Entwicklung
11
40
10
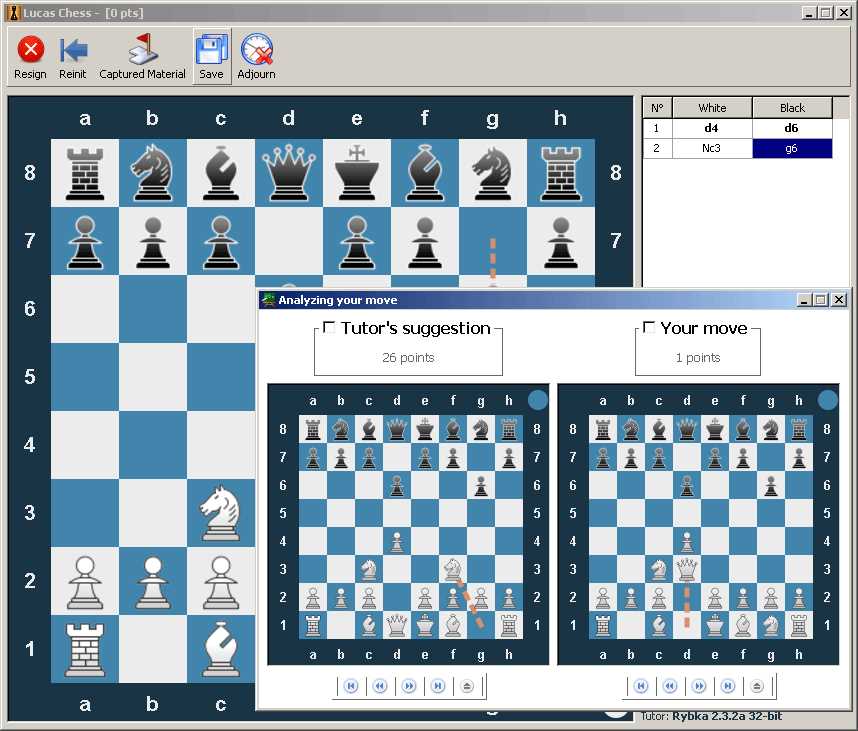
Lucas Chess
Ziel ist es, mit zunehmendem Schwierigkeitsgrad und mit einer begrenzten Anzahl von Hinweisen, die von einem Schachlehrer gegeben werden, Schach gegen den Computer zu spielen.
- Kostenlose
- PortableApps.com
- Windows
0
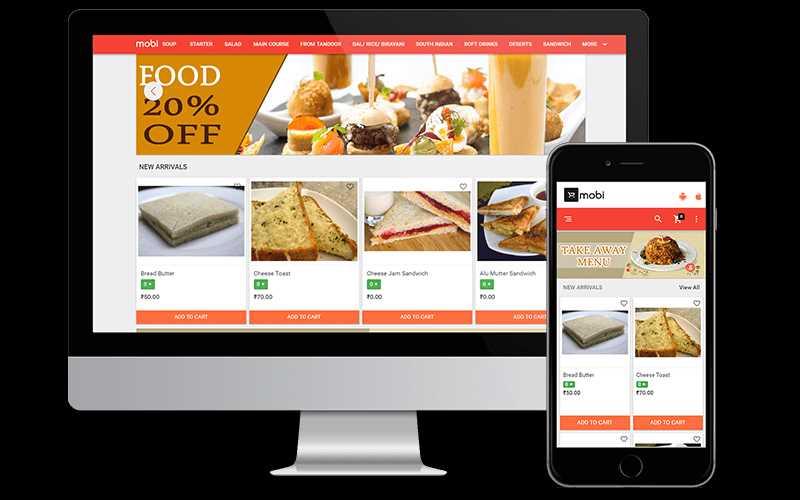
MobiCommerce
Mit dem Paradigmenwechsel des Einzelhandels hat sich der E-Commerce von Desktop- zu mobilen Anwendungen gewandelt.Ganz gleich, ob Sie Ihren Shop online stellen oder vom E-Commerce zum M-Commerce wechseln möchten, Mobicommerce kann Ihnen helfen !.
