Apps mit WebGL-Funktion
1
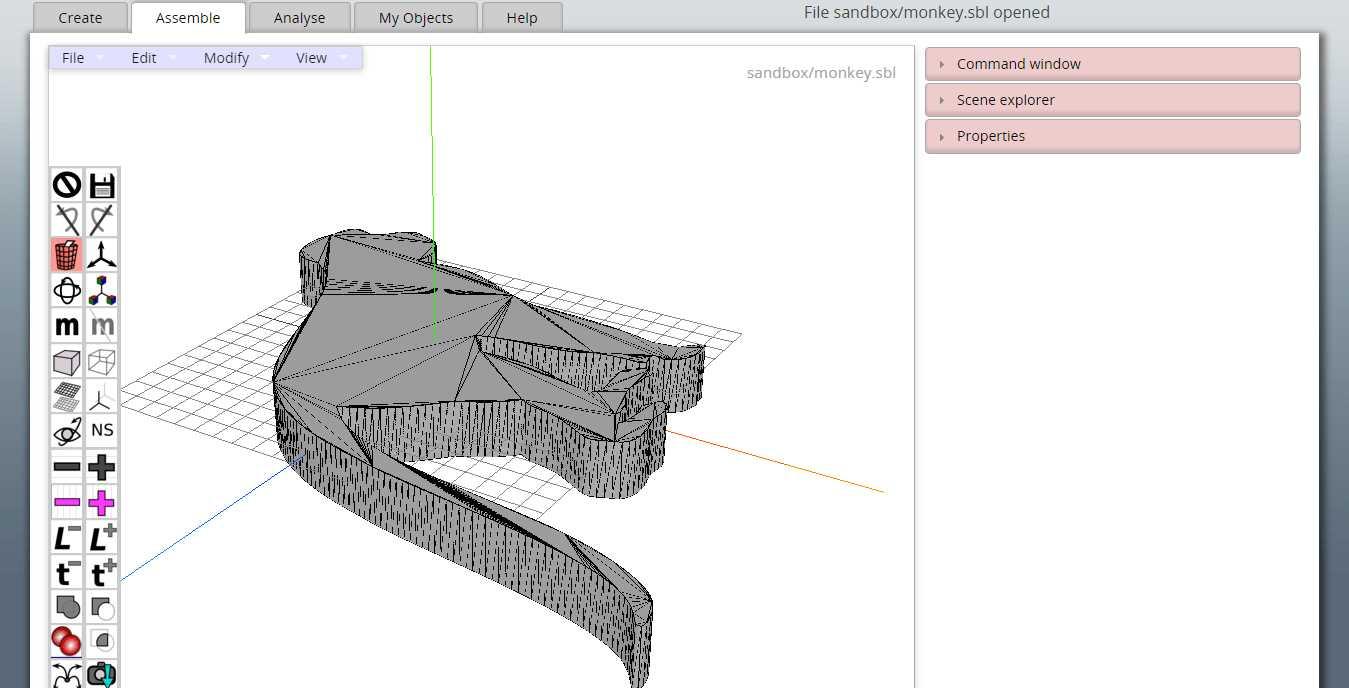
scribble3d
scribble3d.com ist ein einzigartiges browserbasiertes 3D-Modellierungswerkzeug zum Erstellen von druckbaren 3D-Modellen.
0
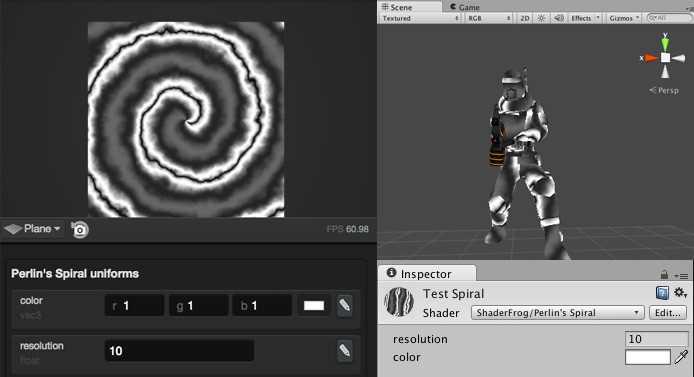
ShaderFrog
Shader Frog ist ein WebGL-Shader-Editor, mit dem Sie Shader entwerfen können, ohne Code schreiben zu müssen.
0
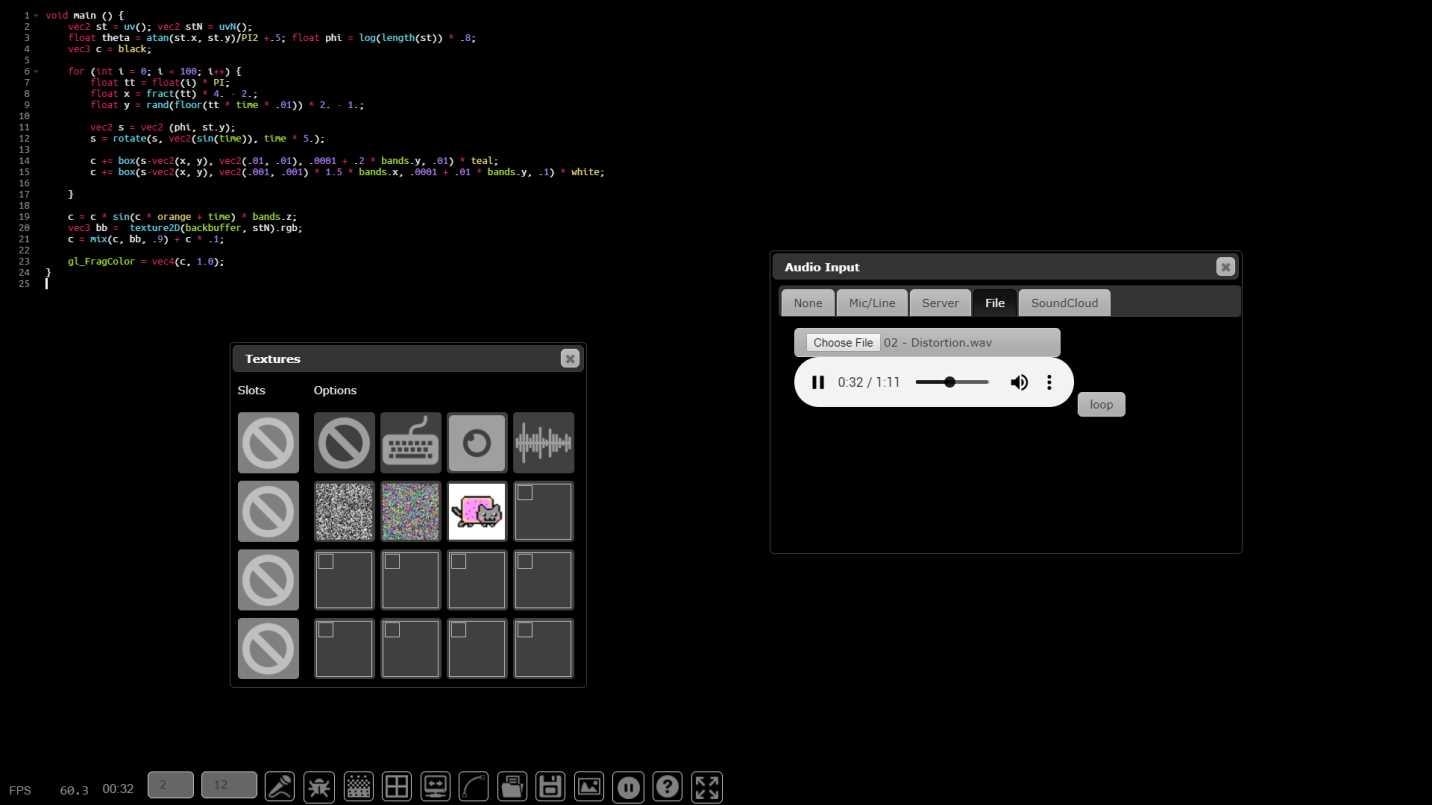
The Force
The Force ist ein webbasierter IDE- / Code-Editor für WebGL mit Audioeingabesteuerung, OSC-Unterstützung, Texturbedienfeld und vielem mehr.
