HTML5 Snippet
Html5Snippet ist eine Spielplatz- und Snippet-Sharing-Plattform für Webentwickler und -Designer. FeaturesNO Sign Up erforderlich