0
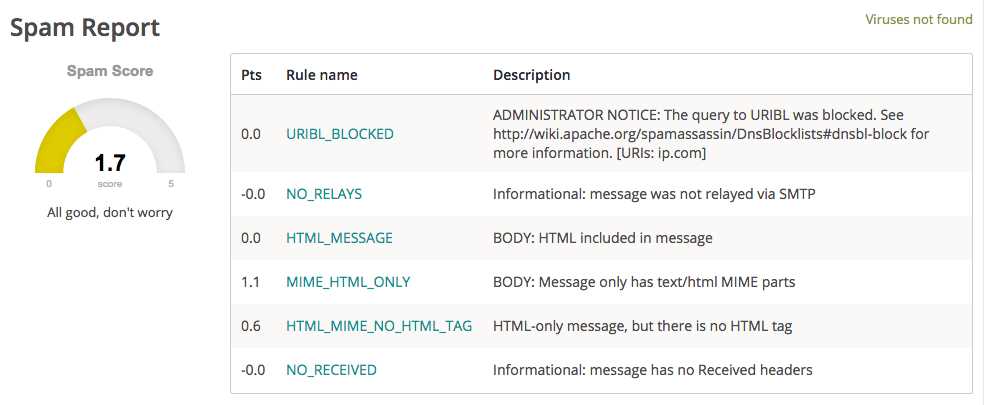
Premailer
Für die besten Ergebnisse bei der Zustellung von HTML-E-Mails sollte CSS inline sein.Dies ist ein großer Schmerz und ein einfacher Newsletter wird sehr schnell unüberschaubar.Dieses Skript ist meine Lösung.
- Kostenlose
- Self-Hosted
0
0
Sprite Monkey
Sprite Monkey ist der kleinste und schnellste Sprite-Editor, ohne auf Funktionen zu verzichten!
- Bezahlte
- Mac
0
0
0
0