- Kostenlose
- Web
- Self-Hosted
0
RainEffect
RainEffect ist ein experimenteller Open-Source-Regen- und Wassertropfeneffekt mit WebGL.
- Kostenlose
- Web
- Self-Hosted
1
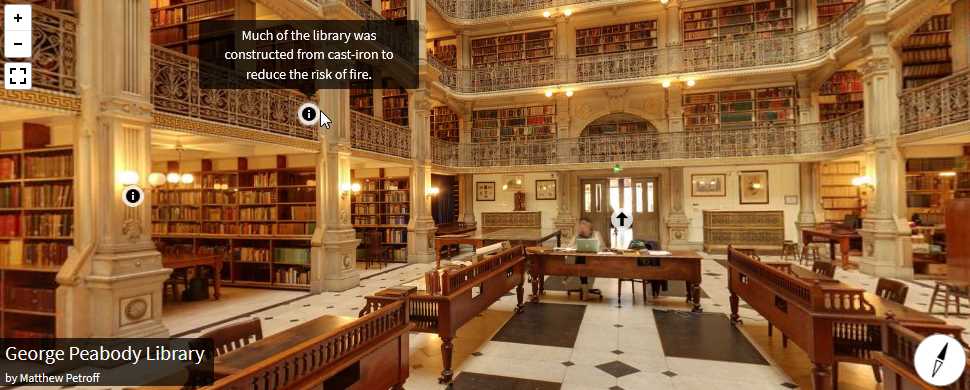
Pannellum
Pannellum ist ein leichter, kostenloser und Open-Source-Panorama-Viewer für das Internet.Es wurde mit HTML5, CSS3, JavaScript und WebGL erstellt und ist Plug-in-frei.
- Kostenlose
- Self-Hosted
2
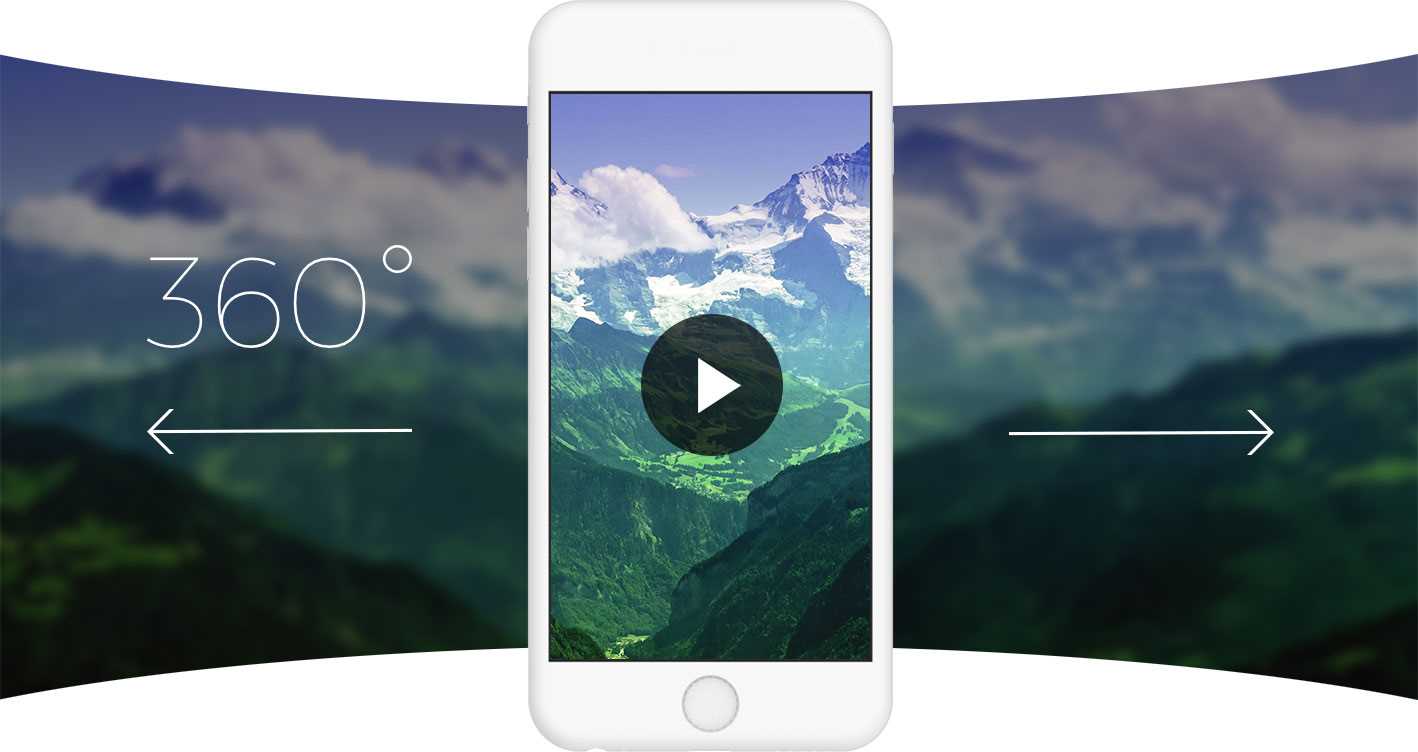
Delight XR
Präsentieren Sie 360 Filme, Panoramabilder, interaktive exemplarische Vorgehensweisen, 3D-Bilder und Szenen.Übertragen Sie Inhalte auf alle HMDs auf Mobilgeräten, Tablets und Desktops.Keine App erforderlich.
