1
Slideful
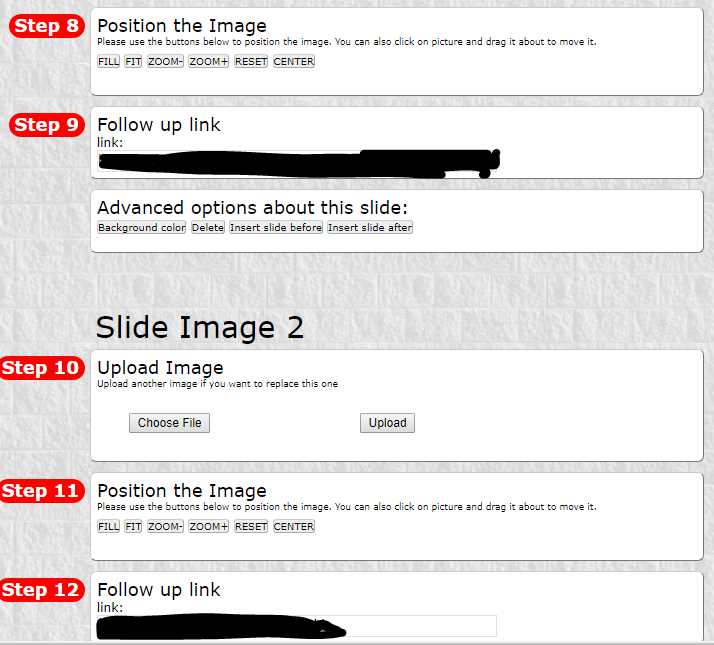
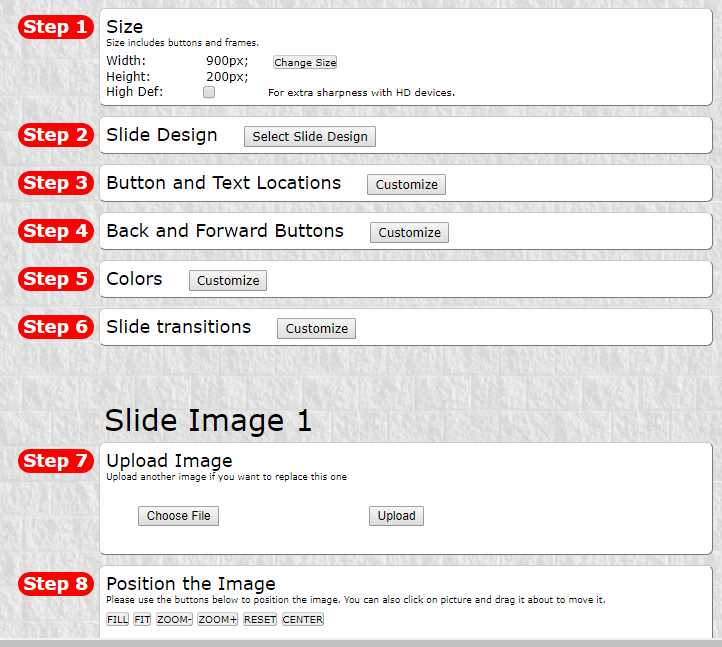
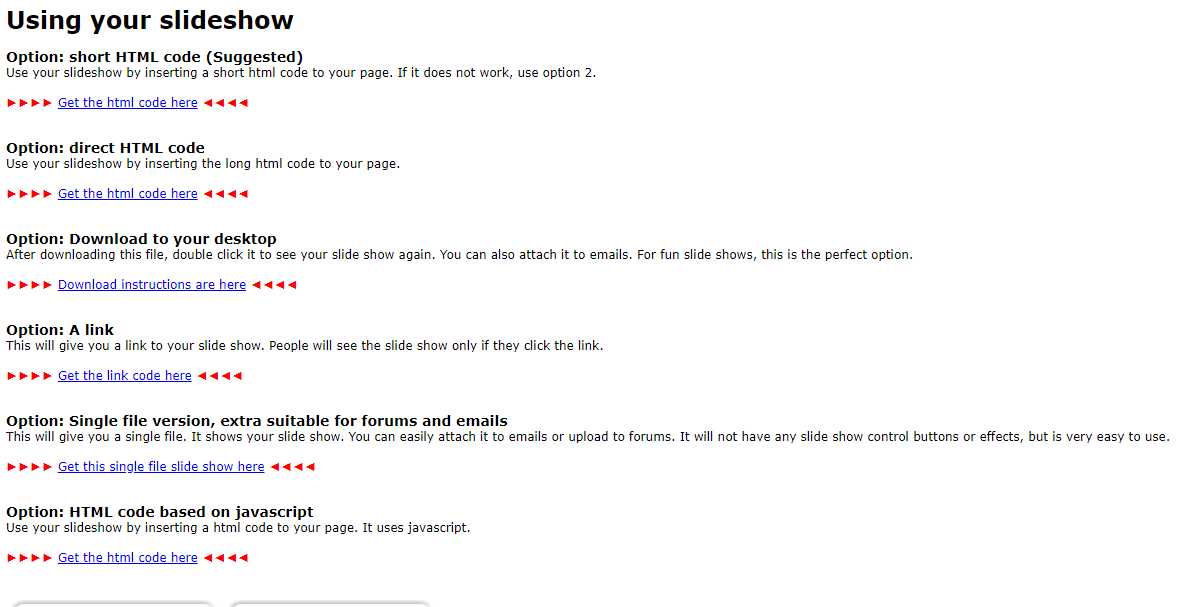
Mit diesem kostenlosen Online-Tool können Fotoshows für Webseiten erstellt werden.Basiert auf Javascript, enthält einen einfachen Bildeditor, hat runde Ecken und ermöglicht die Anpassung.
- Kostenlose
- Web
Mit diesem kostenlosen Online-Tool können Fotoshows für Webseiten erstellt werden.Basiert auf Javascript, enthält einen einfachen Bildeditor, hat runde Ecken und ermöglicht die Anpassung.
Webseite:
http://slideful.comEigenschaften
Kategorien
Slideful-Alternativen für Linux
1035
qBittorrent
Das qBittorrent-Projekt zielt darauf ab, eine freie Software-Alternative zu µTorrent bereitzustellen.
147
Google Chrome Developer Tools
Die Google Chrome Developer Tools bieten eine integrierte Umgebung zum Debuggen, Optimieren und Verstehen einer in Google Chrome ausgeführten Webanwendung oder Website.
62
62
26
16
10
Onsen UI
Die Onsen-Benutzeroberfläche bietet ein UI-Framework und Tools zum Erstellen schneller und ansprechender mobiler HTML5-Hybrid-Apps auf der Basis von PhoneGap / Cordova.Funktioniert mit oder ohne JavaScript-Framework, einschließlich React, Meteor, Vue, AngularJS & 2.
10
9
Cypress.io
Cypress ist ein automatisiertes Front-End-Testtool, das für das moderne Web entwickelt wurde.Cypress baut auf einer neuen Architektur auf und wird in derselben Ausführungsschleife wie die zu testende Anwendung ausgeführt.
7
7
3
2
dhtmlxPivot
dhtmlxPivot ist eine JavaScript-Pivot-Table-Komponente zum Hinzufügen eines datenintensiven Pivot-Rasters zur Webanwendung.Wichtige Vorteile für Webentwickler:
1
DreamSpaceJS/.NET
DreamSpaceJS / .NET ist in erster Linie eine JavaScript-basierte Lösung für die Client- UND Serverentwicklung, ähnlich wie NodeJS.