Gimli
Eine Visual Studio Code-Erweiterung, die intelligente visuelle Tools für Front-End-Entwickler ermöglicht.
- Kostenlose
- Windows
- Mac
- Linux
- Visual Studio Code
0
Adonis JS
AdonisJs ist ein Node.js-Webframework mit einem Hauch frischer Luft und eleganter Syntax.Wir bevorzugen Entwicklerfreude und Stabilität gegenüber allem anderen.
- Kostenlose
- Self-Hosted
0
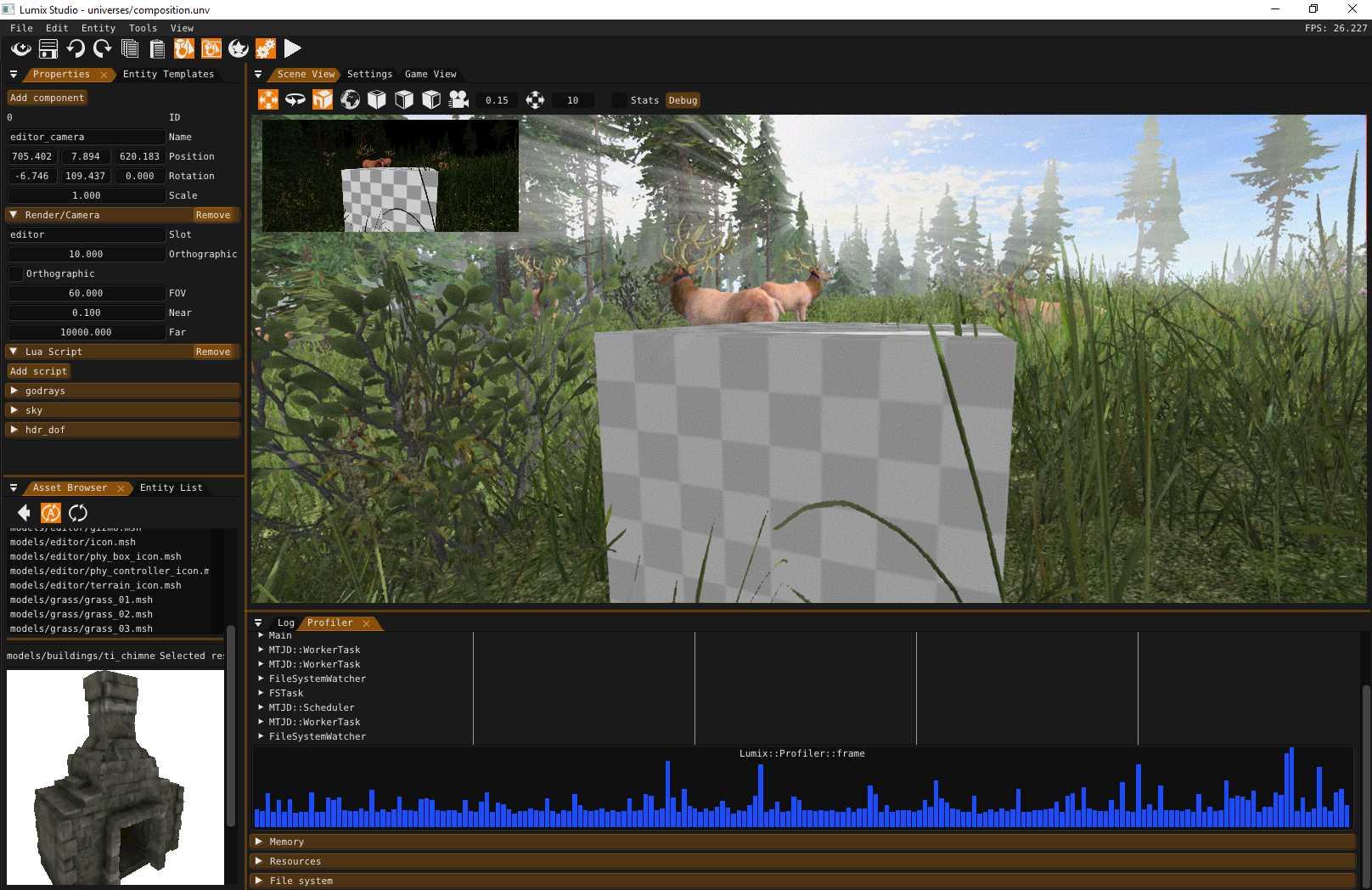