1
2
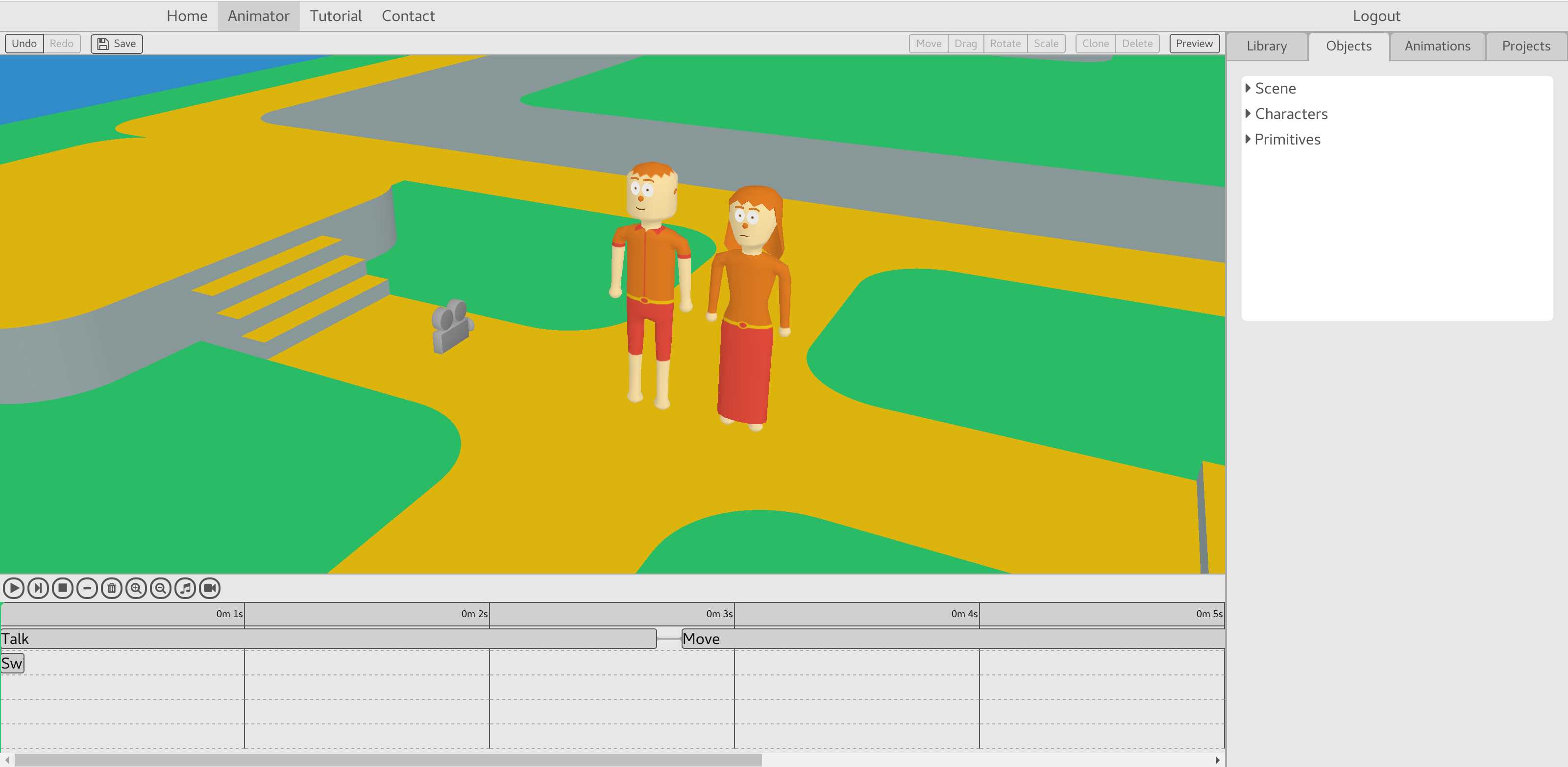
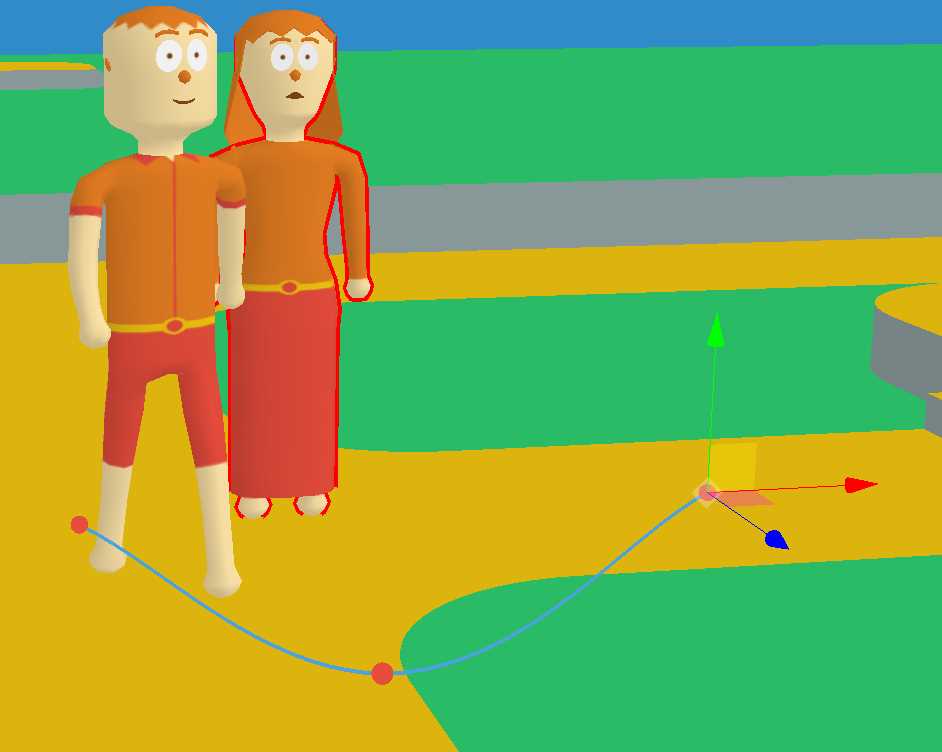
Atlantia.tv
Atlantia.tv ist eine Animationssoftware, mit der ungeübte Benutzer schnell 3D-Animationsfilme erstellen können.Die Software beseitigt viele der mühsamen Aspekte der Animation, indem vorgefertigte Objekte bereitgestellt und Zeichenbewegungen und Lipsyncing automatisiert werden.
26
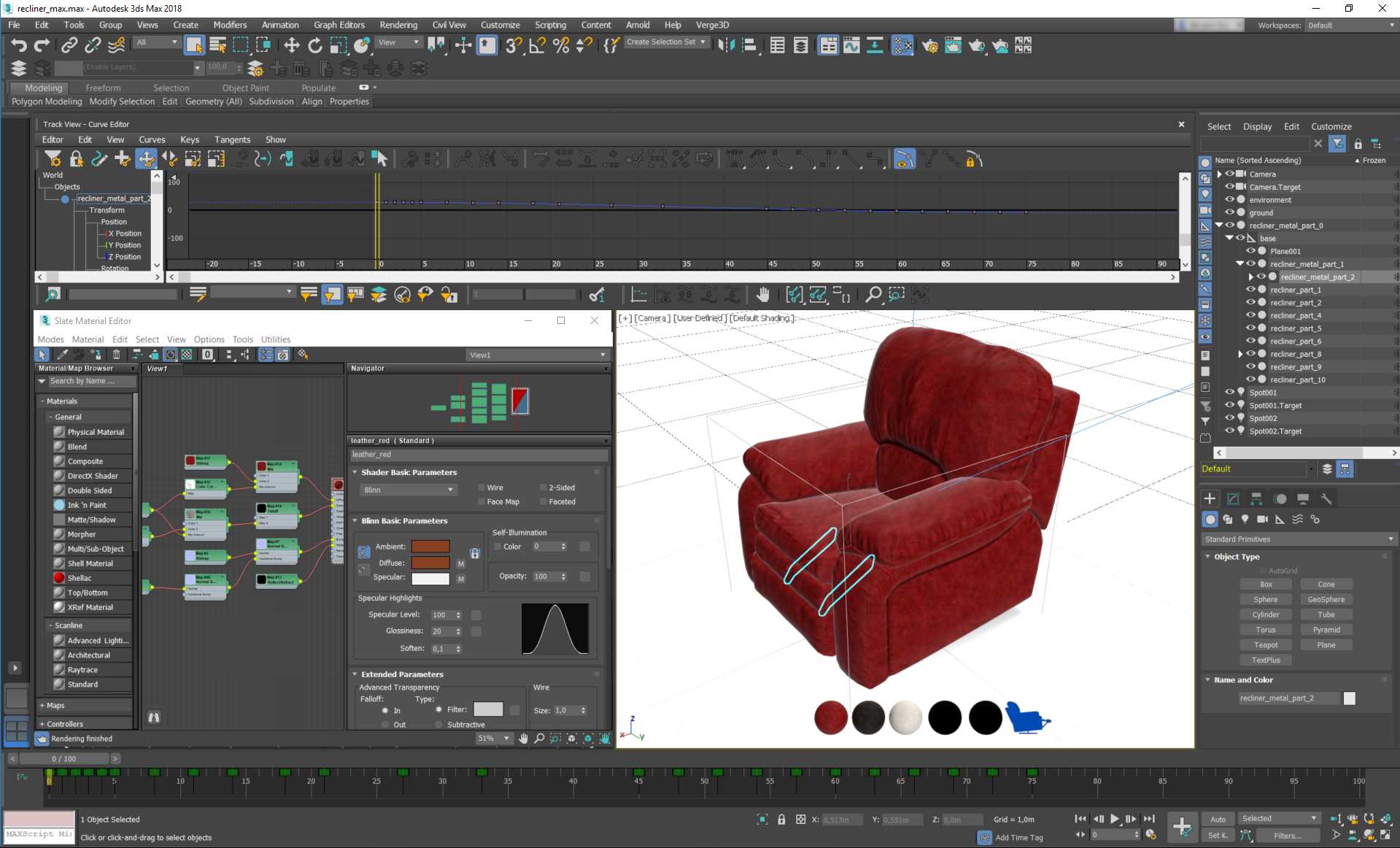
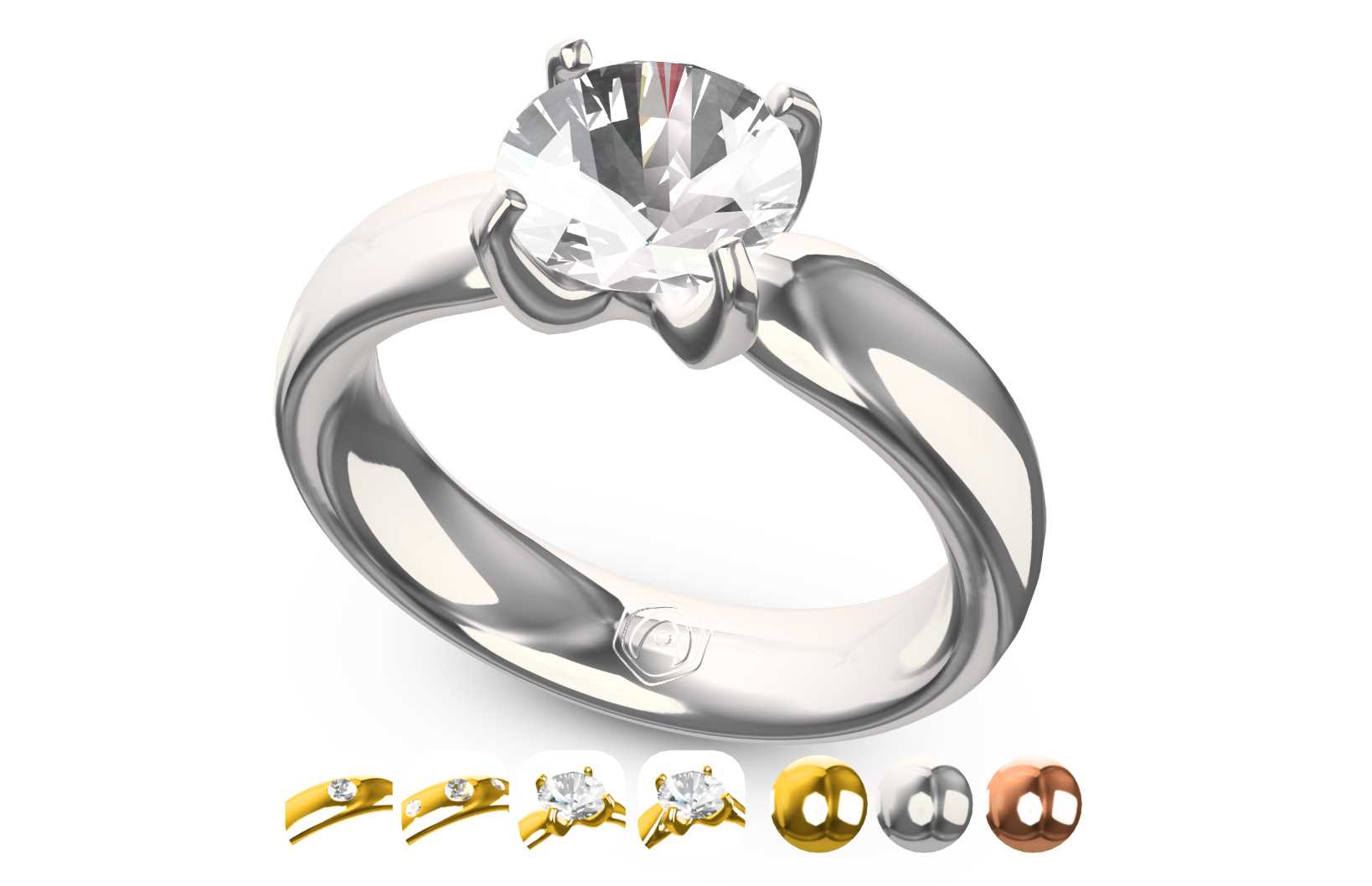
Verge3D
Verge3D ist ein leistungsstarkes und intuitives Toolkit, mit dem 3ds Max- oder Blender-Interpreten beeindruckende webbasierte Erlebnisse erstellen können.