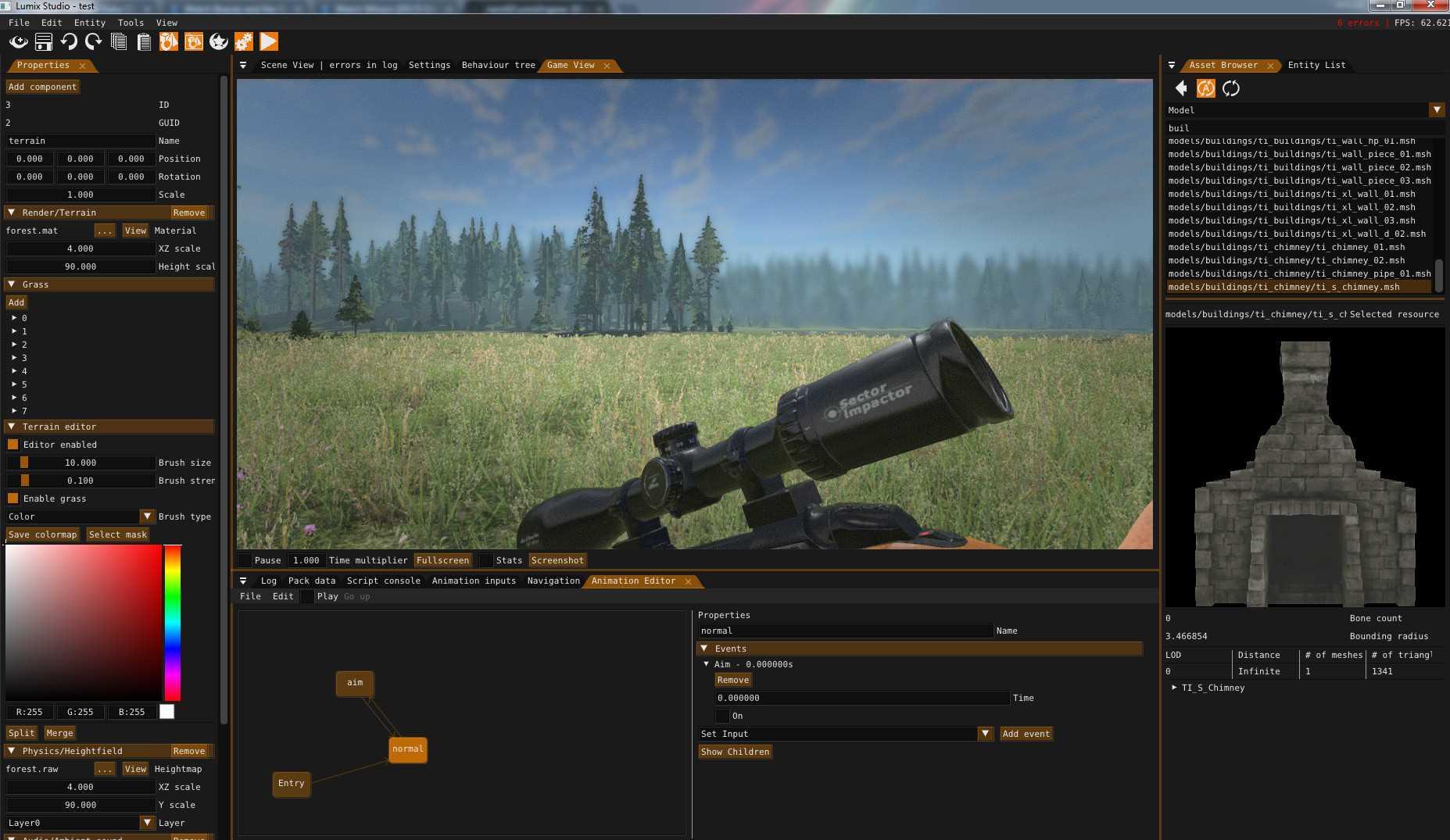
Lumix Engine
Lumix Engine ist eine Open-Source-3D-Spieleentwicklungssoftware und -Engine.Es ist in C ++ geschrieben und unterstützt mehrere Skriptsprachen. EIGENSCHAFTEN: - PBR, HDR, verzögertes Rendern
- Kostenlose
- Windows
0
0
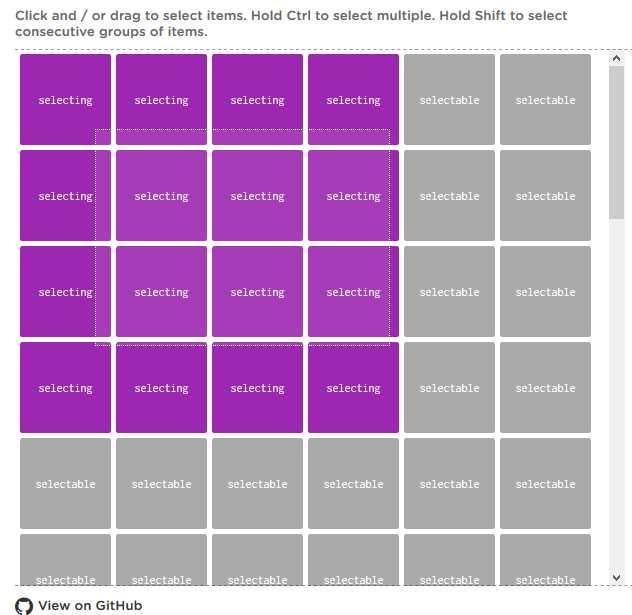
Selectable
Abhängigkeitsfreie Version des auswählbaren Widgets der JQuery-Benutzeroberfläche.Leichte, flüssige API, kompatibel mit IE9.