- Freemium
- Windows
- Mac
- Linux
- Autodesk 3ds Max
- WebGL
- Blender
- Web
- Self-Hosted
- WebVR
- Webrender
- 3D-Modellierung
- Webbasiert
- Interaktive Visualisierung
- erweiterte Realität
- GlTF-Unterstützung
- Ankeranimation
- Keyframe-Animation
- JavaScript-Rendering
- In WebGL exportieren
- Blender-Integration
- E-Commerce-Integration
- Echtzeit-Rendering
- Keine Kodierung erforderlich
- Virtuelle Realität
- Visuelle Programmierung
- Physikalisch basiertes Rendering
- 3ds Max-Integration
- WebGL
3
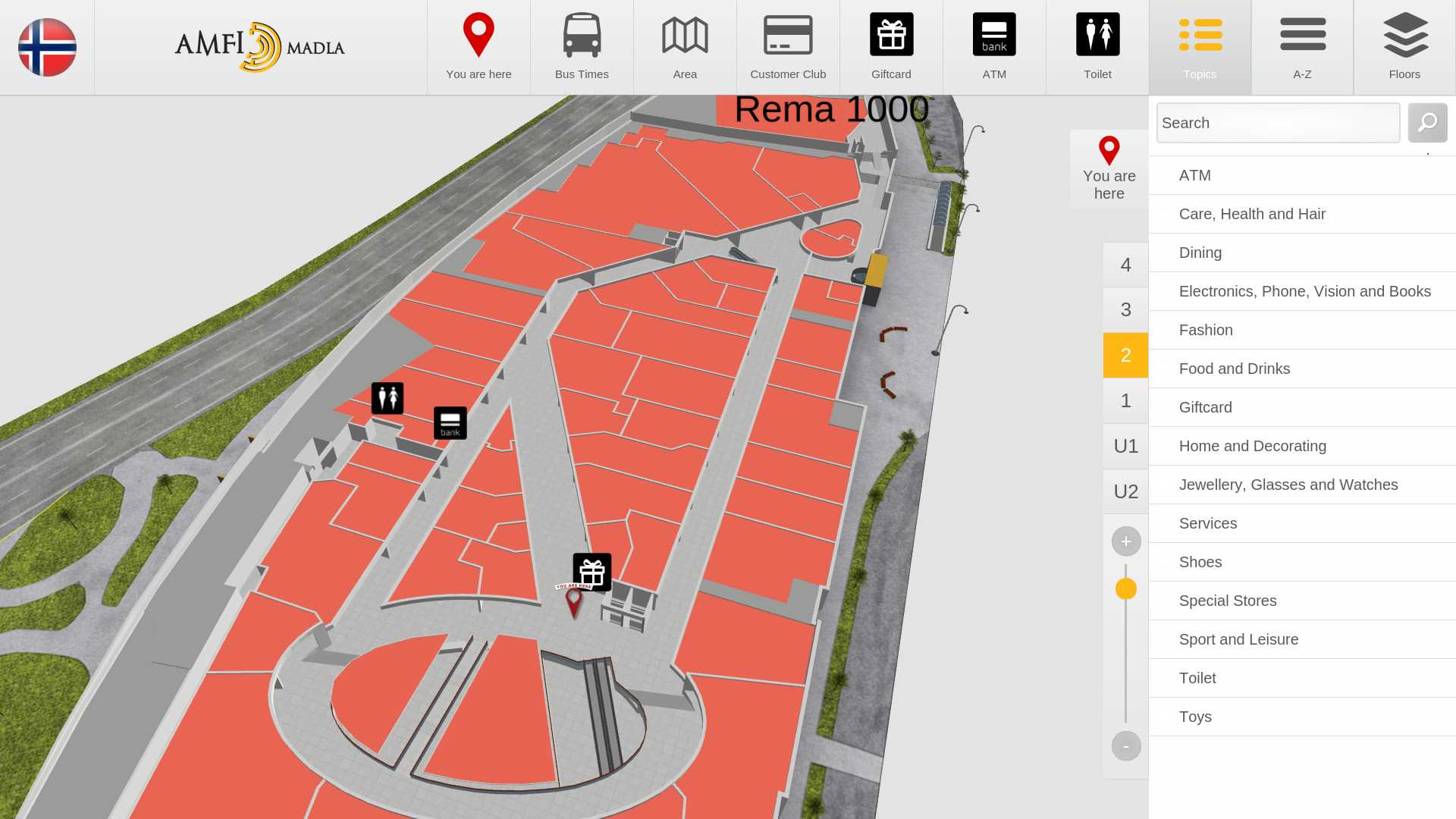
3D Wayfinder
3D-Architekturvisualisierung und Property ManagementSoftware-Plattform für das Web.