- Kostenlose
- Web
0
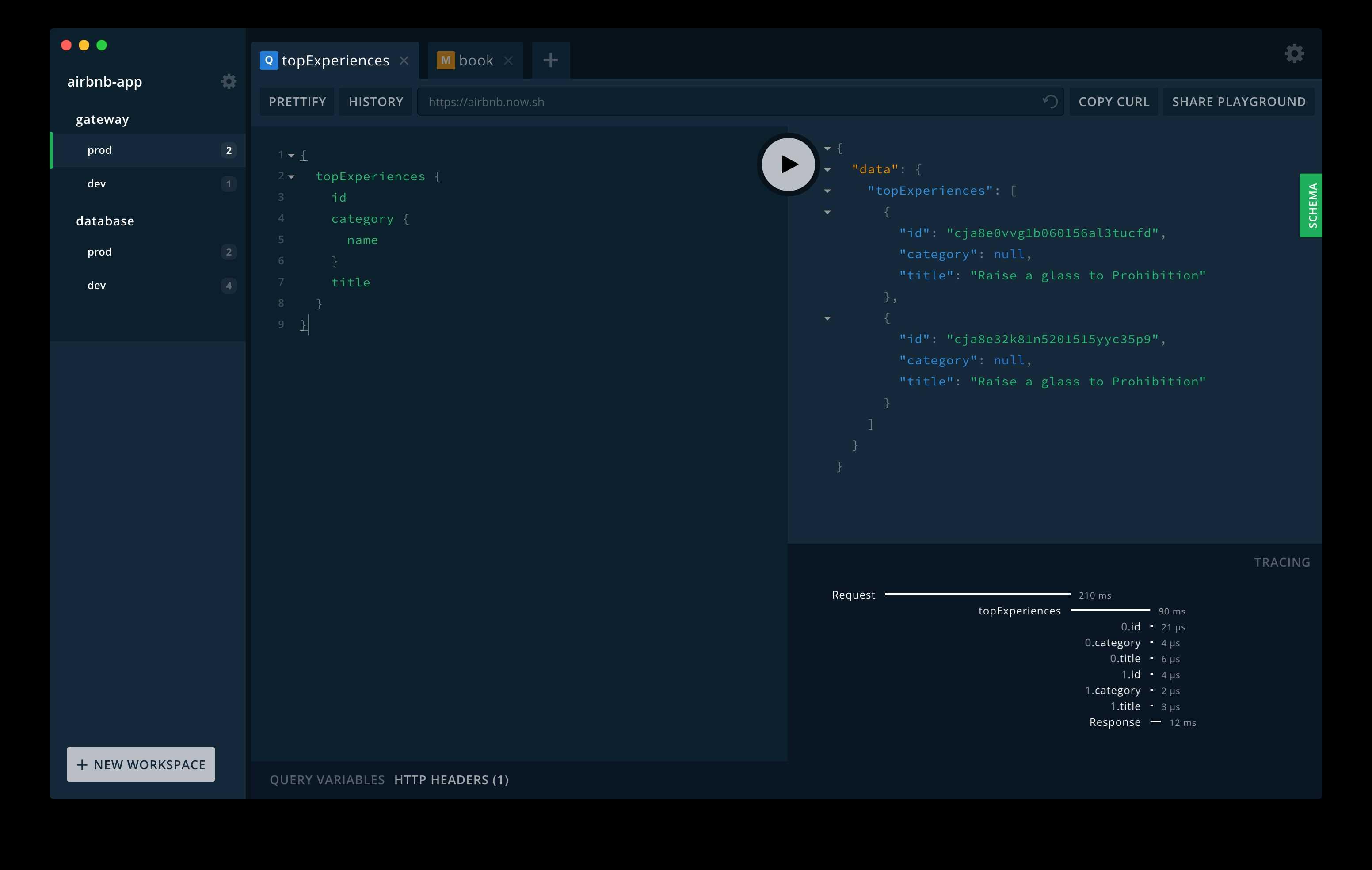
GraphQL Playground
GraphQL Playground ist eine IDE für bessere Entwicklungsabläufe (GraphQL-Abonnements, interaktive Dokumente und Zusammenarbeit).
- Kostenlose
- Web
- Self-Hosted
2