- Bezahlte
- Web
4
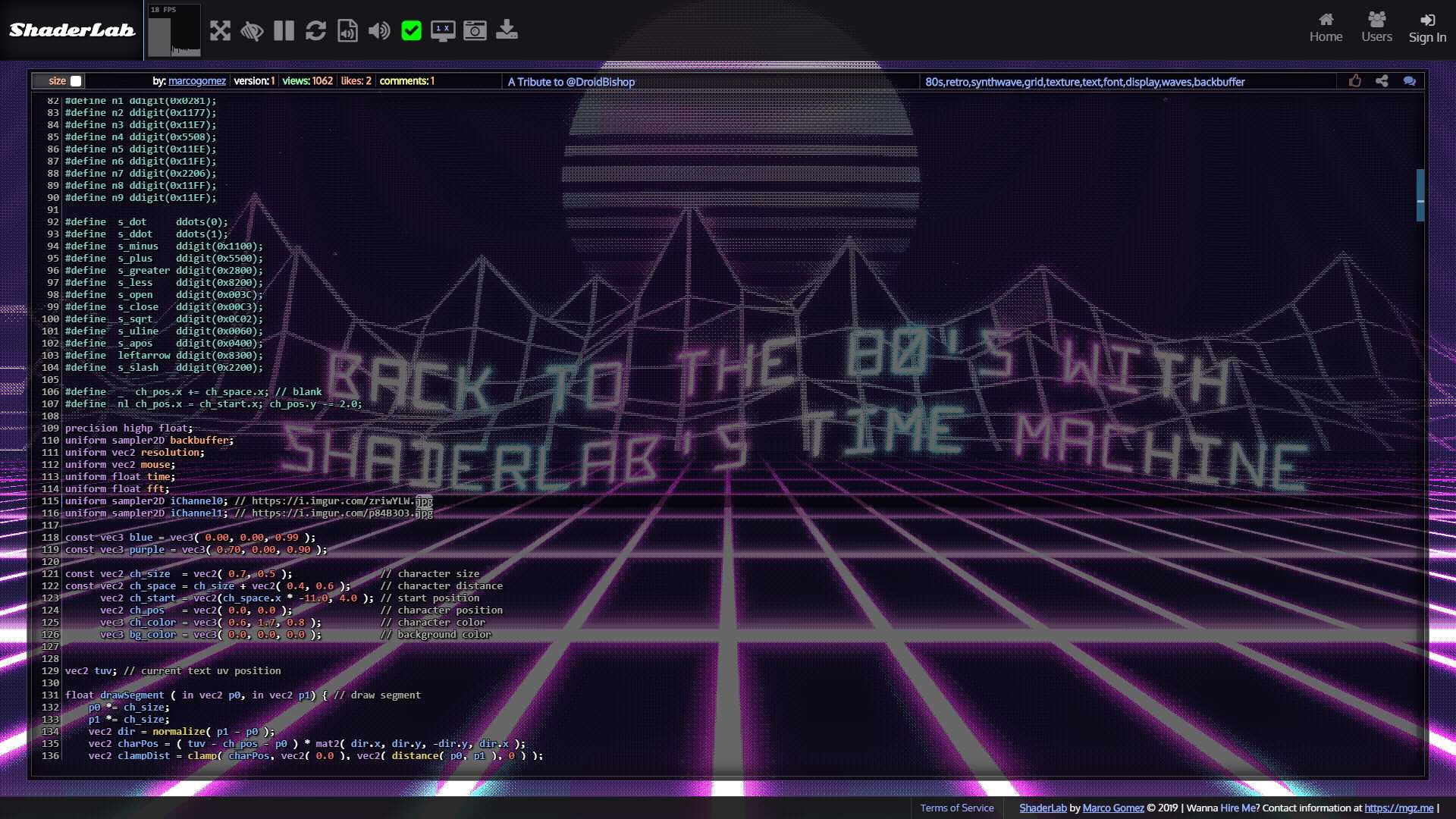
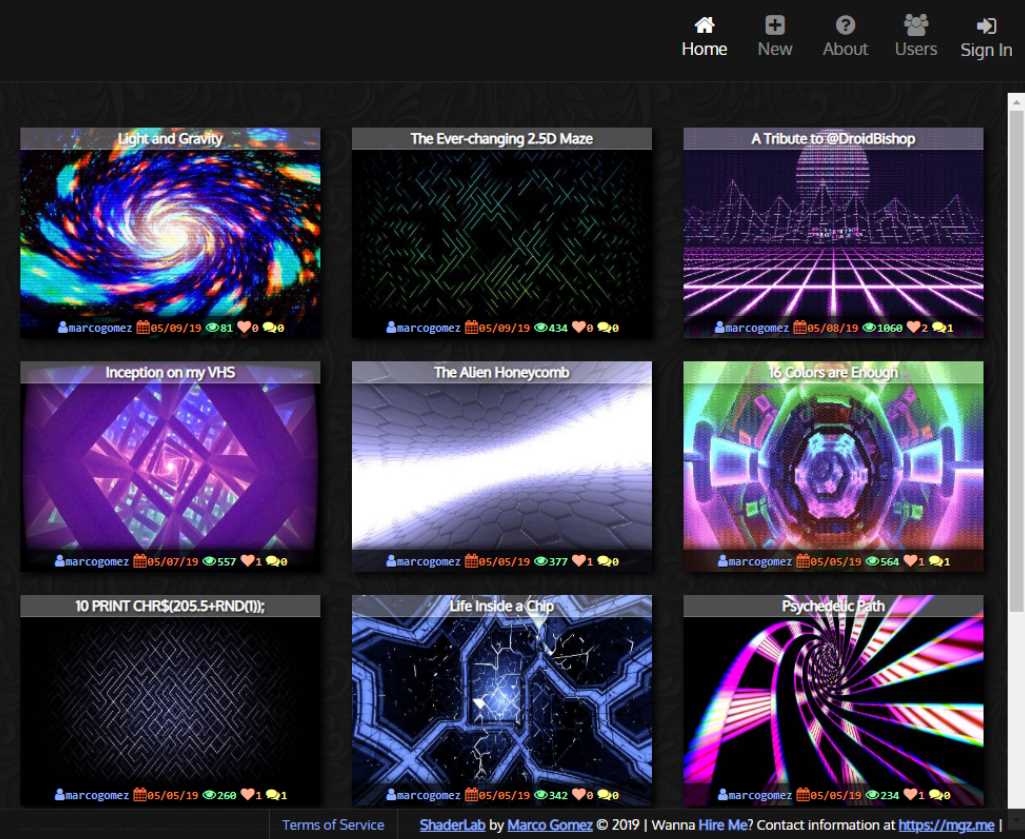
ShaderLab
ShaderLab ist der WebGL2-GLSL-Editor für den Browser.Code deine Shader direkt in deinem Browser mit einer Live-Ansicht, um im Hintergrund voranzukommen.
8
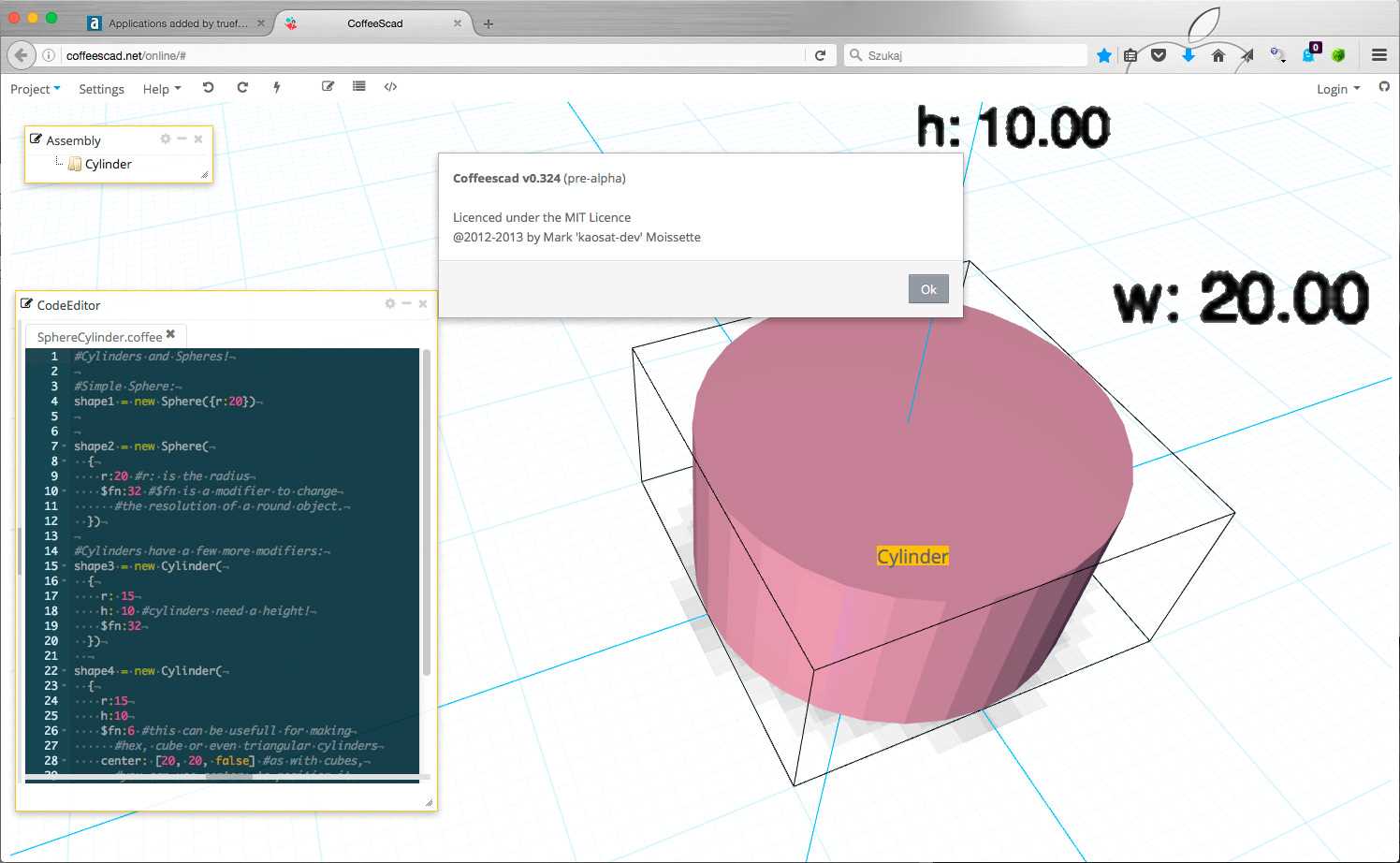
CoffeeSCAD
Browserbasierter 3D-Solid-CAD-Editor im Openscad-Stil mit einer auf Coffeescript basierenden Syntax, der nur Coffeescript + Javascript verwendet
9
11
Blend4Web
Blend4Web ist ein Open Source-Tool für die interaktive 3D-Visualisierung im Internet.Es bietet kostenlose und kommerzielle Lizenzen.
15
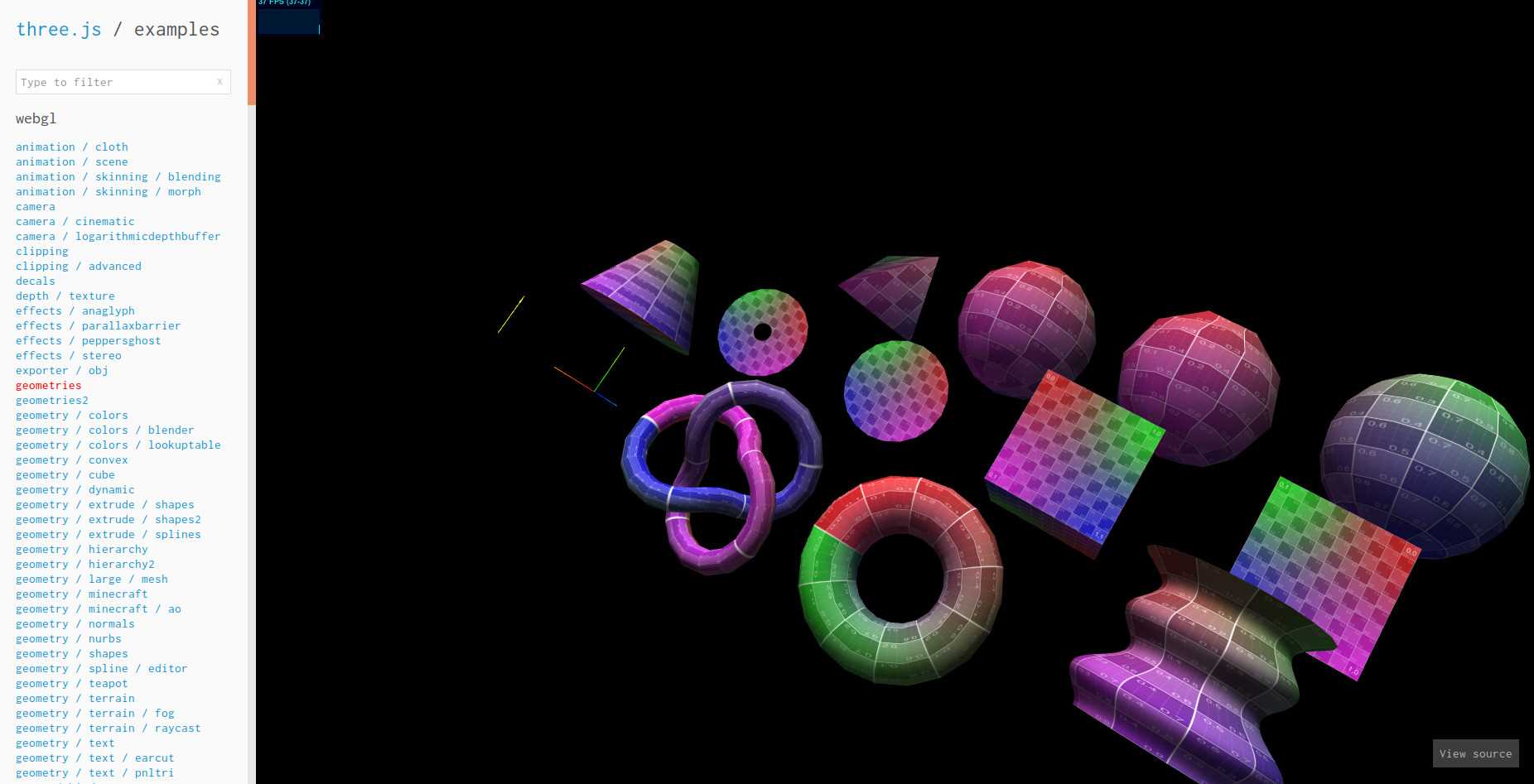
Three.js
Ziel des Projekts ist es, eine leichte 3D-Bibliothek mit einem sehr geringen Komplexitätsgrad zu erstellen - mit anderen Worten, für Dummies.
- Kostenlose
23
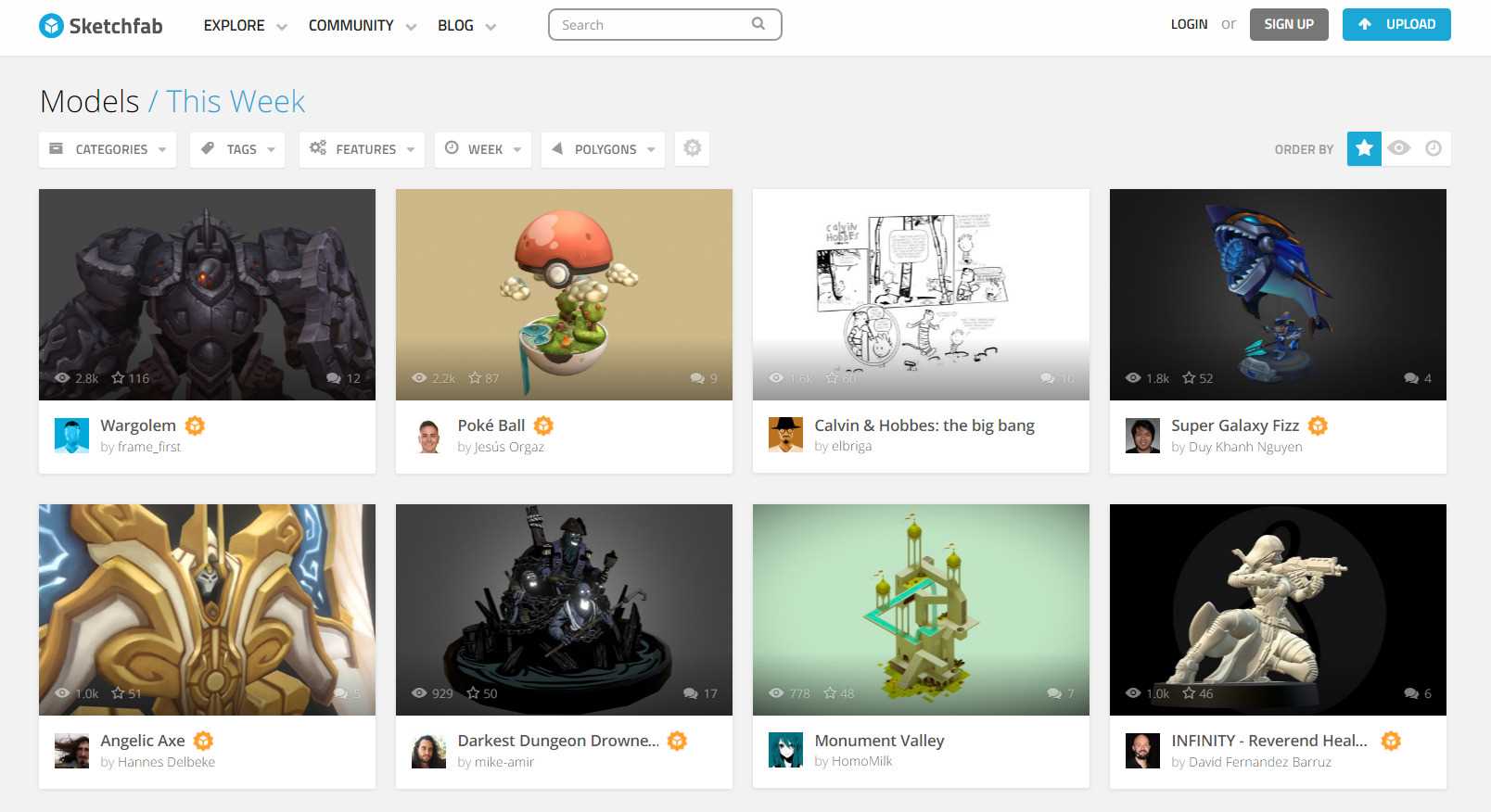
Sketchfab
Sketchfab ist der erste Webdienst, der interaktive 3D-Inhalte in Echtzeit ohne Plugins online veröffentlicht.
1
1
1
2
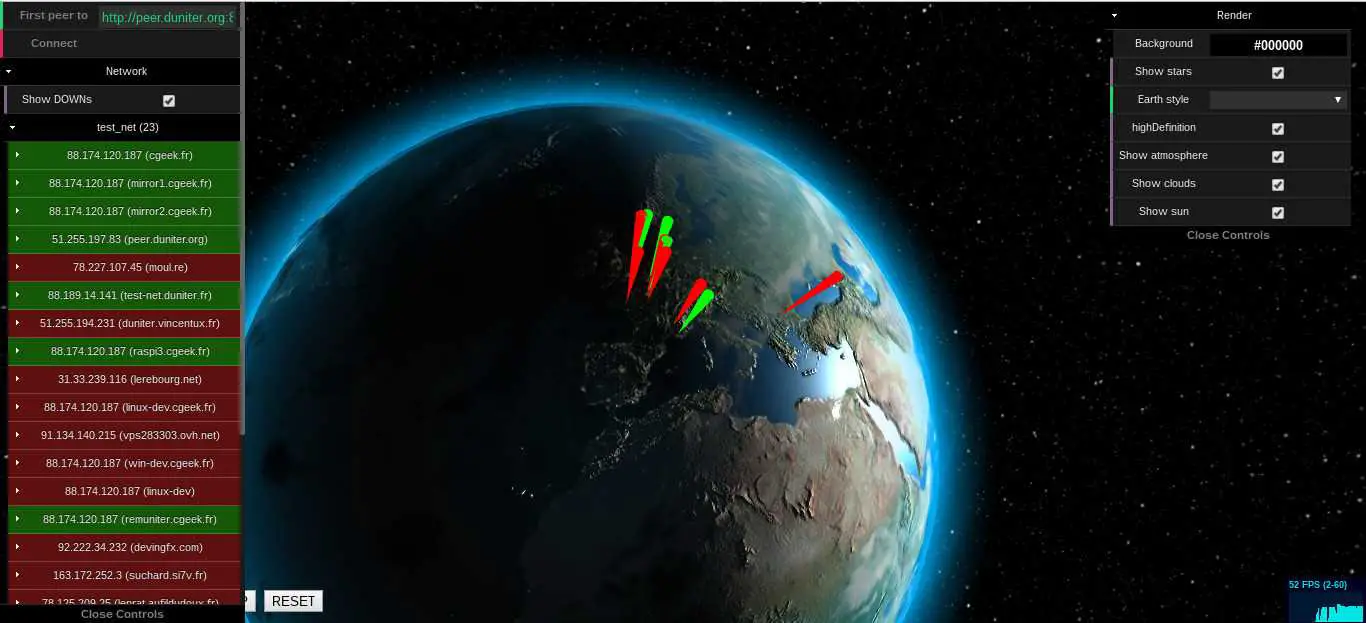
DUnitearth
Standorte der Duniter-Server auf dem Planeten Erde.
- Kostenlose
- Windows
- Mac
- Linux
- WebGL
- JavaScript
- (Planet) Duniter